学习CSS的简单总结(2)
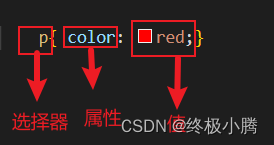
本文目录@[TOC]前言在"学习CSS的简单总结(1)" 里总结了怎样使用css。本文是总结一下具体的使用。1.选择器CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。元素选择器最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身,以p元素举.....

学习CSS的简单总结(1)
CSS是什么官方定义CSS--层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS学习相关内容
- CSS学习浮动
- CSS学习网页
- html5 CSS学习
- 学习CSS入门
- 学习前端开发CSS
- 分离CSS文件学习入门深化
- CSS学习知识点
- 学习开发CSS
- 学习CSS文本
- CSS学习flexbox
- CSS教程学习
- 学习CSS盒子模型
- CSS学习盒子模型
- css3教程学习开发CSS
- CSS前端入门学习pc端移动端页面
- 学习CSS方案
- jira学习案例CSS安装
- 前端知识学习案例CSS
- 前端知识学习案例CSS vite2.0
- 前端知识学习案例CSS vite2.0-notionapi
- 前端知识学习案例CSS vite2.0创建项目
- 笔记学习CSS
- 学习CSS足矣
- CSS学习网页布局准则浮动
- 学习CSS网页
- javaweb学习CSS
- CSS学习区别
- CSS学习菜单
- 学习div CSS
- CSS案例学习
CSS更多学习相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注