JS图表制作及点击按钮切换图表样式
1、首先,在HTML文件中引入Chart.js库: //这里是随便的一个,可以去Echart官网上下载。这里是网址:Apache ECharts <script src="https://cdn.jsdelivr.net/npm/chart.js"></script...
JS实现一键点击按钮复制文本
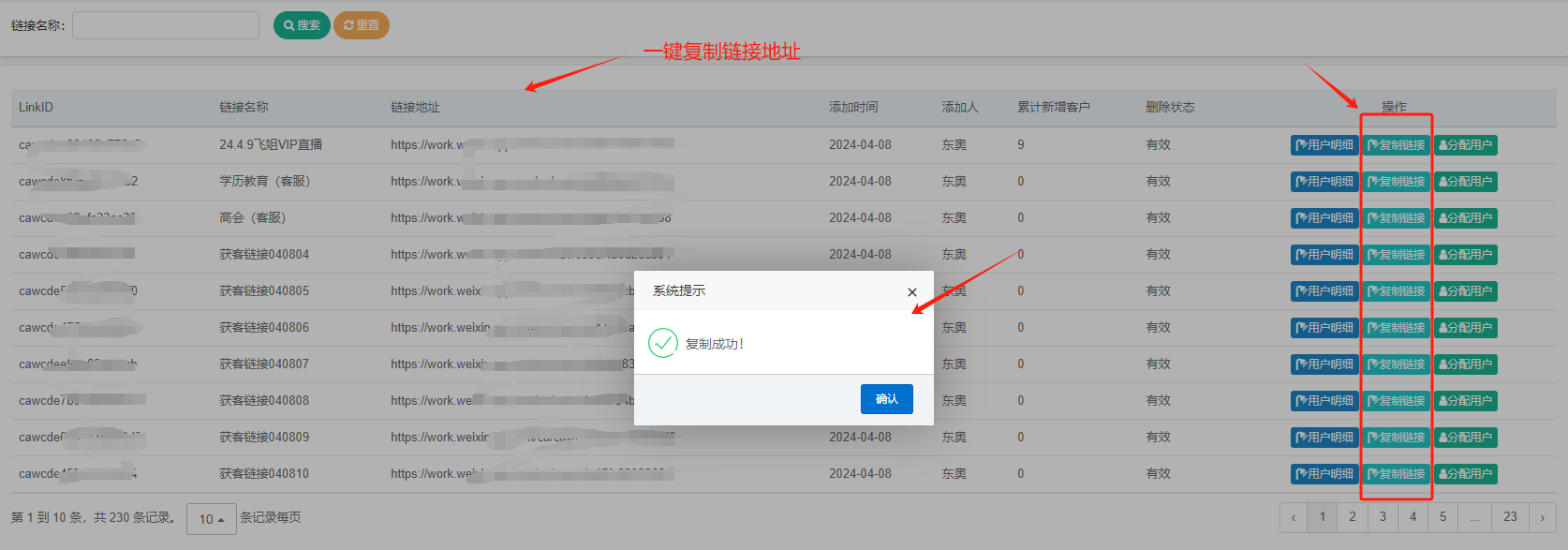
背景描述 现在有这样一个需求,想要在页面实现点击按钮,一键复制指定列表字段内容的操作,就像这样的效果 复制成功之后的内容在Notepad++ 粘贴可以看到 ...

js使用表格生成一个日历,点击按钮上查看上个月,点击按钮下,查看下个月,月份,年份
要使用JavaScript生成一个日历表格,并添加按钮来查看上一个月和下一个月,同时显示月份、年份以及每天对应的周数,并且只渲染有日期的行,可以按照以下步骤进行操作:1.创建HTML结构:在HTML文件中创建一个包含表格、按钮和日期信息的容器元素。例如:<div id="calendar"> <div id="header"> <button id="p...
使用JavaScript,点击按钮一个打开新的窗体
<script type="text/javascript"> function openObj(){ window.open("success.html","baiducccc");//新建一个窗体,名字为baiducccc } function openObj2(){ window.open("success.html","_sel...
js点击按钮向左侧滑动效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>向左侧滑动效果</title> <script src="http://libs.baidu.com/jquery/1.11.3/jquery.min....

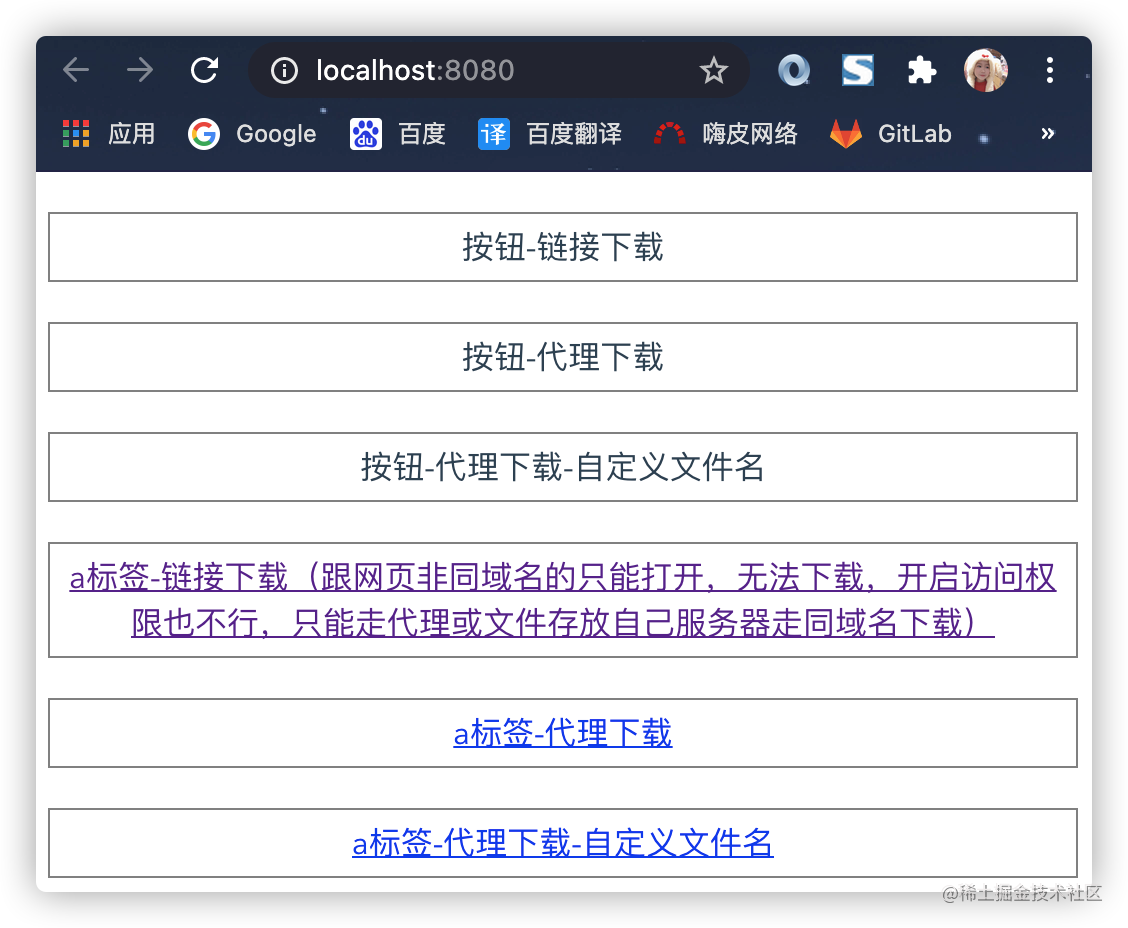
JS 下载 URL 链接文件(点击按钮、点击a标签、支持代理与非代理下载)
一、简介dowload.js(导入项目即可使用,根据项目框架调整导出方式),Demo示例地址。注意:a 标签中 download 属性可以更改下载文件的文件名。但是如果是跨域的话,download 属性就会失效,所以通过 a 标签下载的时候,传入的 filename 没有生效,则需要检查是否跨域了。支持 原生 使用,也支持 Vue、React 等使用。二、Vue 使用vue.config.js ....

FineReport 使用JS实现决策报表对数据库更新(自动更新,不用点击按钮)
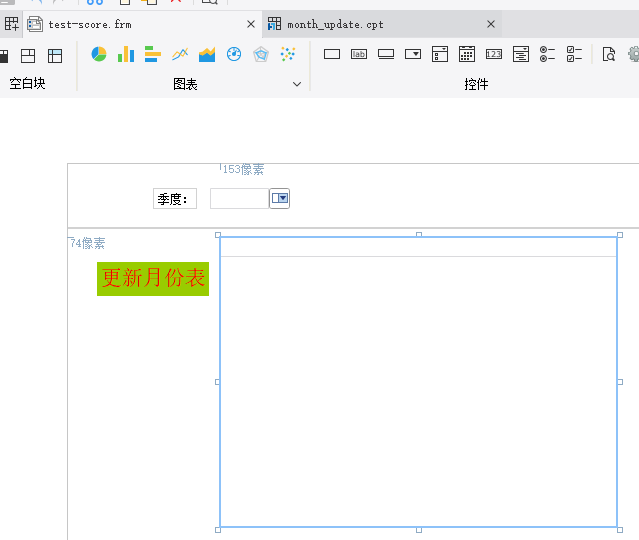
问题FineReport 使用JS实现数据库更新(自动更新,不用点击按钮)问题描述数据库中部分表数据按照一段时间需要更新(如:每个月更新一次),这样数据库中的数据相关数据的部分值是相同的,需要让每一个月的月份更新后,数据库中其他表对应的关系也自动更新。具体步骤创建决策报表frm具体包括的组件: 一个按钮控件(两个文本框(可隐藏)):用于更新月份表 一个网页框控件:用于刷新分数表(可隐藏,初始化时....

JS 点击编辑按钮,显示input边框,可编辑,点击保存按钮,输入框消失,不可编辑
就类似编辑资料的,都是输入框,点击编辑可以编辑输入框内的内容,点击保存输入框消失
如何用js控制当点击缺席时?当前行的按钮禁用,和点击复选框批量缺席时,选中的行按钮禁用
如何用js控制当点击缺席时?当前行的按钮禁用,和点击复选框批量缺席时,选中的行按钮禁用
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript多条件
- JavaScript垃圾回收机制
- JavaScript搜索
- JavaScript垃圾回收
- JavaScript方法
- JavaScript时间戳
- JavaScript函数
- JavaScript验证
- JavaScript递归
- JavaScript前后端分离
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
