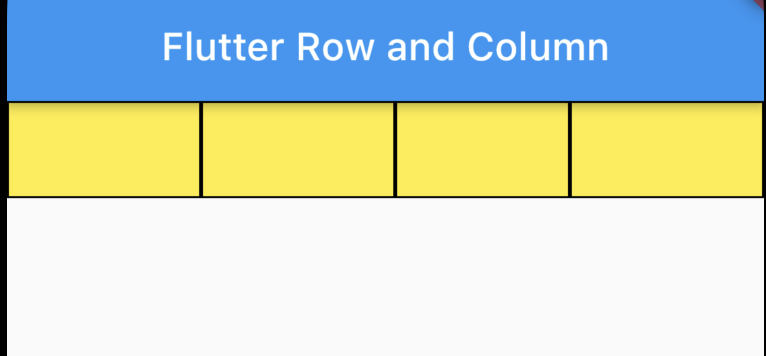
Flutter Wrap 图例
Flutter Wrap 用来排列多个 child,可以自动换行。只看文档对于 child 如何排列还不是很直观,本文以图例的方式解说每个参数的效果。spaceAround 每个child 的左右空白一样spaceBetween 最左最右没有空白,在 child 之间平分。spaceEvenly 等分空白如果没有特别说明 direction = Axis.horizont....

Flutter(七)——多子元素组件:GridView,CustomScrollView,Flex,Wrap
前言上一篇介绍了多元素组件:ListView,Scaffold,AppBar,Row,Column,这一节将接着上一篇博文,介绍GridView,CustomScrollView,Flex,以及Wrap多元素组件(下图为CustomScrollView实现效果)GridView首先,就是GridView,它和ListView相似,只不过表现形式为网格形式,可以把它看成Android的Layout....

flutter系列之:永远不用担心组件溢出的Wrap
简介我们在flutter中使用能够包含多个child的widget的时候,经常会遇到超出边界范围的情况,尤其是在Column和Row的情况下,那么我们有没有什么好的解决办法呢?答案就是今天我们要讲解的Wrap。Row和Column的困境Row和Column中可以包含多个子widget,如果子widget超出了Row或者Column的范围会出现什么情况呢?我们以Row的情况举个例子:Widget ....

Flutter 流式布局之Wrap
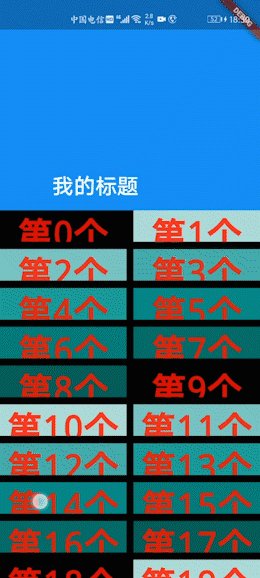
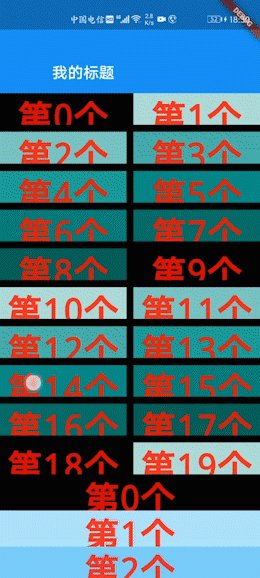
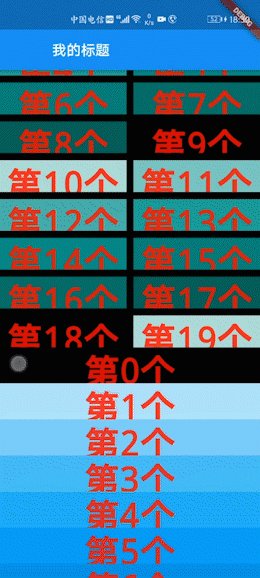
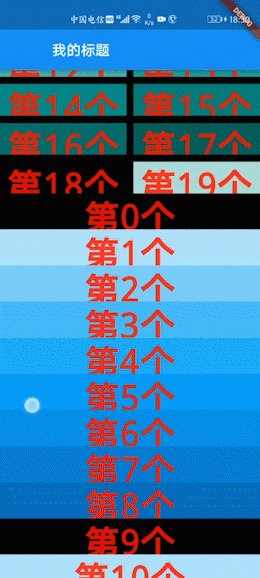
效果:WrapA widget that displays its children in multiple horizontal or vertical runs.一个可以横向或纵向显示的流式布局的widget使用场景:一行显示不下需要换行的时候源码 Wrap({ Key key, this.direction = Axis.horizontal,//方向 this....

【Flutter】Flutter 照片墙 ( Center 组件 | Wrap 组件 | ClipRRect 组件 | Stack 组件 | Positioned 组件 | 按钮组合组件 )(三)
七、完整代码示例完整代码示例 :import 'dart:io'; import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart'; import 'package:image_picker/image_picker.dart'; void main() { runApp(MyApp()); } ...

【Flutter】Flutter 照片墙 ( Center 组件 | Wrap 组件 | ClipRRect 组件 | Stack 组件 | Positioned 组件 | 按钮组合组件 )(二)
四、ClipRRect 组件ClipRRect 组件是矩形切割组件 , 可以将组件切割成圆角矩形 ; borderRadius 属性用于设置圆角 , child 属性用于设置被切割的子组件 ;代码示例 :// 设置底部的大图片 ClipRRect( // 设置圆角半径 5 像素 borderRadius: BorderRadius.circular(5), ...

【Flutter】Flutter 照片墙 ( Center 组件 | Wrap 组件 | ClipRRect 组件 | Stack 组件 | Positioned 组件 | 按钮组合组件 )(一)
文章目录一、Flutter 组件回顾二、Center 组件三、Wrap 组件四、ClipRRect 组件五、Stack 组件与 Positioned 组件六、按钮组件组合七、完整代码示例八、相关资源一、Flutter 组件回顾Flutter 与布局相关的组件 :Container : 容器组件 ;RenderObjectWidget : 布局渲染相关组件 ;SingleChildRenderOb....

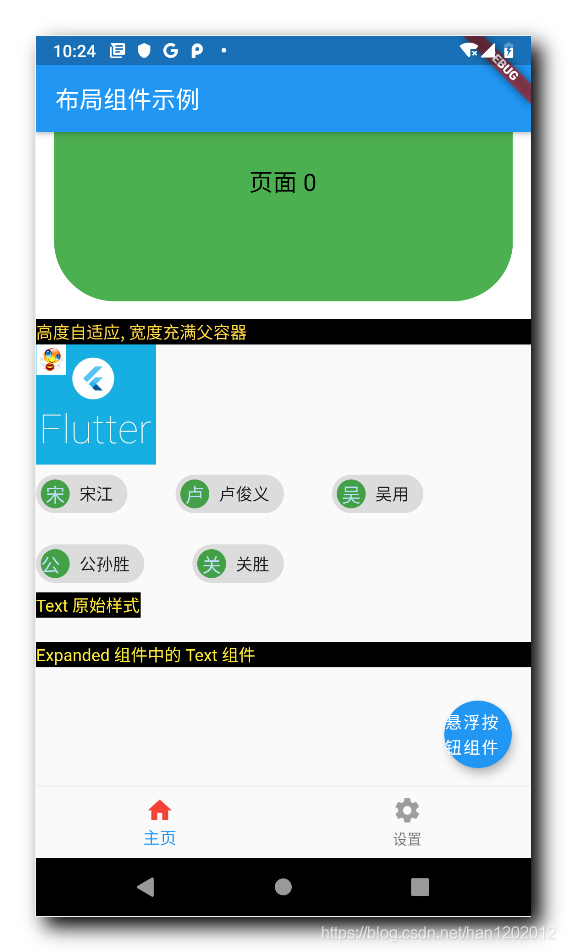
【Flutter】Flutter 布局组件 ( Wrap 组件 | Expanded 组件 )(二)
三、完整代码示例完整代码示例 :import 'package:flutter/material.dart'; class LayoutPage extends StatefulWidget { @override _LayoutPageState createState() => _LayoutPageState(); } class _LayoutPageState exten...

【Flutter】Flutter 布局组件 ( Wrap 组件 | Expanded 组件 )(一)
文章目录一、Wrap 组件二、Expanded 组件三、完整代码示例四、相关资源一、Wrap 组件Wrap 组件 : 该组件是可换行的水平线性布局组件 , 与 Row 组件间类似 , 但是可以换行 ;class Wrap extends MultiChildRenderObjectWidget { /// Creates a wrap layout. /// /// By defau...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Flutter您可能感兴趣
- Flutter注册
- Flutter安卓
- Flutter流程
- Flutter配置
- Flutter调试
- Flutter客户端
- Flutter目录
- Flutter App
- Flutter前端
- Flutter页面
- Flutter开发
- Flutter应用
- Flutter技术
- Flutter Dart
- Flutter Android
- Flutter组件
- Flutter Widget
- Flutter插件
- Flutter工程
- Flutter Widgets
- Flutter基础
- Flutter平台
- Flutter自定义
- Flutter研发
- Flutter框架
- Flutter教程
- Flutter笔记
- Flutter Web
- Flutter动画
- Flutter项目
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注