微信小程序学习笔记(入门篇)
1.文件说明 .js 定义局部事件 Page app.js 定义全局事件 App app.json 全局配置文件 app.wxss 全局页面渲染 ...
微信小程序学习笔记(6) -- 本地生活项目
本地生活项目项目效果图外观和标签栏的配置window用于设置小程序的状态栏、导航条、标题、窗口背景色。属性类型默认值描述最低版本navigationBarBackgroundColorHexColor#000000导航栏背景颜色,如 #000000navigationBarTextStylestringwhite导航栏标题颜色,仅支持 black / whitenavigationBarTitl....

微信小程序学习笔记(5) -- todos案例
TODOS案例:项目介绍https://github.com/zce/weapp-todos样式书写导航栏效果:具体代码:<view class="search"> <image src="../../images/plus.png"></image> <input type="text" placeholder="Anything ...

微信小程序学习笔记(4) -- 页面间的跳转和传值
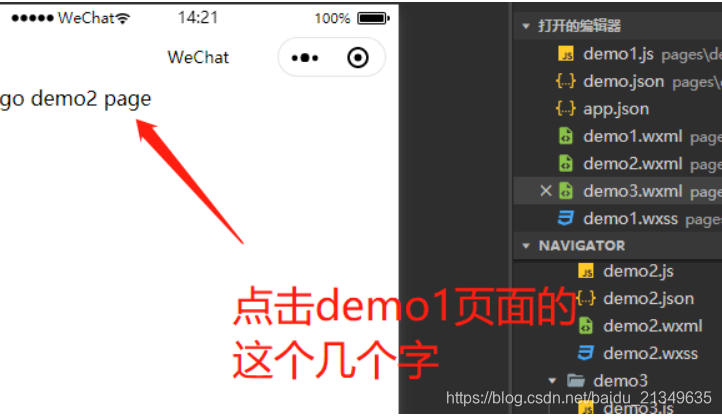
页面间跳转页面间跳转 — 导航关键标签: navigator首先注意2个地方:1.在app.json中书写一个配置项,会自动生成该页面的page下面的2个文件2.如果新建的page的json文件是空内容,改页面不会被渲染,显示空白,解决方式在page的json中加个{},让它符合json的规范。案例演示:演示页面demo1跳转到demo2的页面,然后点击demo2的图片挑转到demo3的页面。1....

微信小程序学习笔记(3) -- 伸缩布局
小程序开发伸缩布局各个属性介绍flex- direction调整主轴方向(默认为水平方向)justify-content调整主轴对齐aligin-items 调整侧轴对齐(子元素可以使用align-self覆盖)flex-wrap控制是否换行aligin-content 堆栈(由flex-wrap产生的独立行)对齐flex-flow是flex-direction+flex-wrap的简写形式fl....

微信小程序3|学习笔记
开发者学堂课程【高校精品课-上海交通大学 -互联网应用开发技术:微信小程序3】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/76/detail/15778微信小程序3内容介绍一、问题讲解二、小程序的启动三、页面的启动四、最常用的 API五、Book Store Sample 一、问题讲解....

微信小程序2|学习笔记
开发者学堂课程【高校精品课-上海交通大学 -互联网应用开发技术:微信小程序2】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/76/detail/15777微信小程序2内容介绍:一、程序与页面-页面二、组件三、API四、事件五、兼容六、wx.request 接口七、设置超时时间八、请求前后的状态处理....

微信小程序1|学习笔记
开发者学堂课程【高校精品课-上海交通大学 -互联网应用开发技术:微信小程序1】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/76/detail/15776微信小程序1内容介绍:一、什么是微信小程序二、微信小程序的特点三、微信小程序开发的前期准备四、小程序代码构成五、小程序宿主环境六、小程序目录结构....

【微信小程序】快速入门学习笔记
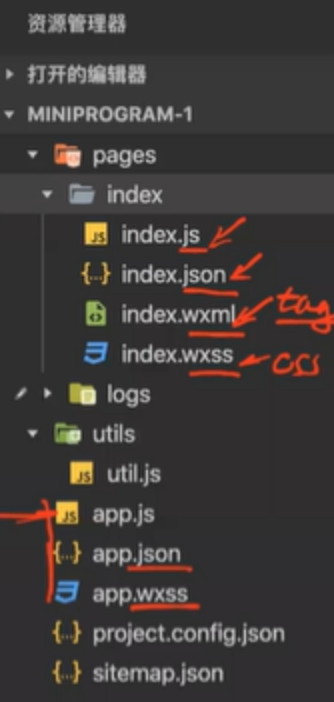
简介用完即走,门槛低,流量大。占领主要开发语言javascriptAPI(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。首先 购买确定ui 借助colorUI开发文档目录结构小程序目录各部分解析utils公共的jsjs负责逻....

微信小程序接入IoT|学习笔记
开发者学堂课程【大咖带你聊物联网:微信小程序接入IoT】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/571/detail/7780微信小程序接入IoT内容介绍一、准备工作 二、微信小程序的操作 一、准备工作1.1开通注册阿里云账号,并通过支付宝实名认证https:// www.alixyun.c....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注