vite中静态资源(css、img、svg等)的加载机制及其相关配置
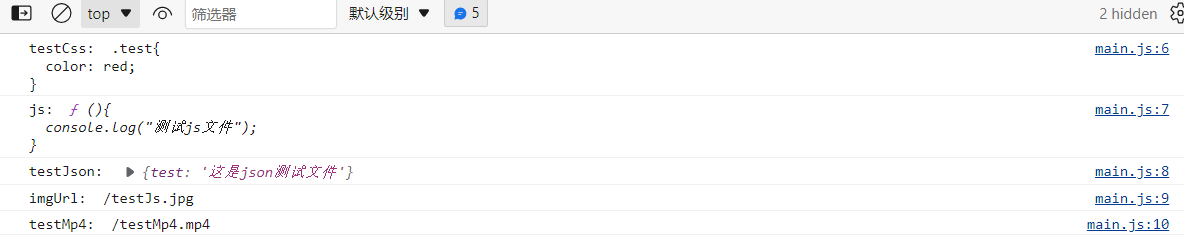
Vite中的静态资源? 简单来说,我们开发完一个项目后,需要把它打包(一般是dist文件夹),并部署在服务器上。那么,这个打包后的dist文件夹都是静态资源;在我们写项目时,图片、json文件是常见的静态资源,我们的项目的代码发起了一个请求,这个请求得到的资源是动态资源。 Vite加载静态资源 静态资源文件夹 与静态资源相关的是vite的静态资源文件夹public...

CSS背景图和HTML的![]() 标签怎么选?
标签怎么选?
在开发中,我们可以使用 HTML 中的<img>标签来设置图片,也可以使用 CSS 背景来设置图片。除此之外,还可以使用 SVG <image> 来设置图片。那这些方式之间有哪些区别呢?下面就来看看这些方法都是怎么使用的,它们都有哪些优缺点,以及何时该使用哪种方法!HTML <img> 标签在最简单的情况下,img 元素必须包含 src 属性:<img ....

【HTML+CSS兼容性】 li中插入img元素之间存在空隙BUG问题+解决方案 前端零基础必须知道的事情!
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 场景问题描述 环境测试: Chrome、Edge、Opera、FireFox 举个栗子 当你在li元素中直接放入图片img元素之后, 默认就会出现一个bug, 也就是图片显示相互之间存在间隙, 即便是你把所有元素的内...

如何使用 CSS 来控制 img 标签在父元素中自适应宽度或高度,并按比例显示
图片显示是网页设计中的重要组成部分,而图片的大小和位置也会对页面的整体美观度产生影响。在实际的网站开发过程中,我们会遇到需要将图片放入一个容器中,并让其按比例缩放以适应容器大小的需求。 本文将详细介绍如何使用 CSS 来控制 img 标签在父元素中自适应宽度或高度,并按比例显示。 使用 max-width 和 max-height 属性 为...
css img图片在一个盒子里面自适应
img { //只需要设置图片自适应最大宽高就行 max-width: 160px; max-height: 150px; }
css去除![]() 图片下多余空白区域
图片下多余空白区域
css去除<img>图片下多余空白区域 在进行页面的DIV+CSS排版时,遇到IE6(当然有时Firefox下也会偶遇)浏览器中的图片元素img下出现多余空白的问题绝对是常见的对于该问题的解决方法也是“见机行事”。 1、将图片转换为块级对象 设置img为“display:block;”。在本例中添加一组CSS代码:“#sub img {display:block;}”。...
css布局问题,在firebug下<a>标签嵌入<img>标签但是高度<a>总比<img>多4个像素
demo参考:http://huzerui.com问题:Firebug下a标签嵌入img标签,但是高度a标签始终比img标签多4个像素,a不是适应img的高度吗,这个4px怎么来的,可以去除吗?如图:一开始以为是默认样式有问题,添加了*{ margin:0; padding:0; } 测试后没有用 然后就删了 三个标签都没有高度 ,d...
css对img定宽高,和在img标签内定宽高有什么区别?
如: 对比 .test{width="100px";height="100px";} 渲染速度?性能上的区别?
css对img定宽高,和在img标签内定宽高有什么区别?
如: 对比 .test{width="100px";height="100px";} 渲染速度?性能上的区别?
从零开始学_JavaScript_系列(23)——css<5>滚动条,Tab,spellcheck,img放置
(21)滚动条的美化 for chrome内核: /* 有这行才有效,滚动条的宽度 */ ::-webkit-scrollbar { width: 12px; } /* 滚动条的背景 */ ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 06px rgba(0,0,0,0.3); -webkit-borde...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注