Vue 或者 React 中,什么情况下会用 Es6 的 Class 类
// 问个问题,一般在 Vue 或者 React中 // 在框架具备很多组件通讯技术或者js语法支持的情况下,什么情况下会用 Es6 的 Class类?在Vue或React中,通常会在以下情况下使用ES6的Class类:复杂组件或模块: 当需要构建较为复杂的组件或模块时,使用Class类可以更好地组织和管理代码,提高代码的可读性和可维护性继承与重写: 使用Class类可以方便地进行继承,并且可以....
react中hooks和class比较的优势?
Hooks 是 React 16.8 引入的一项新特性,它提供了一种在函数组件中使用状态和其他 React 特性的方式。相比于传统的基于类的组件,在某些情况下,Hooks 具有以下优势:1. **简化组件逻辑**:Hooks 可以让组件的逻辑更加简洁和集中。通过使用 `useState`、`useEffect` 等 Hooks,我们可以将相关的逻辑组织在一起,而不用将其分散在不同的生命周期方法中....
react class与hooks区别
原文合集地址如下,有需要的朋友可以关注 本文地址 在React中,有两种主要的方式来管理组件的状态和生命周期:Class 组件和 Hooks。 Class 组件:Class 组件是 React 最早引入的方式,它是基于 ES6 class 的语法来创建的。Class 组件包含了生命周期方法,可以用来处理组件的状态...
react组件传值-class的传值方式
react可以将组件任意的组装在一起,这个时候就需要用到组件传值,下面是class写法的父子组件传值方式:// 准备数据: list:[ {id:1,name:'吉普森',price:2999,num:1,isCheck:false}, {id:2,name:'马歇尔',price:2400,num:1,isCheck:false}, {i...

React Class组件
React Class组件网络异常,图片无法展示|一.class组件的创建方式创建 class 组件两种方式//第1种.ES5方式(过时) import React from 'react' const A = React.createClass({ render() { return ( <div>hi</div> ) } }) export defau...

React之Class类组件的生命周期
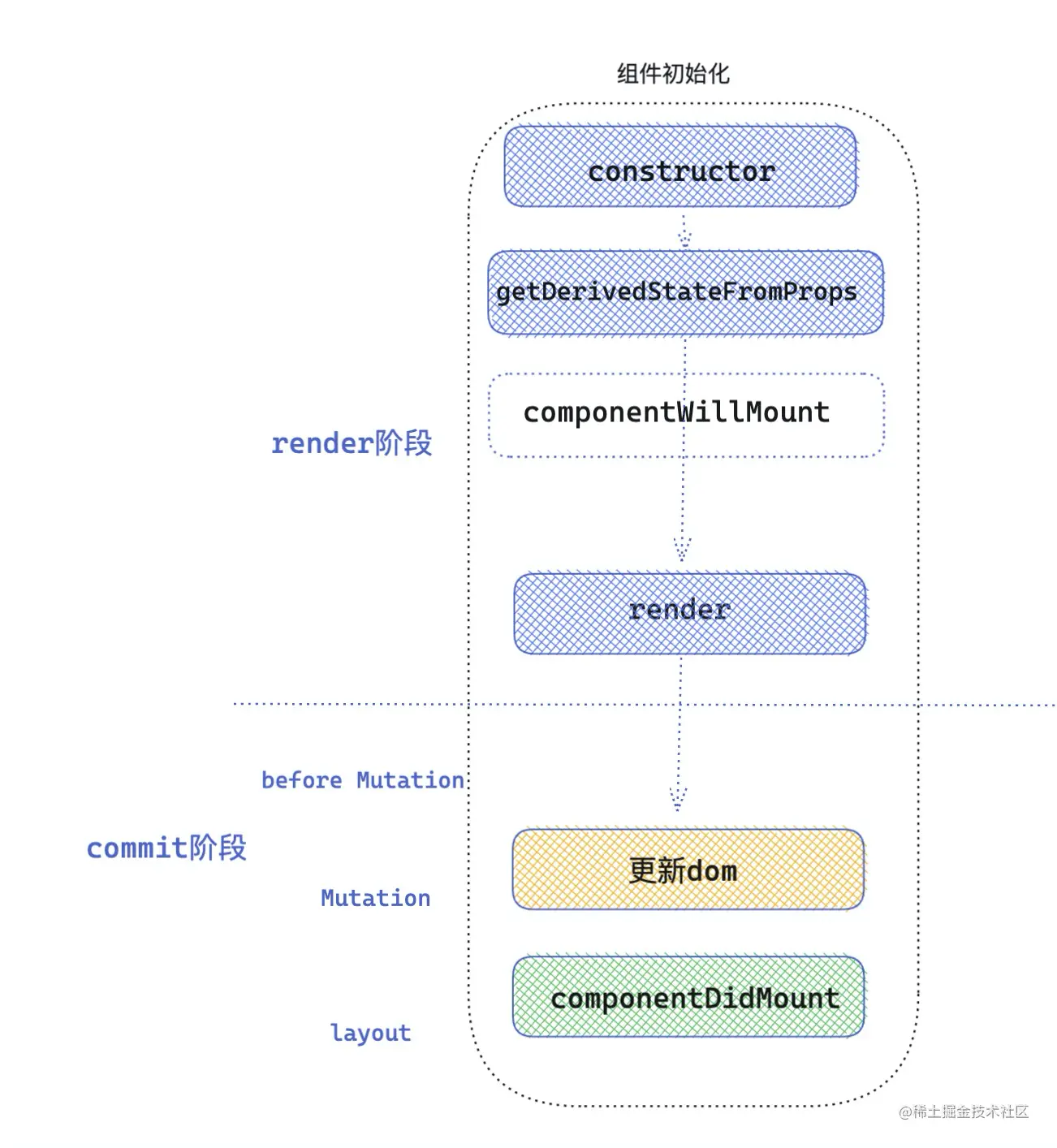
生命周期的简单说法react在render阶段会深度遍历react fiber 树,目的就是发现不同(diff),不同的地方就是接下来需要更新的地方,对于变化的组件,就会执行render函数,在一次render过程中结束后,就回到commit阶段,commit阶段会创建修改真实的DOM节点。生命周期执行过程初始化阶段constructor 执行在mount阶段,首先执行的是constructCl....

react通过ref,让hooks使用class组件的方法
下图是class通过ref使用class组件的方法: <ComTableView onRef={(ref) => { this.TableView = ref }}//ref /> 如果要让hooks通过ref使用class组件的话,可以先声明一个全局变量TableView:var TableView;//全局定义 const ...
#React 为什么React使用classNameover class属性?
#React 为什么React使用classNameover class属性?
React 16 Jest ES6 Class Mocks(使用ES6语法类的模拟) 实例三、四
转载地址 React 16 Jest ES6 Class Mocks(使用ES6语法类的模拟) 实例三、四 项目初始化 git clone https://github.com/durban89/webpack4-react16-reactrouter-demo.git cd webpack4-react16-reactrouter-demo git fetch origin git ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注