【React】React原理面试题集锦
本文集合一些React的原理面试题,方便读者以后面试查漏补缺。作者给出自认为可以让面试官满意的简易答案,如果想要了解更深刻,可以点击链接查看对应的详细博文。在此对链接中的博文作者非常感谢。 React 的设计思想是什么? 参考链接: https://github.com/camsong/react-basic (这个写的很好,React创始人的角度写的翻译版...
【React】Hooks面试题集锦
本文集合一些React的Hooks面试题,方便读者以后面试查漏补缺。作者给出自认为可以让面试官满意的简易答案,如果想要了解更深刻,可以点击链接查看对应的详细博文。在此对链接中的博文作者非常感谢。 react hooks与class组件的区别在于什么 参考链接: https://juejin.cn/post/6844904179136200712#h...
React 面试题2
1. 说说React生命周期中有哪些坑?如何避免?getDerivedStateFromProps 容易编写反模式代码,使受控组件和非受控组件区分模糊componentWillMount 在 React 中已被标记弃用,不推荐使用,主要的原因是因为新的异步架构会导致它被多次调用, 同时在这里如果绑定事件, 将无法解绑,导致内存泄漏 ,所以网络请求以及事件绑定应该放到 componentDidMo....
React 面试题
1. 说说React生命周期中有哪些坑?如何避免?getDerivedStateFromProps 容易编写反模式代码,使受控组件和非受控组件区分模糊componentWillMount 在 React 中已被标记弃用,不推荐使用,主要的原因是因为新的异步架构会导致它被多次调用, 同时在这里如果绑定事件, 将无法解绑,导致内存泄漏 ,所以网络请求以及事件绑定应该放到 componentDidMo....
【面试题】金九银十,你准备好面试了吗? (30w字前端面试题总结)( React)
一、组件基础题库React 事件机制React的事件和普通的HTML事件有什么不同?React 组件中怎么做事件代理?它的原理是什么?React 高阶组件、Render props、hooks 有什么区别,为什么要不断迭代React如何获取组件对应的DOM元素?React中可以在render访问refs吗?为什么?对React的插槽(Portals)的理解,如何使用,有哪些使用场景在React中....

【金典面试题】Vue与React实现Tree
实现vue Tree展示样式 1、 创建tree可循环的子组件(tree-child) <template> <li> <span @click="toggle"> <i v-if="hasChild" class=...

React-组件state面试题
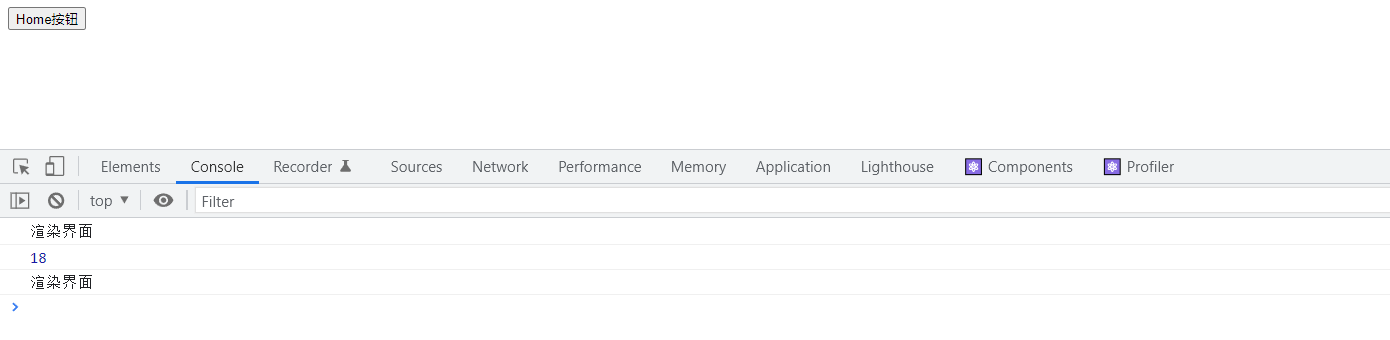
面试题内容为:setState 是同步的还是异步的:默认情况下 setState 是异步的,如果想要验证一下默认情况是异步的可以先来看如下这么一个栗子import React from 'react'; class Home extends React.Component { constructor(props) { super(props); this....

react面试题大全三
1. Vue组件通信?组件间的通信方式可以分为父子组件间的通信, 兄弟组件间的通信, 祖孙与后代之间的通信, 非关系组件间的通信vue常见的通信1.通过props传递(父组件传递数据给子组件,子组件设置props属性,定义接收父组件传递过来的参数,父组件在使用子组件标签中通过自变量来传递值。)2.通过 $emit触发自定义事件。(适用于子组件传递数据给父组件。子组件通过 e m i t 触发自定....
React常见面试题
1.说说你对react的理解?有哪些特性?React是一个前端js框架React高效灵活声明式设计,使用简单组件式开发,提高代码的复用率单向的数据绑定比双向的数据绑定更加安全2.说说Real DOM和Virtual DOM的区别?优缺点?1)虚拟dom不会进行重绘和回流,而真实dom会频繁重排与重绘2)虚拟dom的总损耗是”虚拟dom的增删改+真实dom的差异增删改+重排“;真实dom的消耗是”....
【React常见面试题】
对react的理解?有哪些特性?React是一个前端js框架React高效灵活声明式设计,使用简单组件式开发,提高代码的复用率单向的数据绑定比双向的数据绑定更加安全Real diff算法是怎么运作的?1)Diff算法是虚拟DOM的一个必然结果,它是通过新旧DOM的对比,将在不更新页面的情况下,将需要内容局部更新2)Diff算法遵循深度优先,同层比较的原则3)可以使用key值,可以更加准确的找到D....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js面试题相关内容
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注