视觉智能开放平台操作报错合集之人脸对比1:1,采用web前端直接调用,使用了base64处理图片,提示http错误码414,该如何处理
问题一:在视觉智能开放平台中如图所示生成失败了? 在视觉智能开放平台中如图所示生成失败了? 参考回答: 传入的图片无法下载,通过这个调试页面本地上传生成的url有效期比较短,可以看下是不是之前传入的素材过期了,重新上传下。 关于本问题的更多回答可点击原文查看:https://developer.aliyun.com/ask/614036 ...
Vue实战【后端返回文件流时,前端如何处理并成功下载流文件】
前言哈喽小伙伴们,在我们日常工作当中,大家一定会遇到 文件导出 这样的功能需求点;导出功能前端后端都可以实现,通常情况下呢是由我们后端同事去处理的,那么当我们后端同事给你返回文件流的时候,前端要怎么处理并且完成下载呢?今天就给大家说个简单的方法,我们一起来看下吧文件和流的关系文件(File)和流(Stream)是既有区别又有联系的两个概念。文件 是计算机管理数据的基本单位,同时也是应用程序保存和....

这个面试题仅一行代码
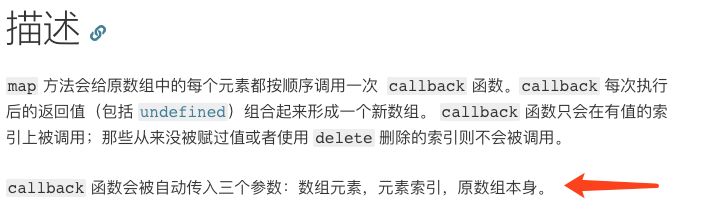
看题目1[1,2,3].map(parseInt)没错,就一行(如果很清楚了可以到此打住)相信大家都见过这个题下面是我的解析,如果有错误恳请留言斧正解析1. Array.prototype.map()首先要理解下 map 这个函数,他会返回一个新的数组,结果是数组每个元素都会调用下传入 map 的这个函数而得到的返回值比如:1var arr = [1,2,3]; 2arr.map(x....

后端一次性传了10w条数据,前端该如何处理?—— 面试高频
1. 这道题在考什么?对于性能优化的处理方案对于前端渲染机制的了解极端情况下的处理及知识领域的广度2.先用 node.js 整个10w条数据const http = require('http') const PORT = 8000 const server = http.createServer((req, res) => { res.writeHead(200, { ...

前端培训-初级阶段-场景实战(2019-05-30)-input 搜索如何防抖,如何处理中文输入
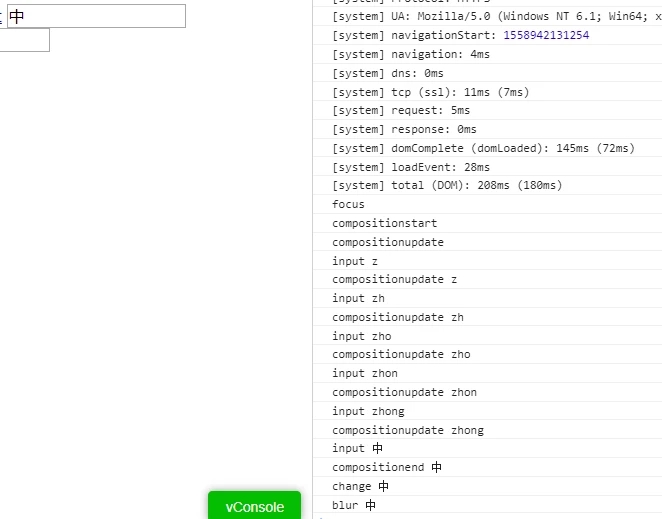
今天我们要讲什么?有的时候也不知道要写点什么。在掘金摸鱼的时候看到了一个题「第 79 题:input 搜索如何防抖,如何处理中文输入」,感觉挺有意思的。今天我们就来说一说这些相关的知识节流(throttle )、去抖(debounce )input 标签支持的事件(和值相关的)正题-搜索框-去抖-处理中文input时候的异常节流(throttle )、去抖(debounce )节流(thrott....

前端调用Spring后台上传接口报错,异常提示:MultipartException,该如何处理啊?
前端调用SpringBoot后台上传接口报错,异常提示:MultipartException,该如何处理啊? org.springframework.web.multipart.MultipartException: Current request is not a multipart request
前后端分离,导出数据为文件或下载文件,前端如何处理后端返回的数据
在前后端分离的项目中涉及跨域问题,通常都会使用token进行验证。 最近在前后端分离的项目中在一个问题上搞了很久,就是以前下载附件或者导出数据为文件的时候,在以前的那些项目前端可以直接用 window.location.href='后端url',window.open(url)或者其他的方式,但是在前后端分离中这种方式不能把token也一起传到后端进行请求,导致权限不够访问不了后端。 ....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
