50. 【Android教程】xml 数据解析
xml 是一种标记扩展语言(Extension Mark-up Language),学到这里大家对 xml 语言一定不陌生,但是它在 Android 中的运用其实只是冰山一角。抛开 Android,XML 也被广泛运用于各种数据结构中。在运用 xml 编写 Android 布局的过程中,大家有没有好奇我们写的 LinearLayout 或者 RelativeLayout 等布局是怎么变系统解析成....

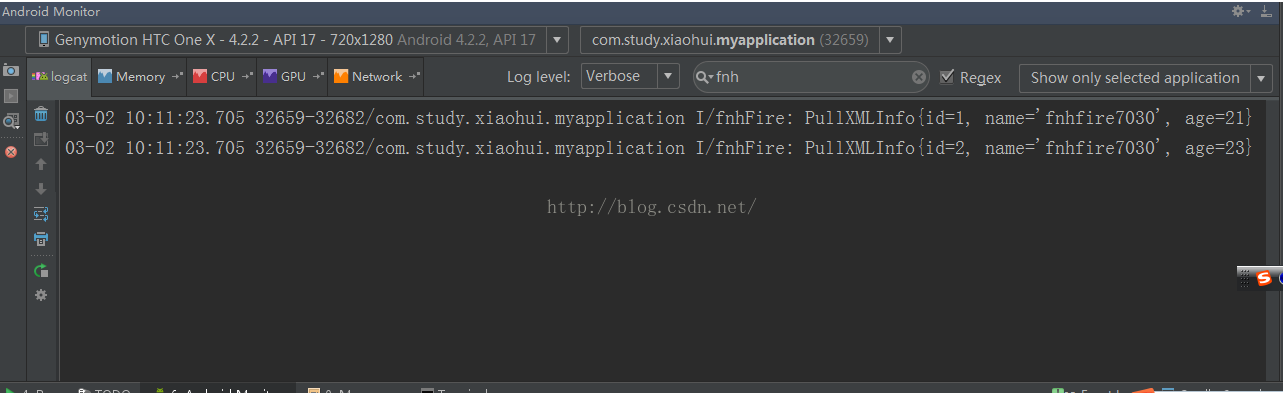
Android的XML文件解析之PULL解析
Android的XML文件解析之PULL解析 我是一个在校大学生,对安卓的学习完全是出于兴趣,因此,只能靠自己自学,有写的不好的地方希望大家多多包涵。首先说明本人写博客的目的,完全是为了对自己Android学习的总结,如果文章对你的学习和工作有所帮助,本人不胜荣幸。当然,要解析XML文件,首先要有一个XML文件,下面我们自己新建一个XML文件,就以exa....

Android XML 布局基础(八)帧布局 - GridLayout
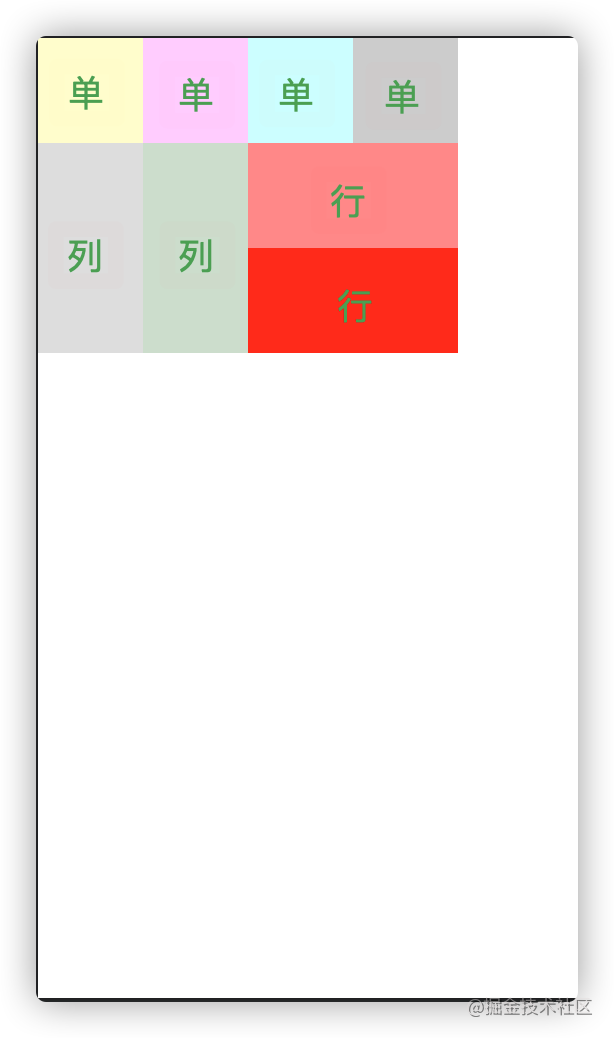
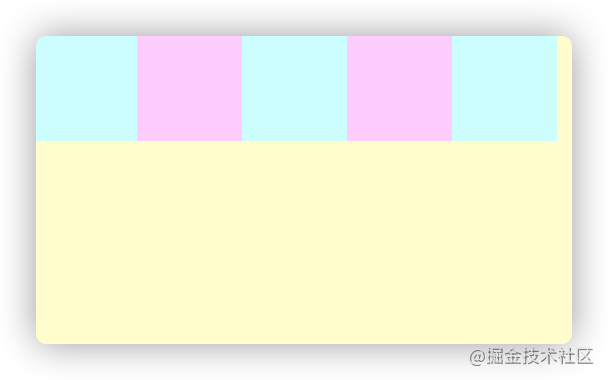
一、简介多种 Layout 布局是可以嵌套组合使用的。GridLayout 属性说明名称含义android:columnCount=“数字”列数android:rowCount=“数字”行数GridLayout 子视图属性说明名称含义android:layout_column=“数字”表示显示在第几列,如果同时有多个视图设置为同一列,后面的视图将会被显示到下一行同样的列数位置android:la....

Android XML 布局基础(七)帧布局 - FrameLayout
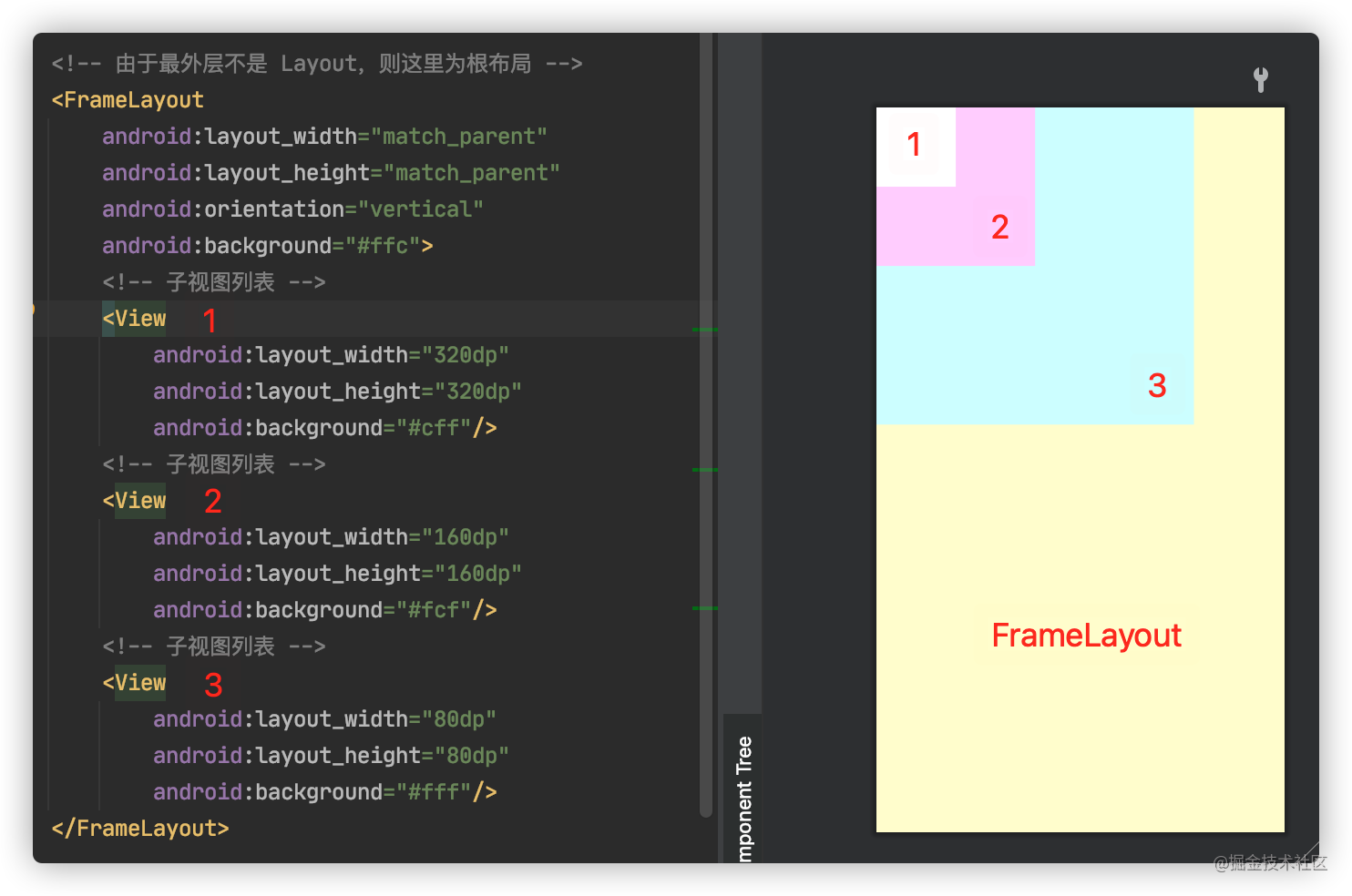
多种 Layout 布局是可以嵌套组合使用的。FrameLayout 是最简单的一种布局,没有任何定位方式,当往里面添加控件的时候,会默认把它们放到这块区域的左上角,帧布局的大小由控件中最大的子控件决定,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个组件,后续添加的控件会覆盖前一个。

Android XML 布局基础(六)相对布局 - RelativeLayout
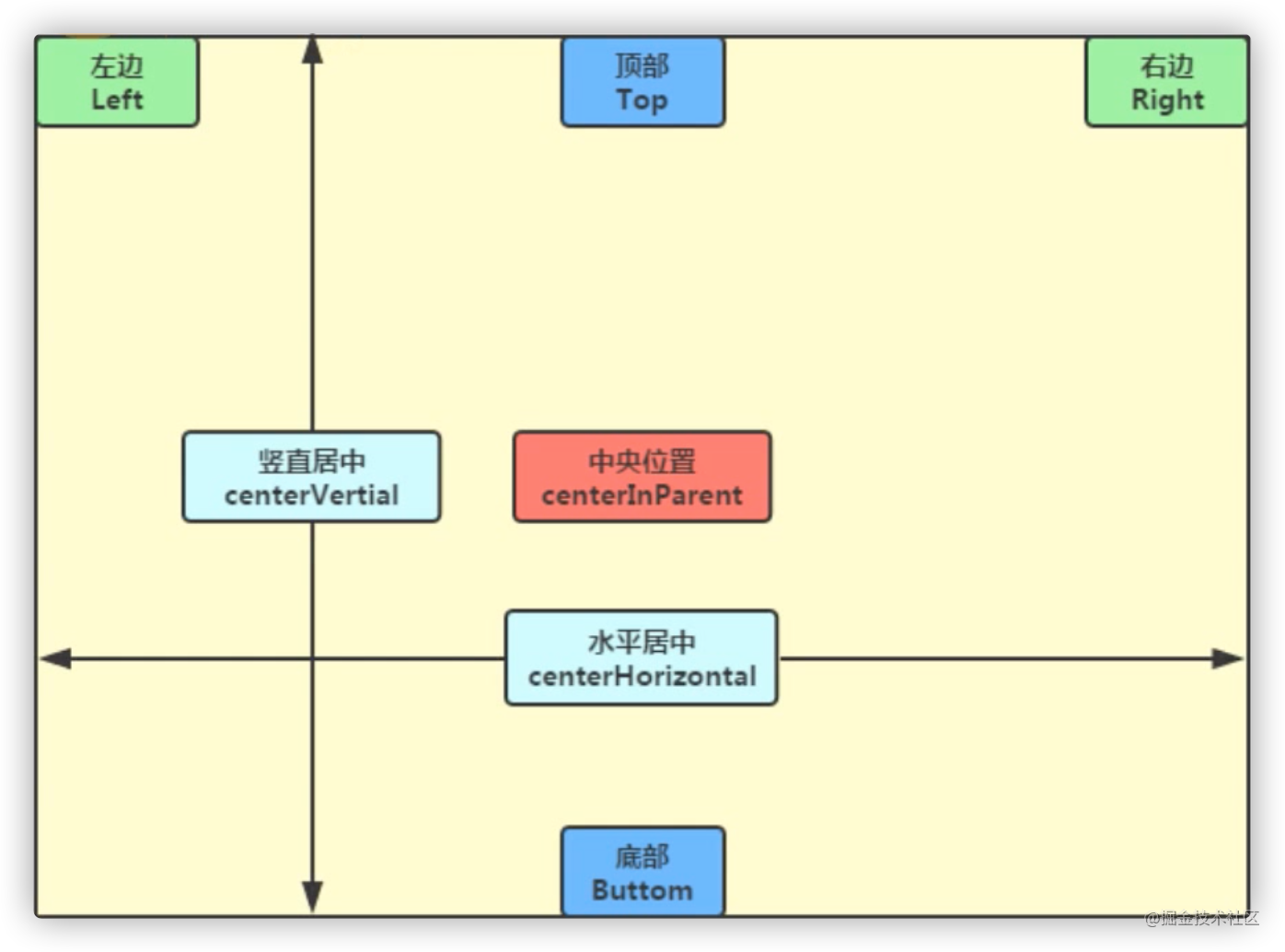
多种 Layout 布局是可以嵌套组合使用的。相对布局:子视图可通过相应的布局属性,设定相对于另一个兄弟视图或父视图容器的相对位置。属性:相对于兄弟元素属性名称属性含义android:layout_below="@+id/dzm"在指定 View 的下方android:layout_above="@+id/dzm"在指定 View 的上方android:layout_toLeftOf="@+id....

Android XML 布局基础(五)线性布局 - LinearLayout
一、简介多种 Layout 布局是可以嵌套组合使用的。LinearLayout 是一个视图容器,用于使所有子视图在单个方向(垂直或水平)保持对齐,可使用 android:orientation 属性指定布局方向。测试代码<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.Constra....

Android XML 布局基础(四)内外边距(margin、padding)
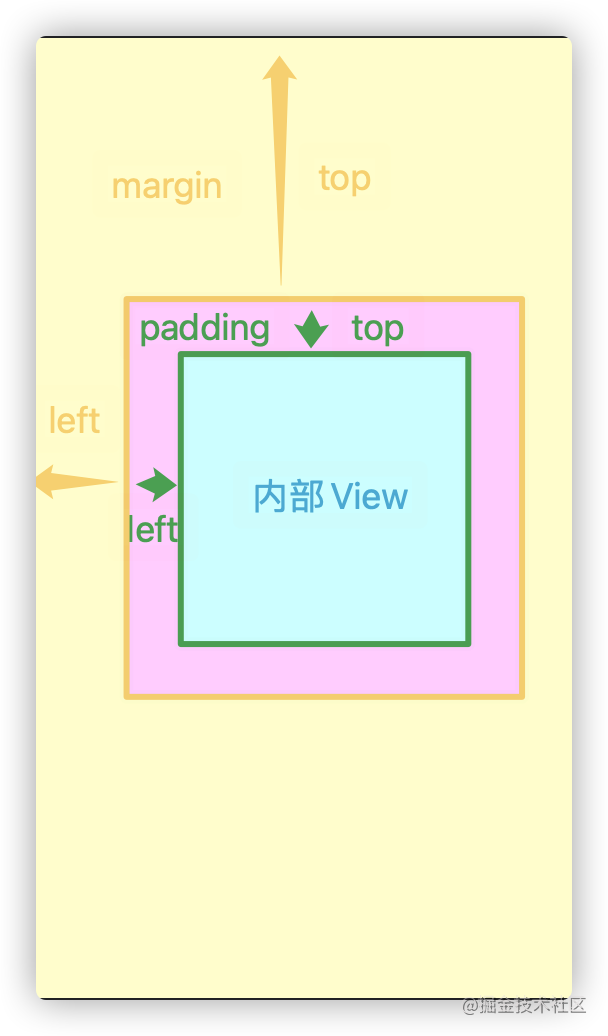
内外边距属性外边距内边距layout_margin外边距padding内边距layout_marginTop上边距paddingTop上内边距layout_marginBottom下边距paddingBottom下内边距layout_marginLeft左边距paddingLeft左内边距layout_marginRight右边距paddingRight右内边距注意:layout_margin ....

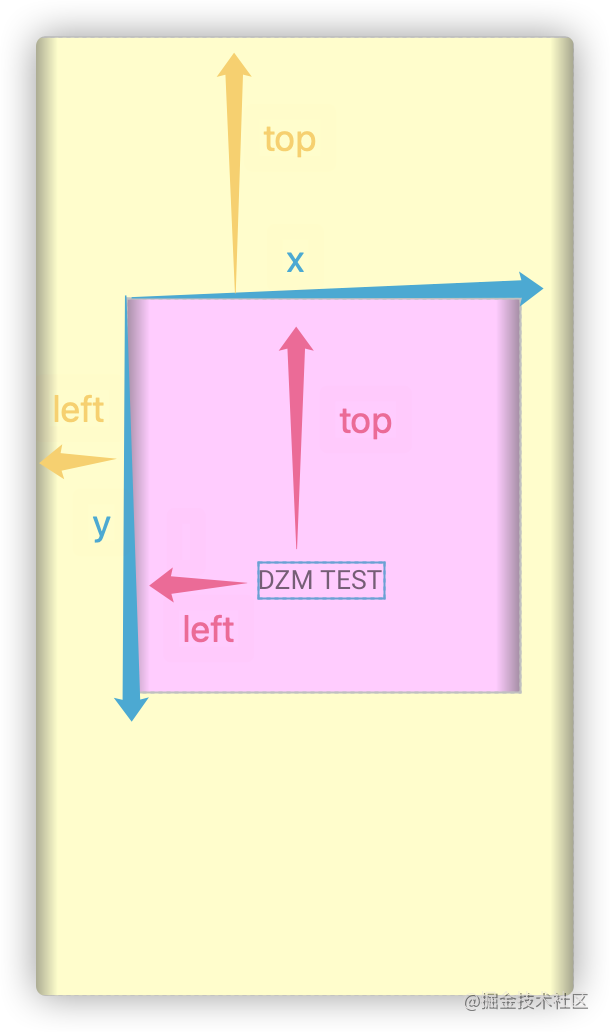
Android 获取 XML 布局位置
一、案例xml 布局代码<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas...

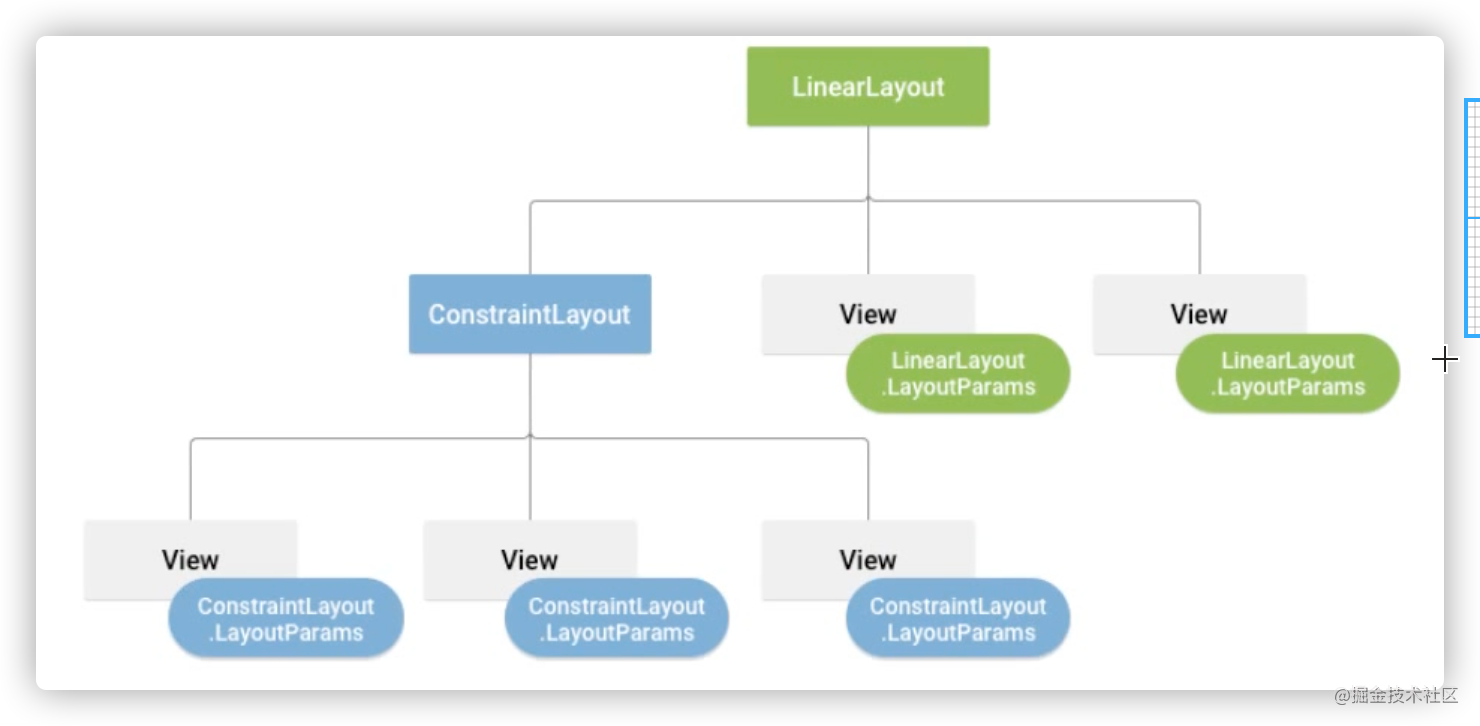
Android XML 布局基础(三)LayoutParams 布局参数
一、简介附带:Android 常用布局单位区别(dp、sp、px、pt、in、mm)布局参数 作用是给视图设定在布局中位置和大小。二、xml 与 代码 写法layout_xxx 布局属性:<TextView android:layout_width="100dp" android:layout_height="200dp" android:layout_margin...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注