ts重点学习107-函数类型得兼容性知识点
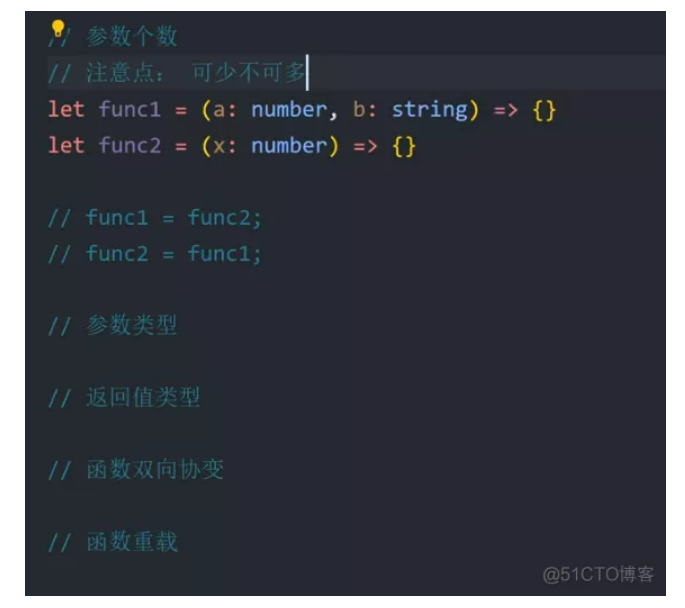
export default {} // 参数个数 // 注意点: 可少不可多 // let func1 = (a: number, b: string) => {} // let func2 = (x: number) => {} // func1 = func2; // func2 = func1; // 参数类型 // 注意点: 参数类型必须相同 // let func1 = ....


ts重点学习48-函数得基本实现笔记
export default {} // 匿名函数 const makeMoney = function(salary:number, reward: number): number { return salary + reward; } // 命名函数 function writeCode(hour: number, sleep: number) { return hour; } //...
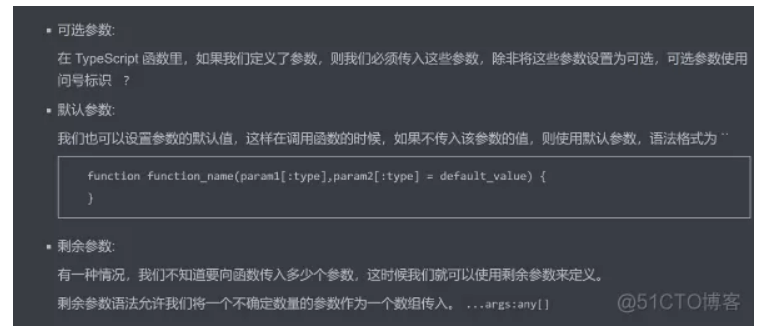
ts重点学习50-函数得参数得处理方式笔记
export default {} // 可选参数 const func1:(x: number, y?: number)=> number = function(a, b) { return a; } const func2 = function(a: number, b?: number): number { return a; } func2(10); func2(10, 2...


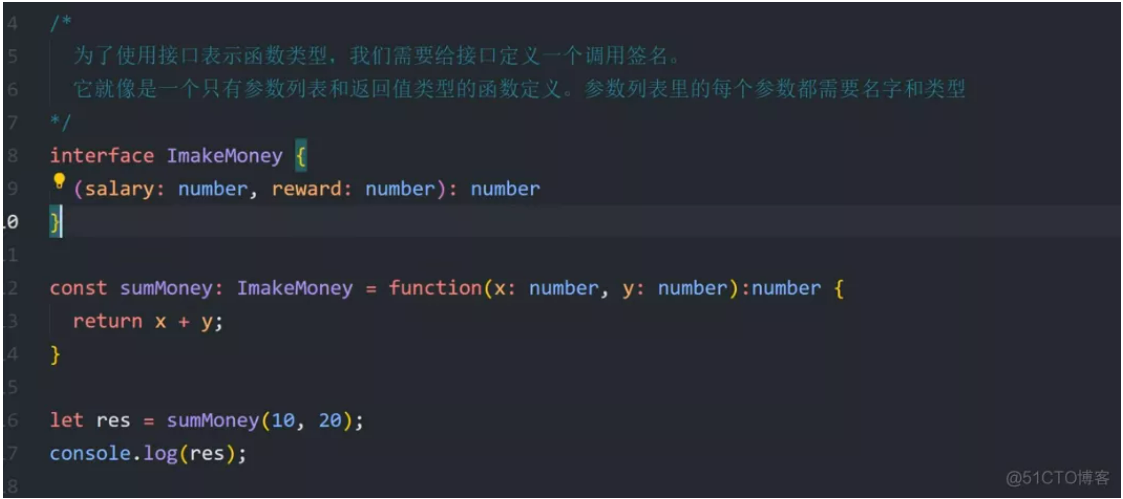
ts重点学习42-函数接口笔记
export default {} /* 为了使用接口表示函数类型,我们需要给接口定义一个调用签名。 它就像是一个只有参数列表和返回值类型的函数定义。参数列表里的每个参数都需要名字和类型 */ interface ImakeMoney { (salary: number, reward: number): number } const sumMoney: ImakeMoney =...


本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
