基于Springboot+MybatisPlus+Vue的在线课程管理系统
基于Springboot+MybatisPlus+Vue的在线课程管理系统https://download.csdn.net/download/wyn_365/85429701

基于springboot+mybatisplus+vue的课程学分管理系统
基于springboot+mybatisplus+vue的课程学分管理系统源码+数据库:https://download.csdn.net/download/wyn_365/85415422

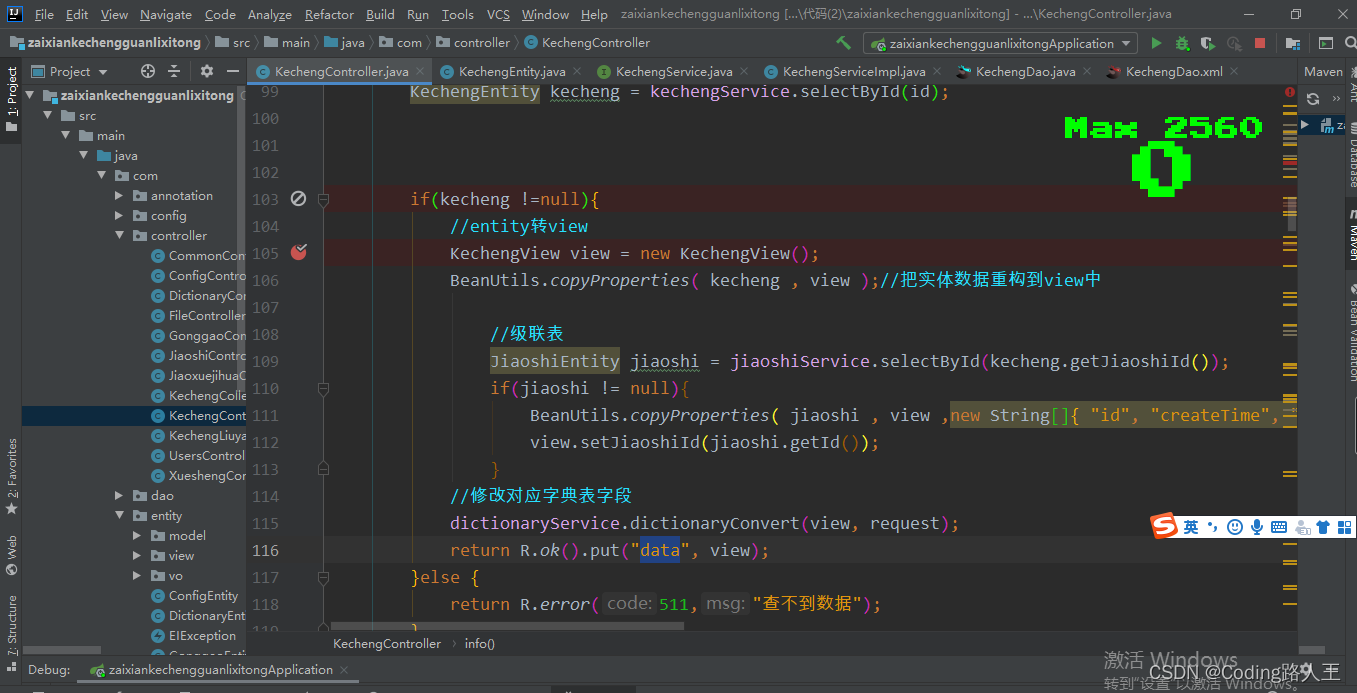
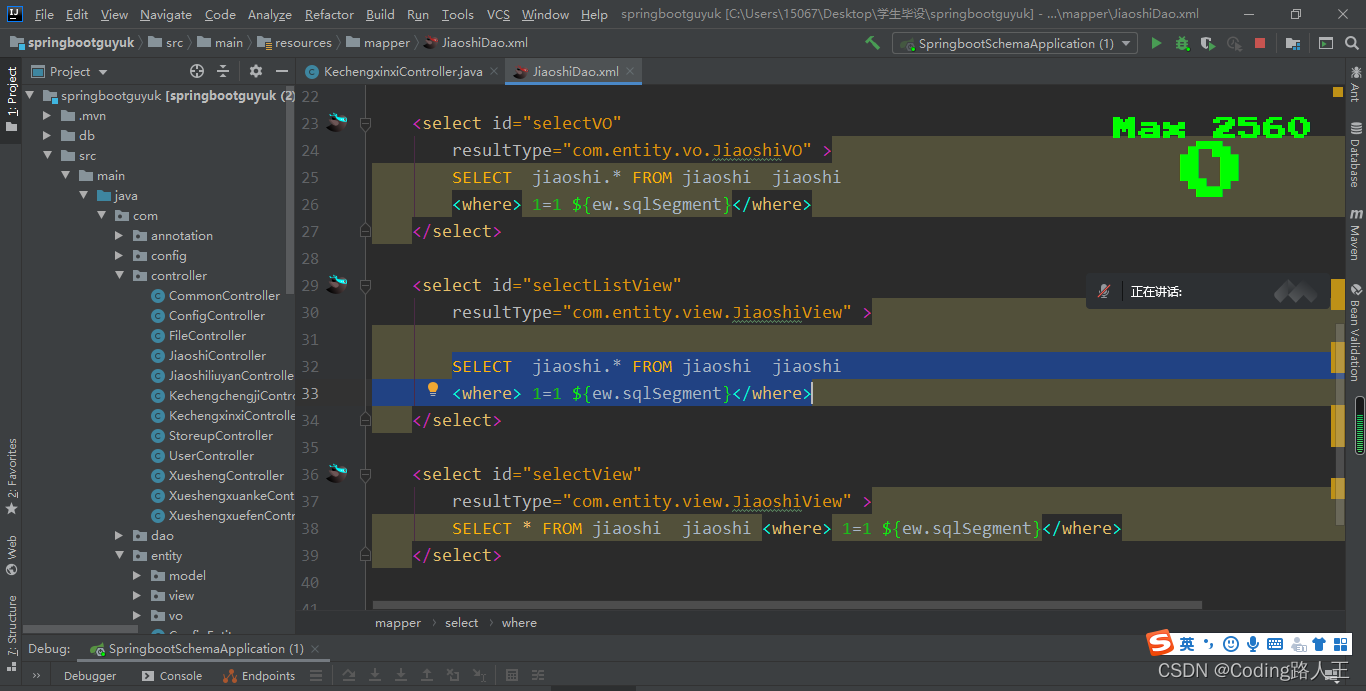
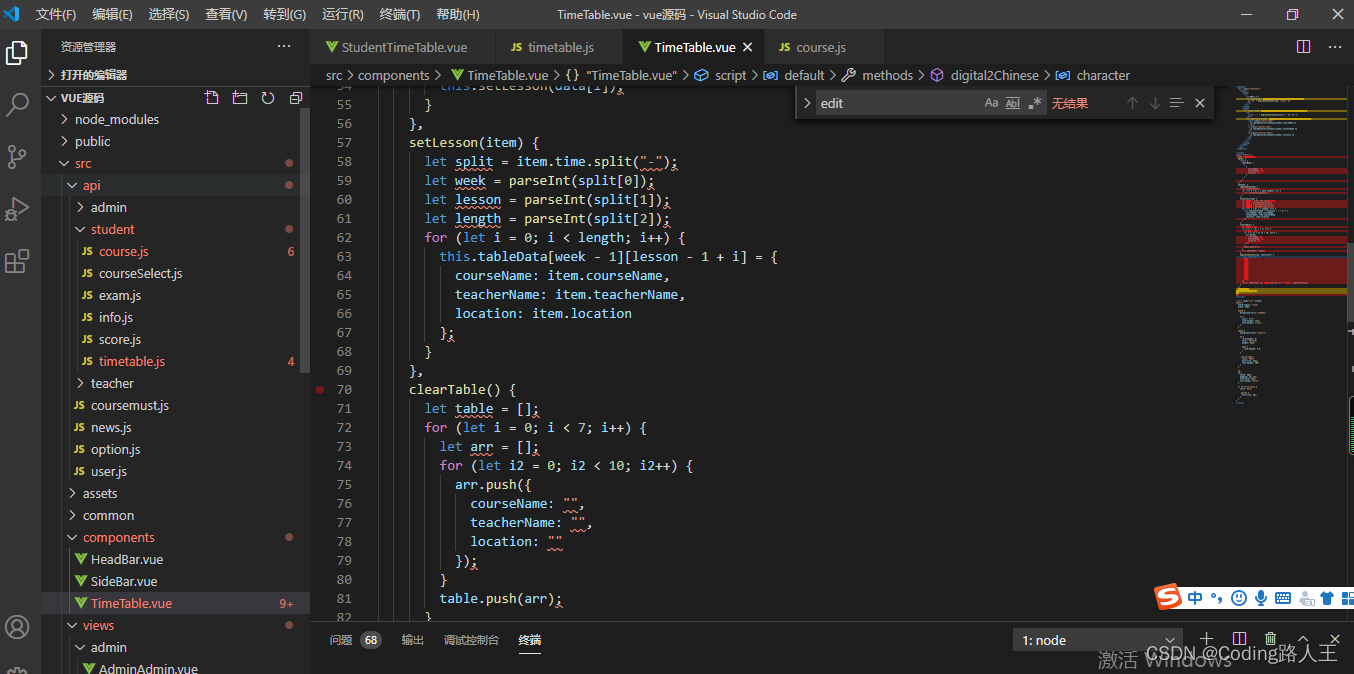
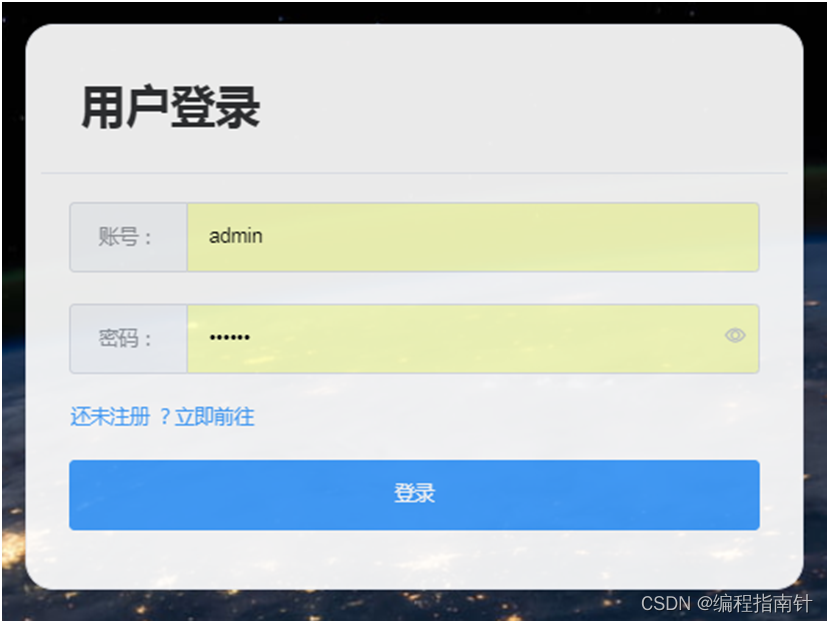
基于Springboot+MybatisPlus+Vue的前后端分离的学生选课课程教务管理系统
一、基于Springboot+MybatisPlus+Vue的前后端分离的学生选课课程管理系统学生:选课 退课 课程表展示老师:…教务管理员:…1.1 项目概述开发语言:Java8数据库:Mysql5前端框架:Vue后端框架:Springboot【内嵌】 MybatisPlus 【ORM javabean – 数据库表实体 】服务器:Tomcat,SSM SSH【自己部署】开发工具:IDEA N....

Vue 课程介绍|学习笔记
开发者学堂课程【Vue.js 入门与实战:Vue 课程介绍】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/586/detail/8123Vue 课程介绍在 Vue 课程学习里总共有10天的课程。前五天:学习 Vue 基本的语法和基本概念;只有基础概念了解之后才能进行后面的项目学习。同时还会学到一个....
Vue课程介绍|学习笔记
开发者学堂课程【Vue.js 入门与实战:Vue课程介绍】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/586/detail/8123Vue课程介绍在 Vue 课程学习里总共有10天的课程。前五天:学习 Vue 基本的语法和基本概念;只有基础概念了解之后才能进行后面的项目学习。同时还会学到一个打包....
前后端分离Springboot+Vue实现课程社区管理系统
项目编号:BS-XX-141一,项目简介本项目主要实现一个基于课程选课的社区交流系统,主要的业务背景为每个老师可以自己开设相应的选修课,并指定可以选修的人数,学生登陆系统后可以进行选课,并可以在线针对自己的选课进行在线讨论,点赞等互动行为。管理员则主要是对基本信息的相关管理,比如用户和角色、权限管理等,本系统有着完备的权限管理控制系统,可以根据需要自定角色并分配相应的权限。系统采用前后端分离开发....

Vue课程48-学习小结
### 什么是 vue1. 构建用户界面 + 用 vue 往 html 页面中填充数据,非常的方便2. 框架 + 框架是一套现成的解决方案,程序员只能遵守框架的规范,去编写自己的业务功能! + 要学习 vue,就是在学习 vue 框架中规定的用法! + vue 的指令、组件(是对 UI 结构的复用)、路由、Vuex、vue 组件库 &...
Vue课程52命令v-if和v-show的区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device...

Vue课程45-事件绑定v-on指令的简写模式
<!-- 在绑定事件处理函数的时候,可以使用 () 传递参数 --> <!-- v-on: 指令可以被简写为 @ --> <button @click="add(1)">+1</button> <button @click="sub">-1</button>

Vue课程44-事件绑定-绑定事件并传参
// methods 的作用,就是定义事件的处理函数 methods: { add(n) { // 在 methods 处理函数中,this 就是 new 出来的 vm 实例对象 // console.log(vm === this) console.log(vm) // vm.count...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
