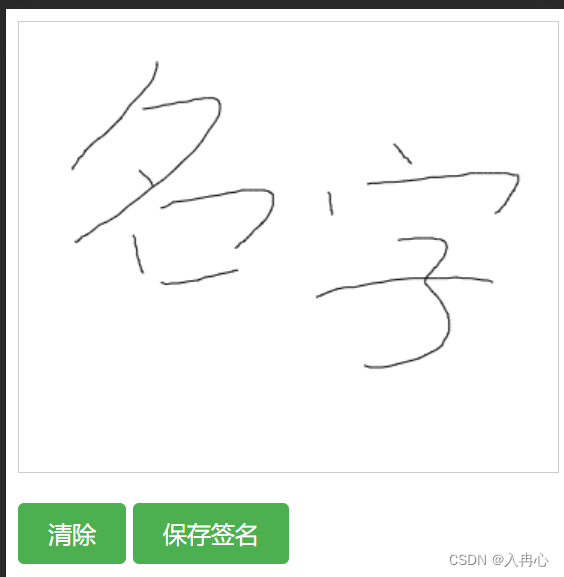
JavaScript实现手写签名,可触屏手写,支持移动端与PC端双端保存
1.HTML模板<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, minimum...

js判断是否微信PC端打开内置浏览器
function isWeChat(){ var ua = window.navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i) == 'micromessenger'){ var system = { win: false, mac: fa...
详解利用js调用PC端摄像头
<!DOCTYPE html> <html lang="en"> <head> <title>js调用摄像头拍照上传图片</title> <meta charset="utf-8"> </head> <body> <button onclick="openMedia()">...
JS案例:支持PC端和Mobile端的Canvas电子签名功能
前言:这段时间项目迭代时遇到了一个新需求,基于react实现一个Pc版电子签名功能,并生成图片上传。于是我想到了signature_pad,并且在项目使用了这个插件不得不说,用别人造的轮子是真的香,出于好奇,想用原生实现一下电子签名的功能以下是实现过程HTML和css可以参照源码,这里不过多介绍首先引入eventBus,方便代码解耦然后实现Base基类存放公共方法和属性,后续有啥共用属性或方法可....

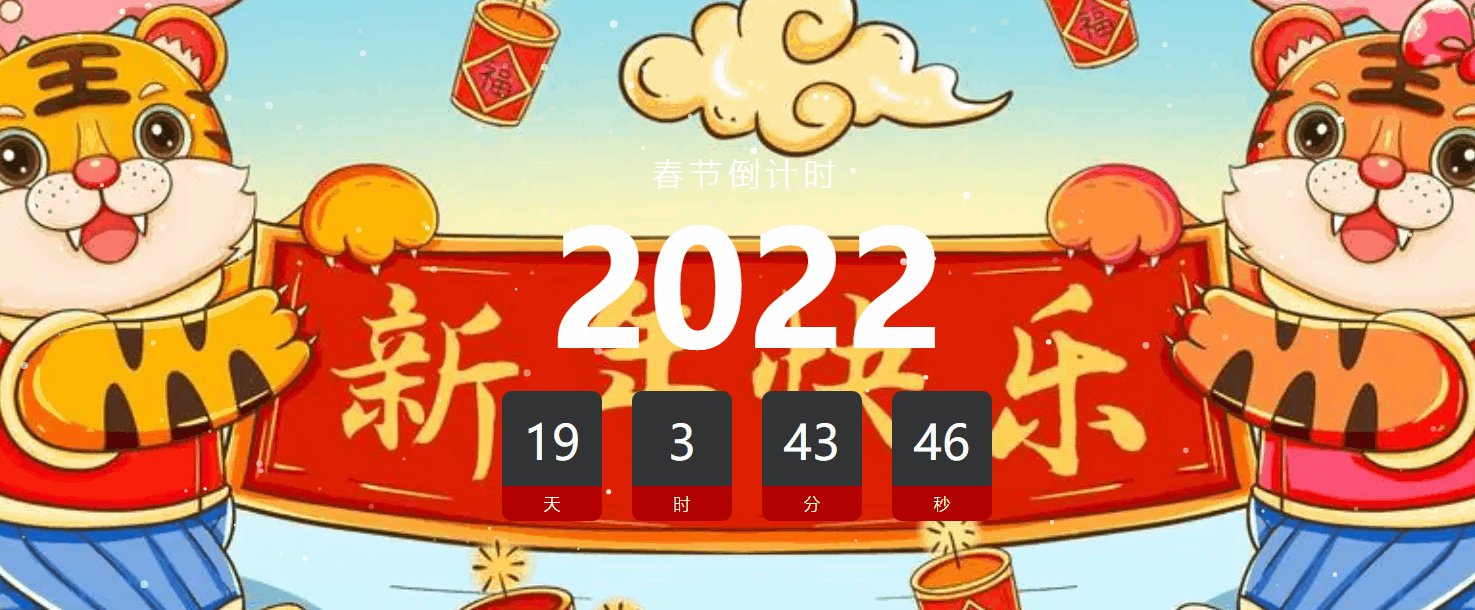
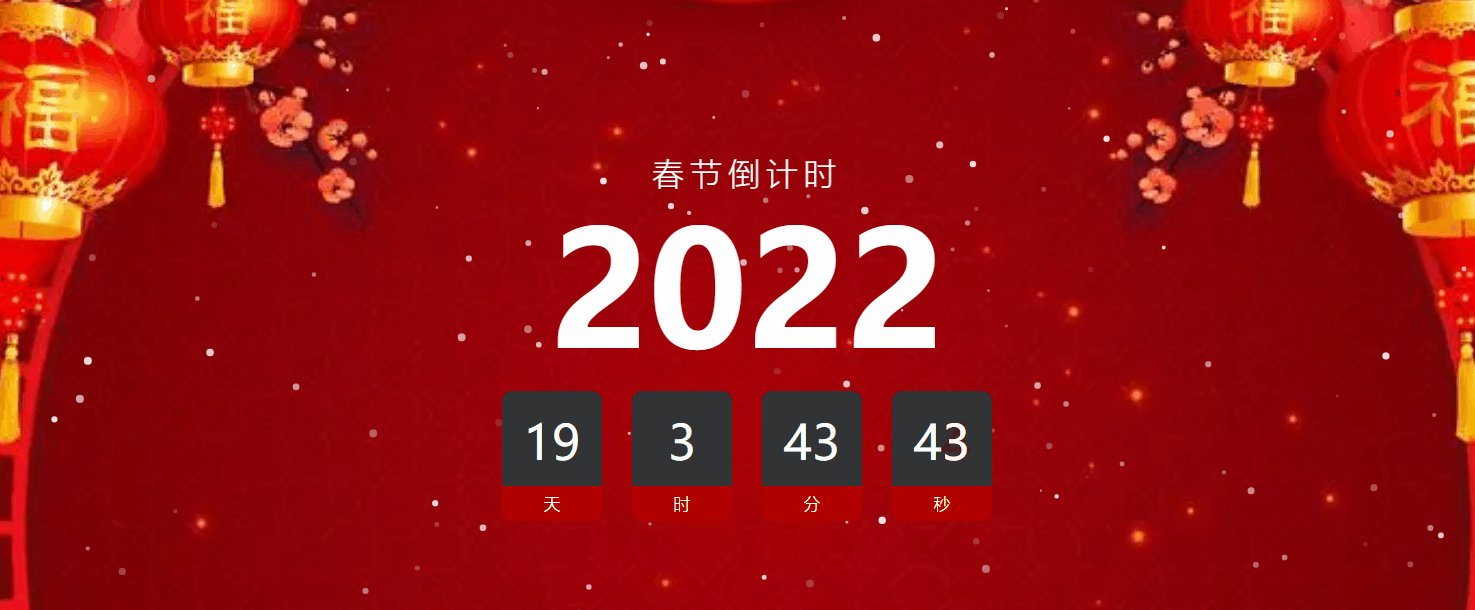
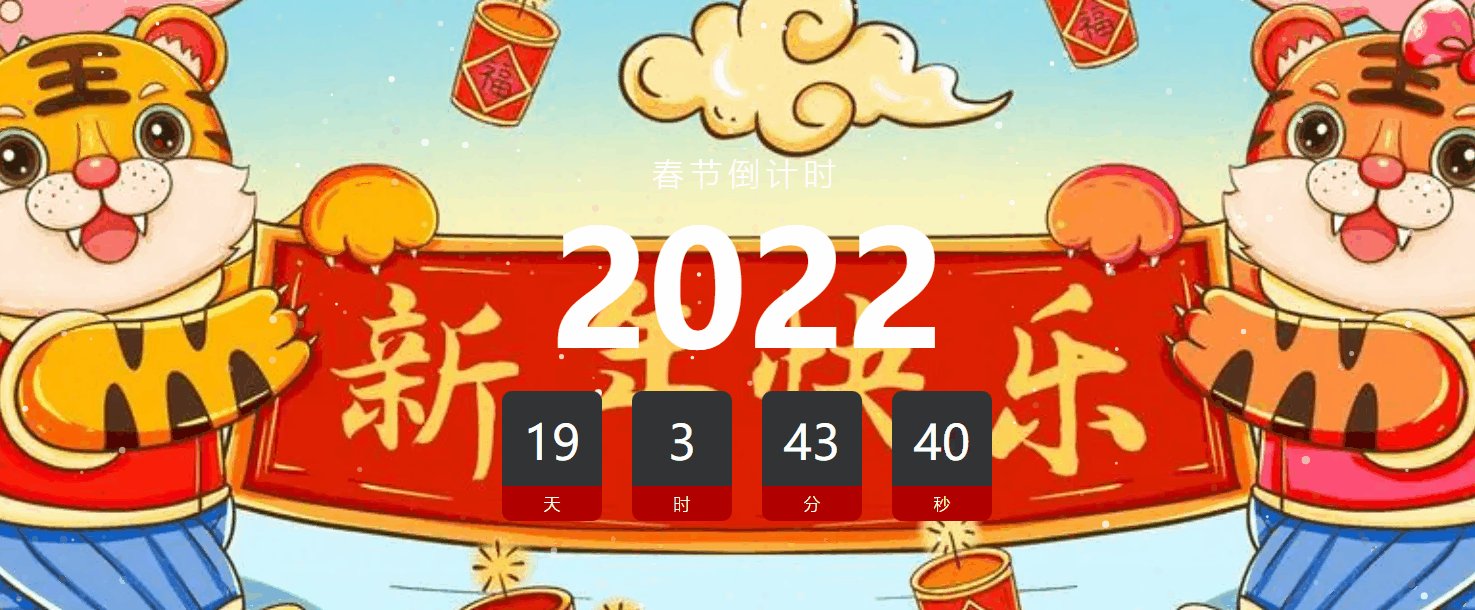
#yyds干货盘点# Html+Css+js实现春节倒计时效果(移动端和PC端)
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语歌谣 歌谣 新的一年就要到了 可否写一个春节的倒计时呢 我想看看哪天可以过春节效果预览html部分<!DOCTYPE html> <!--geyao-....

钉钉免登-遇到报错 index.js:200 Not in DingTalk PC webview
我按文档说的把相应的数据获取完后放到前端,进行获取Code的操作,可是js提示报错,请问大神这是咋回事?

[@炯轩][¥20]在前端开发中:WebAssembly这个对象在JavaScript中,能够被PC端和安卓端的浏览器识别,但是在IOS端的Safari不识别这个对象
在前端开发中:WebAssembly这个对象在JavaScript中,能够被PC端和安卓端的浏览器识别,但是在IOS端的Safari不识别这个对象,在IOS中使用:请问一下在IOS端的浏览器该怎么设置,才能保证识别得了这个WebAssembly对象?try{..... WebAssembly; //此处没有语法错误, ...... alert(9999);}catch{alert(8888)...
js判断是否是pc端打开还是手机端打开
根据浏览器头判断是使用神马设备打开的网页 <script type="text/javascript"> function is_mobile() { var regex_match = /(nokia|iphone|android|motorola|^mot-|softbank|foma|docomo|kddi|up.browse...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
