echarts 基础入门(下)
echarts 基础入门(上)https://developer.aliyun.com/article/1513293?spm=a2c6h.13148508.setting.14.f8774f0euyBLtl 4. 数据转换 “数据转换” 指给定一个“数据集”(dataset)和一个“转换方法”(transform),echarts 生成一个新的“数据集”,然后使用这个新的“数据...

echarts 基础入门(上)
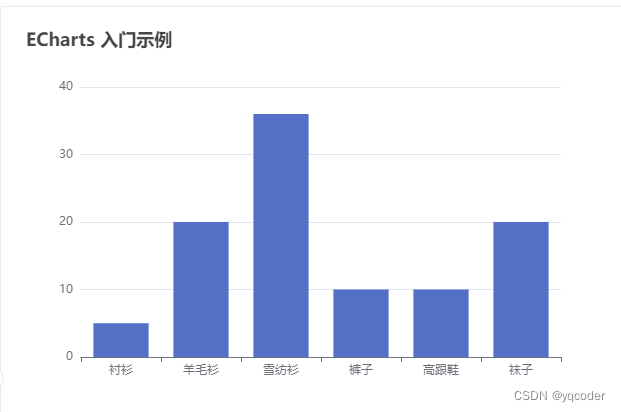
前言:本文档主要讲解 echarts 在 vue3 中的用法,及其 echarts 的一些配置参数含义及用法。示例参考 echarts 示例 一:快速开始 1. 安装 echarts npm install echarts # or pnpm add echarts #...

vue2_echarts安装使用_入门
前言 大家好,我是yma16,本文分享vue2_echarts安装使用_入门 vue2项目初始化 要初始化Vue2项目,请按照以下步骤: 确保您已经安装了Node.js和npm。 打开终端并导航到要创建项目的目录。 运行以下命令来初始化项目: ...

ECharts入门了解及使用
1:首先了解一下EChartsECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表简单来说就是:通过js来操控ECharts达到想要的效果2:它的用处可以用来制作可视化面板,企业收入的数据统计,成绩单,游戏的六维属性等等3:优点可以使人快速了解数据,快速的浏览等等4:资源地址:Apache ECharts5:下载地址:echarts....

完全入门ECharts:在UniApp中快速实现数据可视化
前言 当今,数据可视化已经成当今,随着数据的日益增长,数据可视化变得越来越重要。ECharts 是一个强大的数据可视化工具,它提供了丰富的图表类型和交互方式,可以帮助我们更好地理解和分析数据。当今的数据可视化已成为数据分析和决策制定的重要工当今时代,数据分析和可视化已经成为了各行各业中不可或缺的一部分。而 ECh...

Echarts 创建饼状图-入门实例
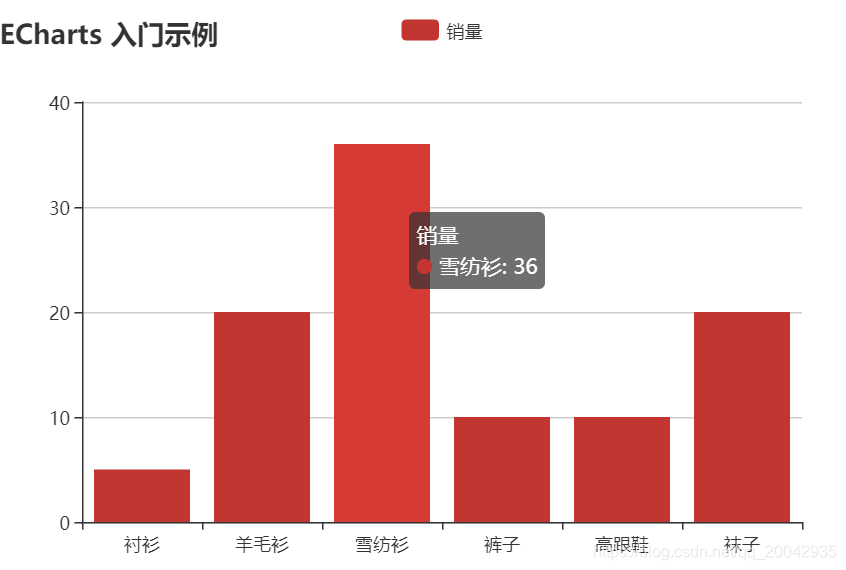
安装npm install echartsmain.js 引入import *as echarts from 'echarts' Vue.prototype.$echarts = echarts定义容器<div ref="myChart" style="width: 500px; height: 500px;"> </div>option 为配置项成品<sc...

echarts入门
社会犹如一条船,每个人都要有掌舵的准备——易卜生根据官方文档入门echarts:首先我们先引入cdn<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.0/dist/echarts.min.js"></script>然后为 ECharts 准备一个具备大小(宽高)的 DOM<!-- 为 ECharts 准备一个....

02Echarts -入门例子
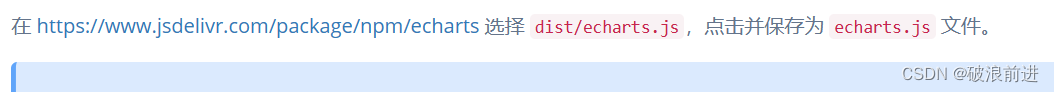
下载EchartsEcharts下载地址:https://github.com/apache/incubator-echarts从官网下载界面选择你需要的版本下载,根据开发者功能和体积上的需求,我们提供了不同打包的下载,如果你在体积上没有要求,可以直接下载完整版本。开发环境建议下载源代码版本,包含了常见的错误提示和警告。在 ECharts 的 GitHub 上下载最新的 release 版本,解....

echarts入门】:vue项目中应用echarts
一.安装echarts在项目集成终端下载echartsnpminstallecharts--save二.全局引入创建/components/echarts/index.js// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。import*asechartsfrom"echarts/core"; /** 引入任意图表,这里引入的是柱状图and折线图图表(图表后缀....
MySQL实战基础知识入门(11):简单高效的筛选最近7日每天数据统计的方式解决echarts每日交易量柱图
1.见:《MySQL实战基础知识入门(10):今天、昨天、近7天、近30天在一个筛选语句内实现的解决方案》上文是时间段的数据合计统计;2.见《MySQL实战基础知识入门(3):近7日销量合计php后端mysql语句如果当日为空则自动补0的解决方案》上文是最近七日每日的分别统计。如果只是为了7天,写那么字段也就算了。但是遇见了统计30天内每天的数据时,是不是哭了呢?新的MYSQL筛选语句: ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注