JSF遇上DevOps:开发流程将迎巨变?一篇文章带你领略高效协同的魅力!
JSF 与 DevOps:DevOps 文化下的 JSF 开发 作为一名 JavaServer Faces(JSF)开发者,你是否曾想过如何将 DevOps 文化融入到 JSF 开发过程中?DevOps 强调开发与运维的紧密协作,以实现快速、可靠的软件交付。本文将探讨如何在 JSF 开发中实践 DevOps 文化...
安全开发-JS应用&原生开发&JQuery库&Ajax技术&加密编码库&断点调试&逆向分析&元素属性操作
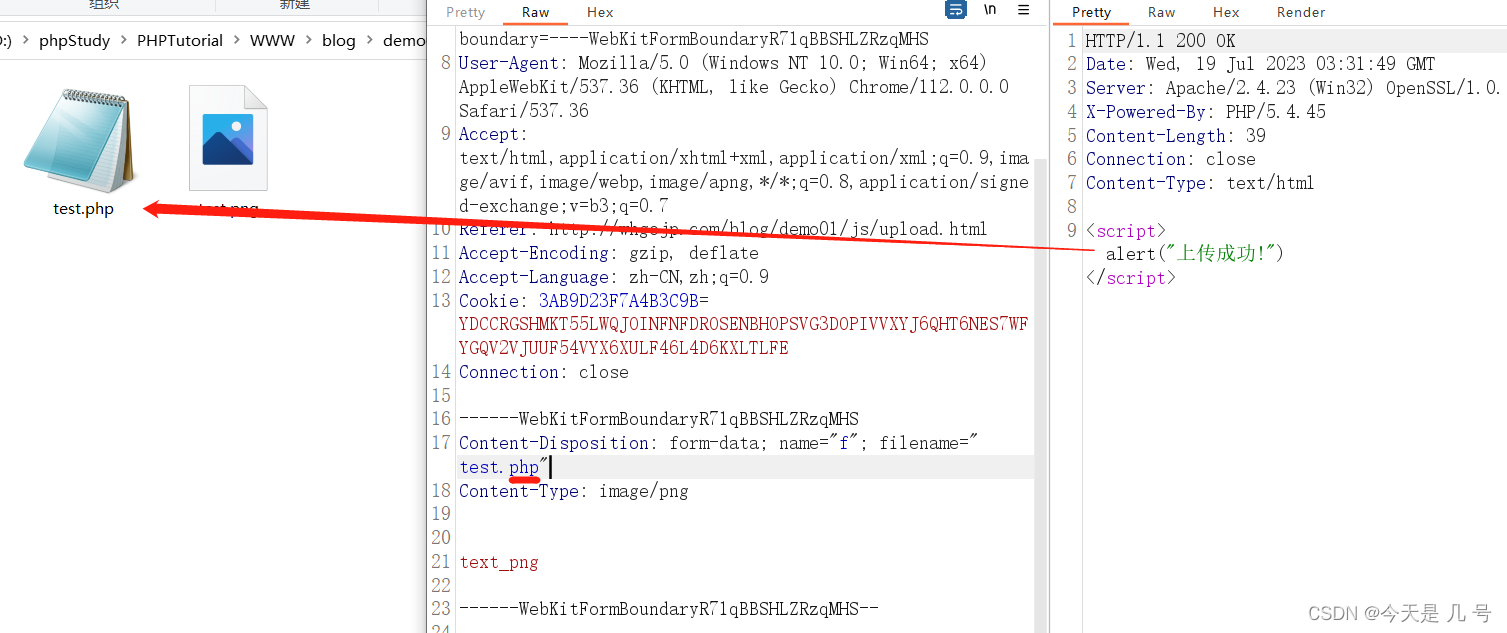
JS原生开发-文件上传-变量&对象&函数&事件 1、布置前端页面 2、JS获取提交数据 3、JS对上传格式判断 <script> function CheckFileExt(filename){ var flag=...

jQuery 实现 图片框切换【与原生 JS 对比】
var lis=document.querySelectorAll(‘li’) var as=document.querySelectorAll(‘a’) for(var i=0;i lis[i].setAttribute(‘index’,i) //设置自定义属性 lis[i].addEventListener(‘mouseover’,function() { var index=this.ge....

原生js与jQuery显示隐藏div的几种方法
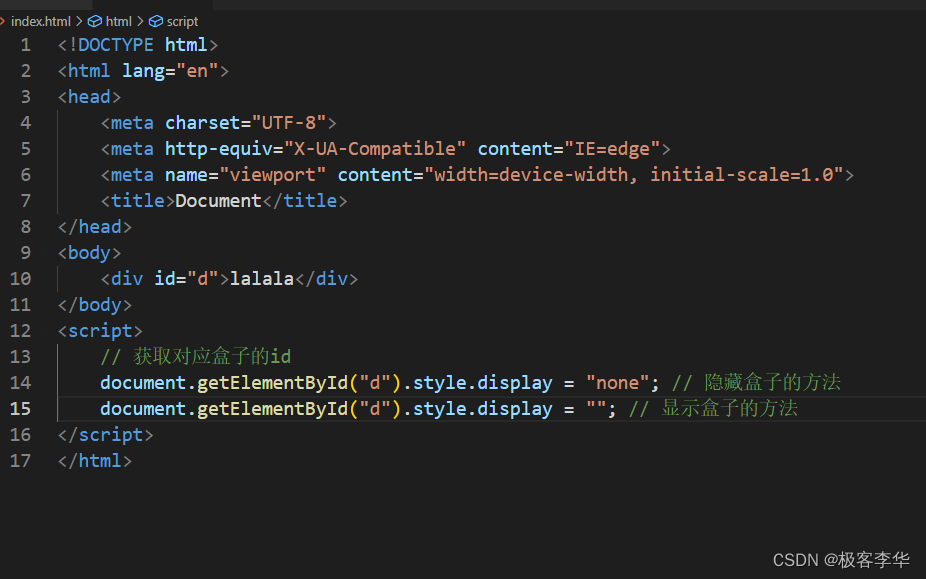
原生Js与jQuery显示隐藏div的几种方法简介:本文将会讲解,如何使用原生的JS和jquery来实现对于这个div盒子的隐藏js方式一首先是进行js演示和讲解。首先是display的方法,display属性的特点为,可以使得div隐藏之后释放占用的页面空间。原理就是给div盒子的样式中的display属性加上一个"none"值// 获取对应盒子的id document.getElem...

多条件搜索(单条件也可以)原生js/jquery
jquery://创建一个对象用来存放条件 let seek = {}; //搜索按钮点击事件 $("#seek").click(function () { //初始化一下对象 seek = {}; //获取到用户想搜索的东西(不管有没有值或者空白字符) let search_name = $("#names").val() let shenfenz = $("#tel"...
【uni-app】【基于jQuery Ajax】[sd.js]最新原生完整版for凯哥API版本
import $g from "./sg"; //常用路径________________________________________________________________________________ const API_ROOT_URL = "https://www.shuzhiqiang.com/api"; //生产的IP //一些前提条件和方法______________....
❤❤❤【Vue.js最新版】sd.js基于jQuery Ajax最新原生完整版for凯哥API版本❤❤❤
sd.js源码 import $g from "./sg";//vue项目使用 import $ from 'jquery';//(提示:原生开发页面请前往https://jquery.com下载最新版jQuery) import { Message } from "element-ui";//element项目使用 let isLocal = [ "localhost", "1...

jQuery学习(四)— jQuery的ready事件和原生JS的load事件的区别
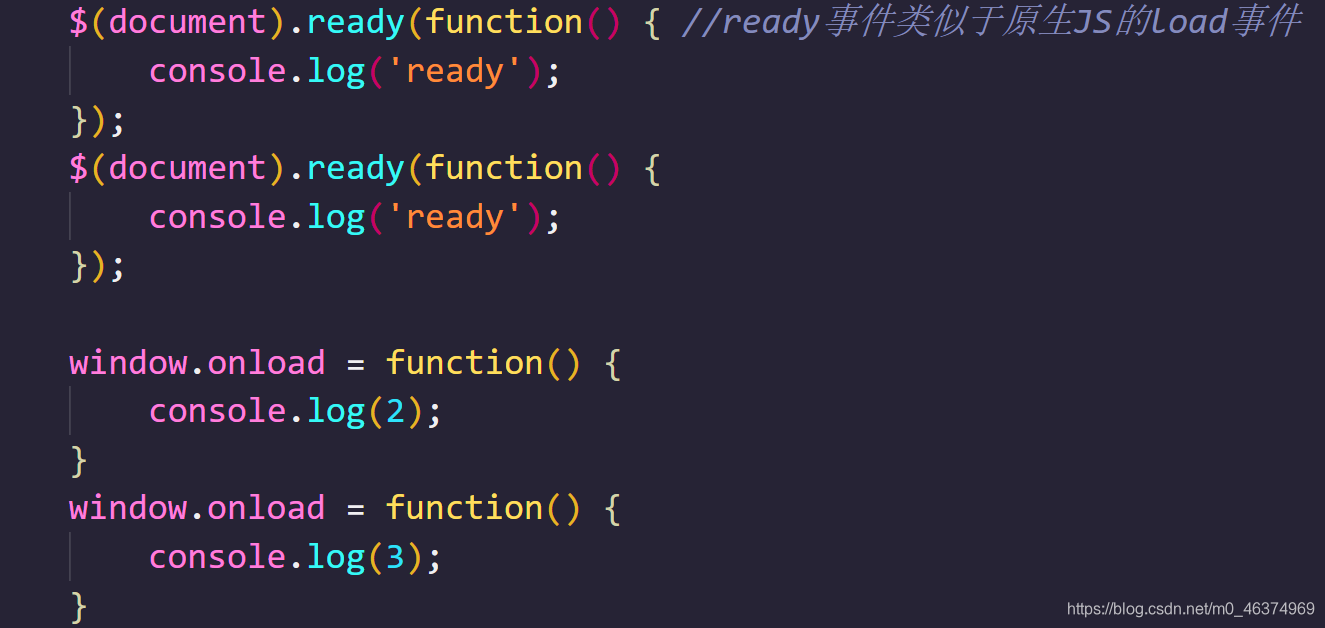
jQuery学习(四)— jQuery的ready事件和原生JS的load事件的区别jQuery的ready事件和原生JS的load事件的区别:页面中可以有多个ready事件,而load事件会出现覆盖现象ready事件的执行时间早于load事件,因为ready事件需要在页面的DOM树渲染完毕后马上触发,而load事件需要将页面中的所有元素加载完毕后触发,如需要等页面所有的图片都正常显示后再触发。

jQuery原生轮播图写法
定义了 .wrapper 类,用于设置整个轮播图容器的样式,包括宽度、高度和边框等。图片使用绝对定位,通过设置 position: absolute 和 left: 0; top: 0; 确保图片叠加在一起,并且只显示第一张图片。小圆点使用绝对定位,通过设置 position: absolute、left: 175px; 和 bottom: 10px; 确保小圆点居中显示在底部位置。左右箭头使用....

探索jQuery的ready方法比原生js的window.onload快的奥秘
节点树一、ready() :页面DOM结构节点加载完成后触发(数据可能没有完全加载)二、load & onload :页面所有元素(包括图片数据等)加载完成后触发三、window.onload = function(){...}与 $(function(){...})的对比四、测试用例一、ready() :页面DOM结构节点加载完成后触发(数据可能没有完全加载)// ready的完整写法....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery原生相关内容
jQuery您可能感兴趣
- jQuery验证码
- jQuery文字
- jQuery翻转
- jQuery卡片
- jQuery时钟
- jQuery源码
- jQuery html
- jQuery大转盘
- jQuery微信
- jQuery HTML5
- jQuery插件
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery选择器
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注