编程笔记 html5&css&js 005 网页上都有哪内容、形式和操作
在编写网页之前,对网页内容及操作进行一个基本分类,然后接下来的任务就分别加以处理。本节队列了按功能排序的HTML标签 (HTML5 标准)。 网页上的内容和操作有很多种,以下是一些常见的内容和操作: 一、内容分类 文字内容:网页上可以包含各种文字内容,如文章、新闻、博客等。 图片和视频:网页上可以展示图片和视频,让用户直观地了解和欣赏内容。...
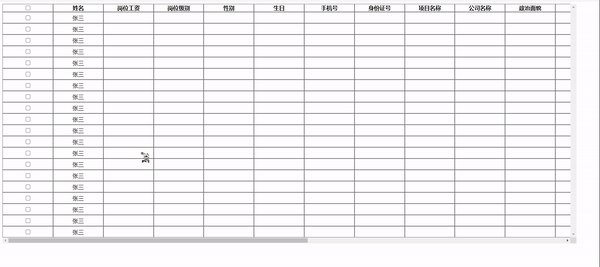
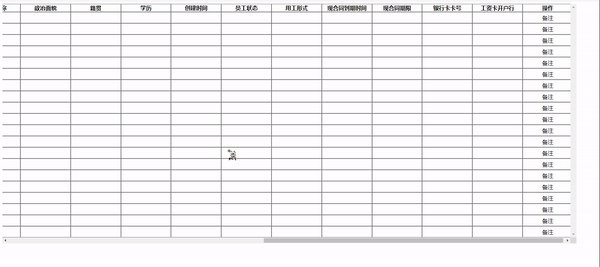
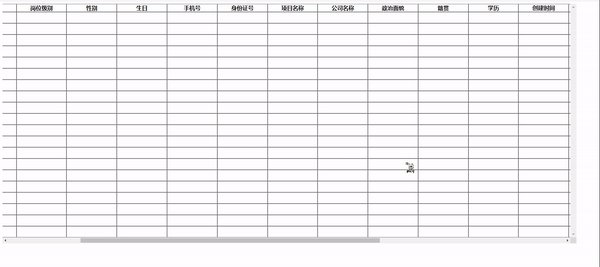
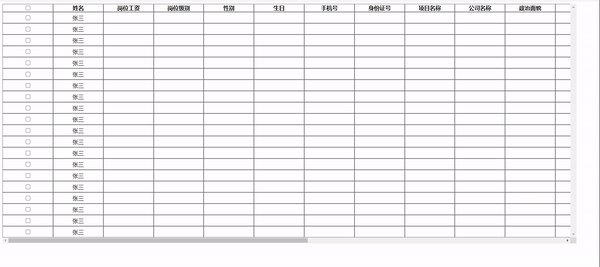
如何固定html表格头部,用css样式即可实现,操作简便、代码简单
首先创建一个表格表头:<div class="table_box"> <table cellspacing="0" cellpadding="0"> <thead> <tr> <th><input type="checkbox" class="thItem" onclick="fn(this...


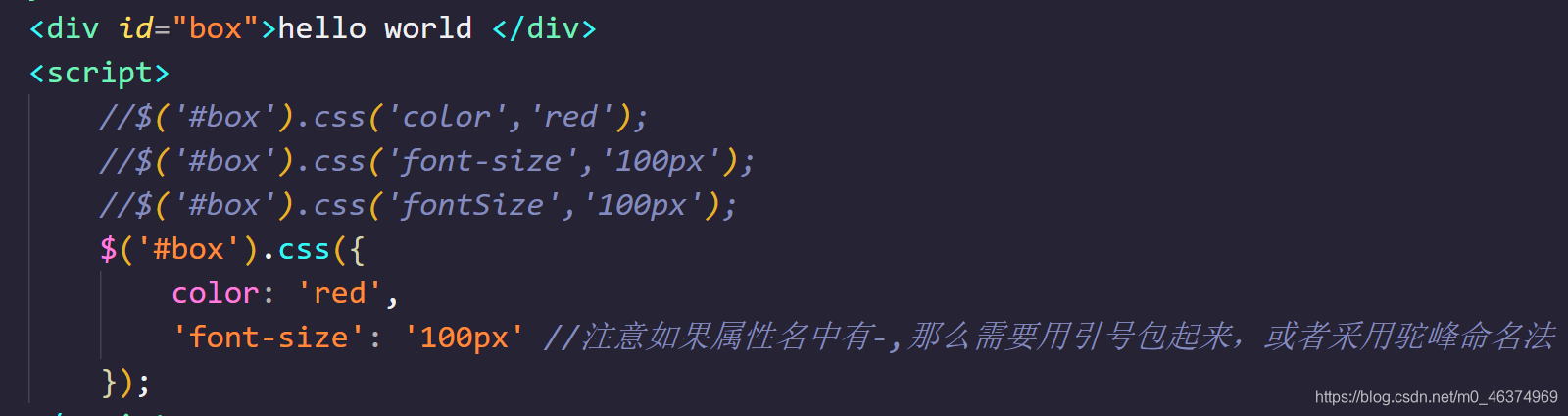
jQuery操作CSS
1 添加CSSaddClass() 方法为选定的元素添加一个或多个类。例如:HTML:<div>Some text</div>CSS:.header { color: blue; font-size:x-large; }JS:$("div").addClass("header");上面的代码为div元素指定了一个“header”类。要在 addClass() 方法...

JavaScript操作表格及CSS样式
概述在前端开发中,表格主要用于存储结构化的数据,CSS主要用于修饰DOM元素,如何通过DOM来操作表格及CSS呢?本文主要通过一些简单的小例子,简述DOM对表格和CSS的常见操作方法,仅供学习分享使用,如有不足之处,还请指正。获取表格及数据假如当前有一个表格,id为tb01,如下所示:<table id="tb01" width="300" border="1" cellspacing="....
DSP开发软件css(10)使用基础(汉化、工程导入、设置目标配置文件、选择仿真器和芯片型号、添加文件|库路径、编译下载等操作)
汉化输入https://download.eclipse.org/technology/babel/update-site/R0.19.1/2021-09/然后选择简体中文安装工程导入设置目标配置文件选择仿真器和芯片型号连接成功添加头文件路径添加库路径编译下载等操作

使用JS操作CSS
一.什么是css? Cascading Style Sheets 通常称为CSS样式表或层叠样式表(级联样式表) CSS用于控制网页的外观 (HTML是用于控制网页结构的,JS是控制网页的行为) Css让界面变得更加美观 二.如何使用JS操作CSS 1.直接操作style(样式)语法:元素.style.样式名 = 样式值;注.....
《css揭秘》- 47个不为人知的高阶操作(下篇20-47, 7K长文多图预警)(六)
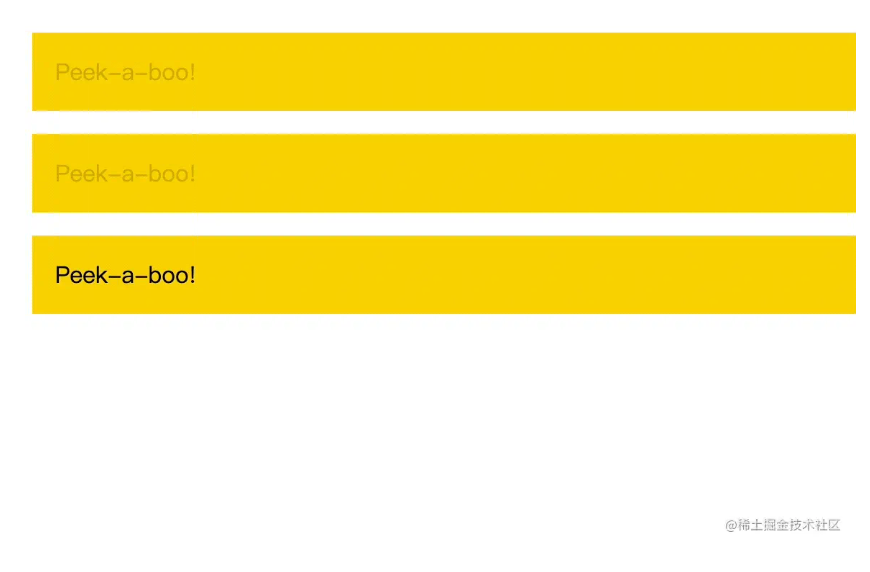
44-闪烁效果背景知识:基本的 css 动画,“逐帧动画”介绍:以前有一个 blink 标签可以达到文字闪烁的效果,但是被滥用和诟病,现在主流浏览器都不在支持了,不过闪烁效果在某些场景下还是对可用性有益的。/** * Blinking */ @keyframes blink-1 { 50% { color: transparent } } @keyframes blink-2 { to { ...

《css揭秘》- 47个不为人知的高阶操作(下篇20-47, 7K长文多图预警)(五)
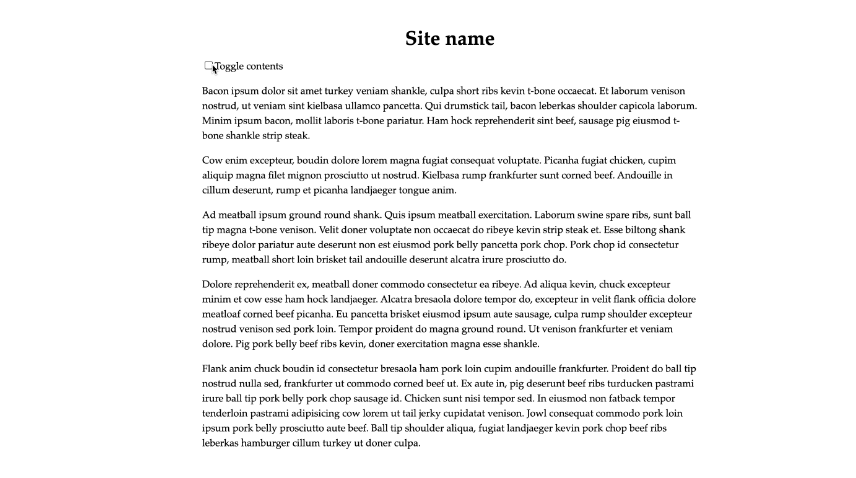
41-紧贴底部的页脚背景知识:视口相关的长度单位 vw, vh ,calc()介绍:当页面较短时,底部页脚 foolter 区域不能紧贴在底部,而是紧跟在内容的下方。这里提供了2 种方案来解决这个问题。固定高度的解决方案<header> <h1>Site name</h1> </header> <main> <inpu...

《css揭秘》- 47个不为人知的高阶操作(下篇20-47, 7K长文多图预警)(四)
36-自适应内部元素介绍:使用 width: min-content; 来将内部文本宽度根据最小内容宽度计算,得到如下案例,文字的换行宽度依据图片的宽度。<p>Let’s assume we have some text here. Bacon ipsum dolor sit amet turkey veniam shankle, culpa short ribs kevin t-b....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注