「后端小伙伴来学前端了」Vue-Router 路由各种跳转、传参、小知识
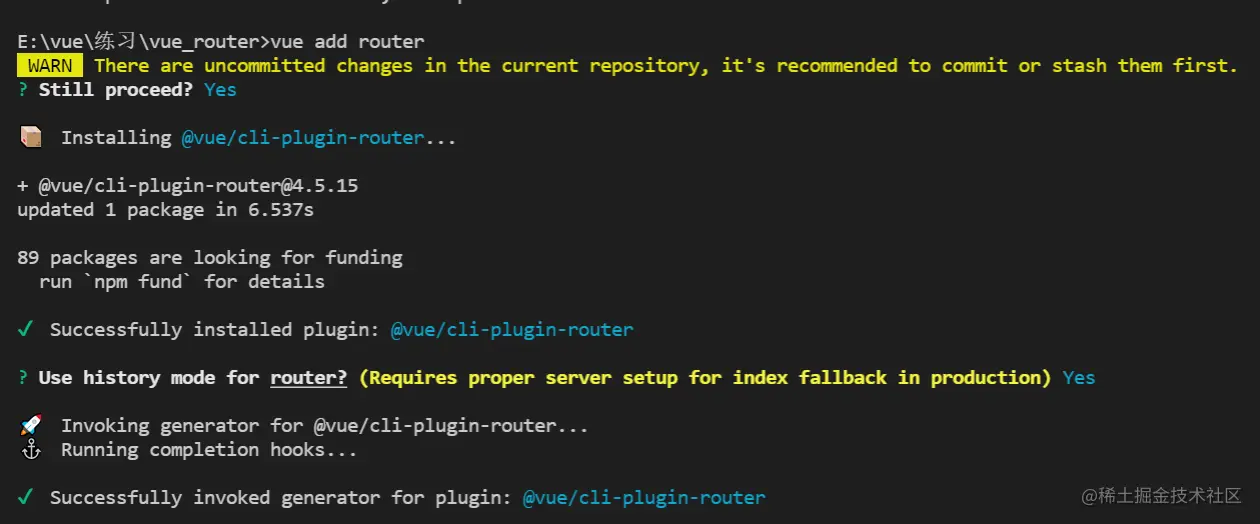
这是我参与11月更文挑战的第28天,活动详情查看:2021最后一次更文挑战前言学完Vuex方面的操作就该来学学Vue中的路由操作了.... xdm冲一、安装vue-cli 安装vue add router做完这一步基础环境都搭好了。项目中会多一个文件夹,内容如下:最后暴露出来,在mian.js 中引用进去就可以了。暂时先不细讲。二、基本路由使用基本路由使用,其实你安装完就已经有例子啦。在App组....

前端工程化组件化开发框架之Vue的路由的 vue-router
Vue-router是一个用于管理和渲染路由的组件,它提供了强大的路由控制和路由守卫功能,可以帮助前端开发者更方便地管理复杂的应用程序路由。 在Vue.js应用程序中使用Vue-router非常简单,只需要在组件中引入VueRouter和相应的路由配置文件即可。例如,下面的代码展示了一个简单的路由配置文件:cssCopy code<template> <div>...
web前端面试高频考点——Vue的高级特性(动态组件、异步加载、keep-alive、mixin、Vuex、Vue-Router)
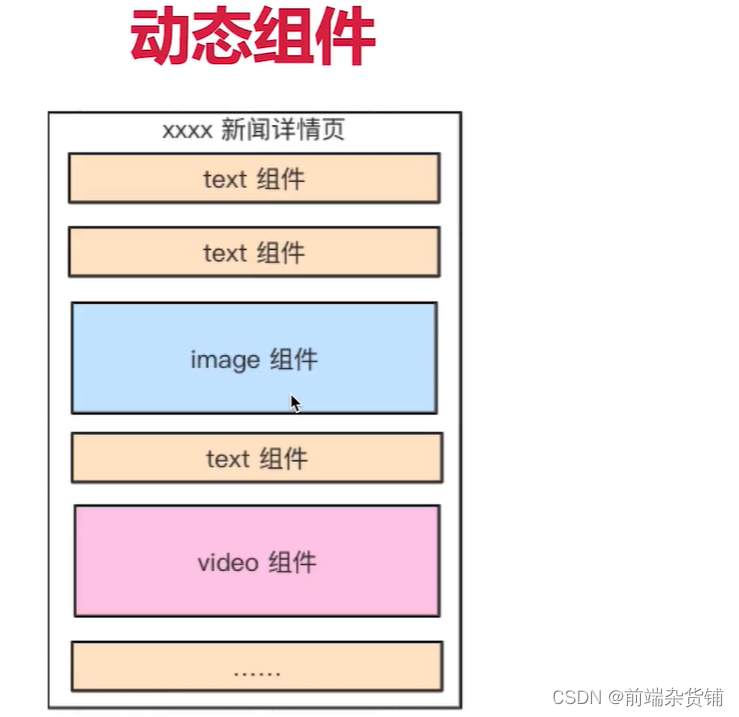
一、Vue高级特性1、动态组件按未知顺序渲染组件图片出处:https://coding.imooc.com/lesson/419.html#mid=33846示例:动态组件的使用index.vue 父组件在 data 中接收组件名在 <component> 中通过 :is="xxx" 绑定组件<template> <div> <p>vu...

前端学习笔记202304学习笔记第十七天-vue3.0-什么是vue-router
前端学习笔记202304学习笔记第十七天-vue3.0-什么是vue-router

开发 k8s 管理平台 - k8sailor 10. (前端) 使用 vue-router 进行路由管理
开发 k8s 管理平台 - k8sailor 10. (前端) 使用 vue-router 进行路由管理原文地址: https://tangx.in/posts/books/k8sailor/chapter02/10-vue-router-and-less/tag: https://github.com/tangx/k8sailor/tree/feat/10-vue-router-and-les....

Vue-Router 前端路由实现的思路
Vue-Router 前端路由实现的思路一.前端路由是什么?1. 路由只要满足一对多的关系就叫分发, 分别发送到各个地方。路由就是分发请求,通过网络把信息从原地址传输到目的地址,路由器就是分发请求的东西。前端路由:在一个HTML页面中实现与用户交互时不刷新和跳转页面的同时,为SPA中的每个视图展示匹配一个特殊的url,改变这个url且不会让浏览器像服务器发送请求,并且可以监听到url....

前端路由vue-router的基本使用
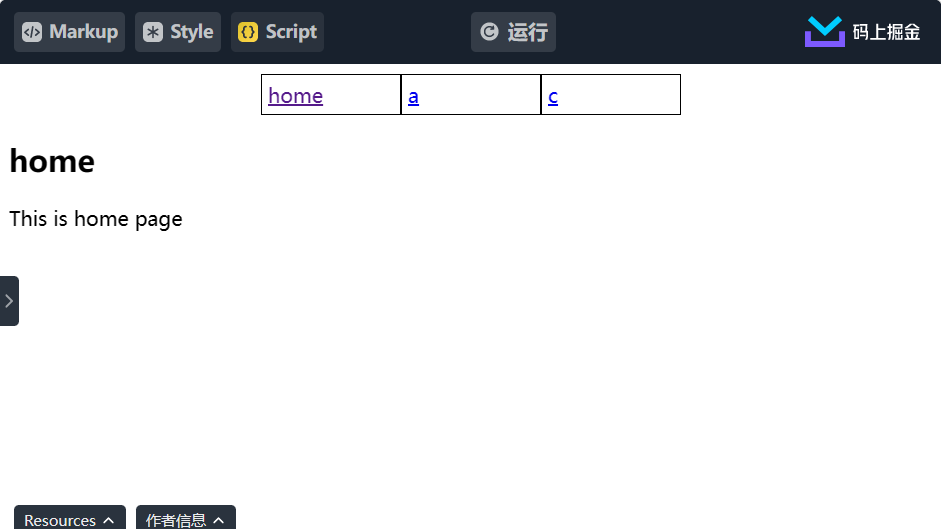
前端路由vue-router的基本使用文章目录一.前端路由的概念与原理1. 什么是路由2.前端路由的工作方式二.vue-router 的基本用法1. 什么是 vue-router2. vue-router 的版本3. vue-router 4.x 的基本使用步骤三.路由的高级使用1.路由重定向2. 路由高亮3. 嵌套路由4. 动态路由匹配5.编程式导航一.前端路由的概念与原理1. 什么是路由路由....

前端vue-router路由原理解析及常见面试题
1. 前端路由 router 原理及表现核心都是改变url,但不刷新页面,不向服务器发送请求1.1 hash路由url 的 hash 是以 # 开头,当 hash 改变时,页面不会因此刷新,浏览器也不会向服务器发送请求。特点:兼容性好、丑陋、对于后端路由来说不区分#号后面的内容http://a.com/web#orderhttp://a.com/web#goods以上两个路由对于后端来说没有区别....
前端面试题:1.B/S架构和C/S架构;2定义vue-router的动态路由
文章目录讲一下B/S架构和C/S架构的区别是什么4、怎么定义vue-router的动态路由?怎么获取传过来的动态参数?讲一下B/S架构和C/S架构的区别是什么B/S: B是英文单词Browser的首字母,即浏览器的意思; S是英文单词Server的首字母,即服务器的意思。B/S就是Browser/Server的缩写,即浏览器/服务器模式。这种模式统一了客户端,让核心的业务处理在服务端完成.只要在....
前端培训-中级阶段(40)- Vue2.x路由vue-router
vue-router 支持的特性Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表<router-view> 嵌套,然后定义 routes 时定义 children模块化的、基于组件的路由配置路由参数、查询、通配符比如动态路由:定义的时候 /user/:id,获取的时候this.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
