Vue入门指北——渲染函数和jsx
前言在进行vue的开发时,我们往往会遵从vue的规范,在template标签中编写html,在script标签中编写JavaScript,在style标签中编写css。但在有些情况下,尽管这种方式也可以实现我们想要的效果,但是可能编写的时候会比较麻烦,需要很多的判断,但是,如果他能和JavaScript联动起来,我想它肯定会变得更加高效。渲染函数比如我们有一个title组件:// title.v....
Vue组合式函数(一)
前言当我们开发大型项目的时候,为了更好的复用代码,往往会声明很多的组件,以此来解决模板及逻辑代码的冗余。但有些时候,我们只想进行逻辑代码的复用。比如说我们会把时间格式化的代码抽离成一个函数,传入时间,就会返回相应的时间格式。而对于这种逻辑,我们可以叫它无状态的逻辑。接受相应格式的值,返回我们预期的结果。像这种封装无状态逻辑的库有很多,比如广为人知的lodash就是。尽管以上两种封装方法,可以解决....
Vue组合式函数(二)封装一个请求
前言上一章我们封装了一个useMouse的组合式函数,他没有接收任何的参数。今天我们就来封装一个可以接受参数的组合式函数。就拿我们平常开发中与后端请求数据的接口调用为例,当我们需要请求一个列表的数据的时候,往往会有四个状态:请求中、请求数据为空、请求数据不为空和请求错误。请求错误这里就不代码实例,因为我们这里常常通过一个警告弹窗来解决。下面我们就来看看这个组合式函数如何实现吧。useFetch正....
Vue中 实现函数的防抖、节流及应用场景
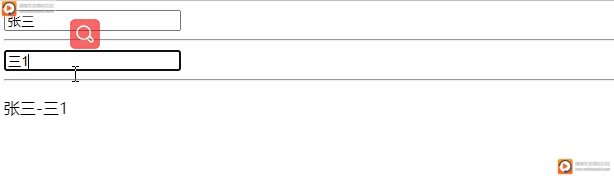
1. 简介1.1 函数防抖(debounce)定义: 在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时;(类似于 王者荣耀回城效果~~)典型的案例 输入搜索:输入结束后n秒才进行搜索请求,n秒内又输入的内容,就重新计时。实现原理: 函数防抖的基本思想是设置一个定时器,在指定时间间隔内运行代码时清楚上一次的定时器,并设置另一个定时器,知道函数请求停止并超过时间间隔才会执行。使用场景....
Vue中 渲染函数(render)的介绍和应用
1. render函数的介绍简单的说,在vue中我们使用模板HTML语法组建页面的,使用render函数我们可以用js语言来构建DOM。因为vue是虚拟DOM,所以在拿到template模板时也要转译成VNode的函数,而用render函数构建DOM,vue就免去了转译的过程。当使用render函数描述虚拟DOM时,vue提供一个函数,这个函数是就构建虚拟DOM所需要的工具。官网上给它起了个名字....

【Vue 快速入门系列】姓名案例几种实现方法(插值语法、函数语法、计算属性的使用、计算属性原理剖析)
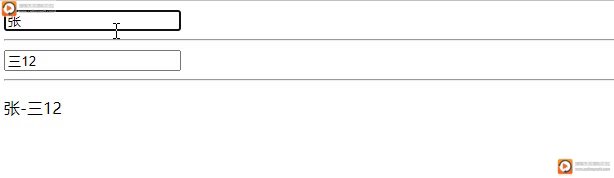
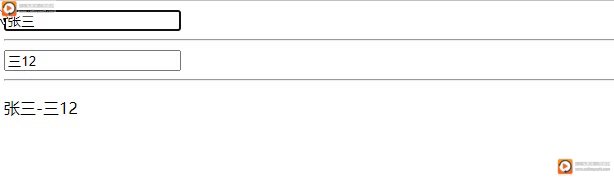
前言本篇案例由插值语法,methods中的函数引出Vue中一个非常重要的概念:计算属性。案例实现的是有两个输入框,一个是名,一个是姓,经过计算将姓名连接起来展示在dom元素上,并且在input框内的数据改变时dom展示也进行相应的改变。实现的结果如下:插值语法实现使用之前介绍过的双向数据绑定,在收集到数据之后将其展示在dom元素内。<!DOCTYPE html> <html l....

vue 前台 项目能部署函数吗?有人部署吗?就是那种前后分离的项目,我看了下java后台 是可以部
vue 前台 项目能部署函数吗?有人部署吗?就是那种前后分离的项目,我看了下java后台 是可以部署。
在 Vue 中结合 render 函数渲染指定的组件到容器中| 学习笔记
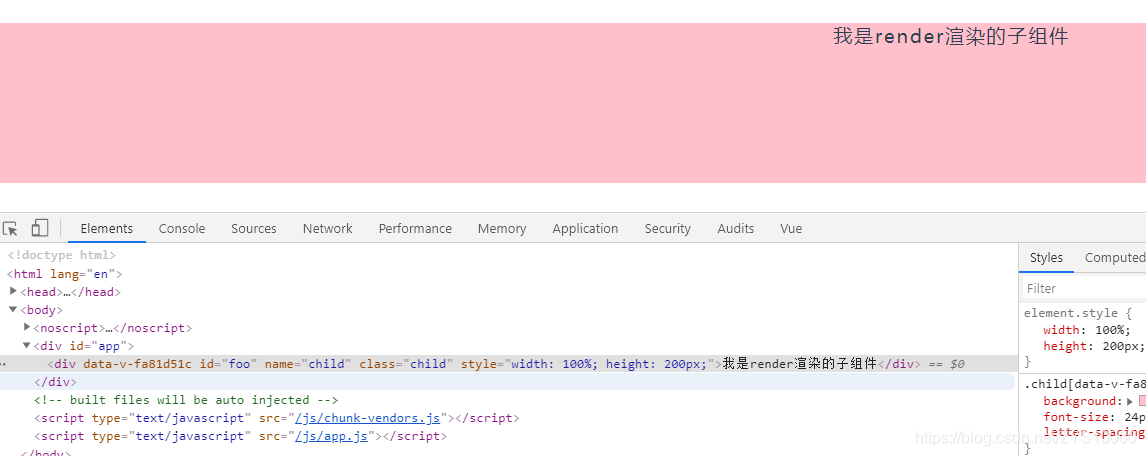
开发者学堂课程【前端自动化构建工具 Webpack:在 Vue 中结合 render 函数渲染指定的组件到容器中】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8229在 Vue 中结合 render 函数渲染指定的组件到容器中在 runtime_only 中怎样渲染一个组件....

Vue中的防抖函数封装和使用
如搜索框中,每改变一个数值就请求一次搜索接口,当快速的改变数值时并不需要多次请求接口,这就需要一个防抖函数:// 防抖函数 export function debounce(func, delay) { // func 函数 delay间隔时间 let timer return function (...args) { if (timer) { clearTimeou...
vue面试题:1.Vue生命周期 2.Vue中的data属性是一个函数而不是一 个对象
文章目录说说你对Vue生命周期的理解为什么Vue中的data属性是一个函数而不是一 个对象?说说你对Vue生命周期的理解生命周期是什么基本涵义可以通俗地理解为“从摇篮到坟墓”(Cradle-to-Grave)的整个过程在Vue中实例从创建到销毁的过程就是生命周期,即指从创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程在Vue生命周期钩子会自动绑定 this 上下文到实例....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
