Canvas渲染在ECharts技术以及SVG 底图里的合理运用【ECharts】
Canvas渲染使用 Canvas 渲染器(默认)等价于:使用 SVG 渲染器 var chart = echarts.init(containerDom, null, {renderer: 'canvas'}); var chart = echarts.init(containerDom); var chart = echarts.init(containerDom, null, {rende....

项目要求移动端适配和 分段视觉映射在ECharts框架里的运用【高级ECharts技术】
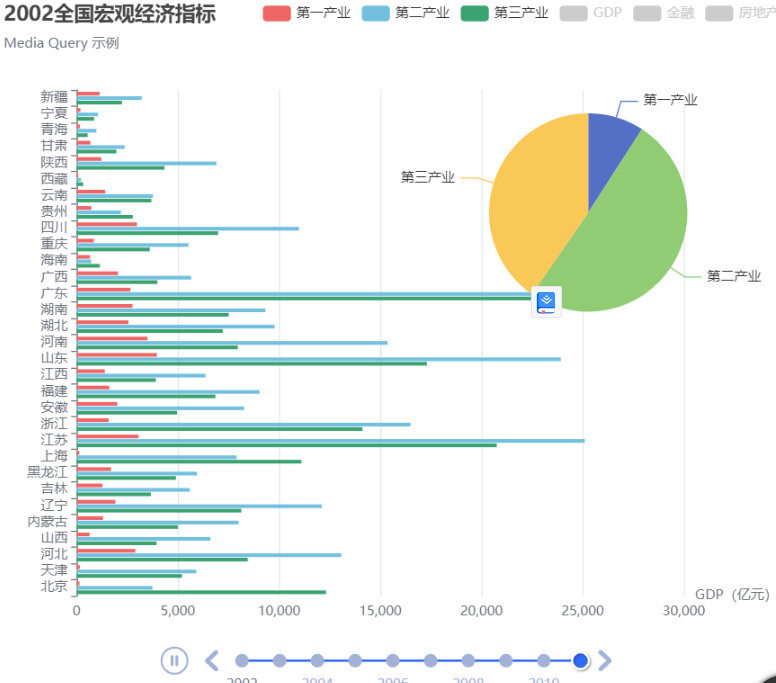
移动端适配满足多个查询时的优先级:请注意,可以同时满足多个查询,并且它们都将由mergeOption合并,mergeOption稍后由merge定义(即更高的优先级)。默认查询:如果媒体中有一项不写入查询,则表示“默认值”。也就是说,如果不符合所有规则,则采用此选项。容器尺寸实时变化时的注意事项:在许多情况下,不需要通过拖动任意改变容器DOM节点的大小,而是根据不同的终端设置几个典型的大小。但是....

【中级ECharts技术】transform进行数据转换和dataZoom在项目中的使用(可视化非常的强劲)
transform 进行数据转换数据转换是这样一个公式:outData=f(inputData)。F是转换方法,例如filter、sort、region、boxplot、cluster、aggregate(todo)等。有了数据转换功能,我们至少可以做到以下几点:将数据分成多个部分,并在不同的饼图中显示它们。执行一些数据统计操作并显示结果。使用一些数据可视化算法来处理数据并显示结果。数据排序。删....

【中级ECharts技术】前端框架ECharts的dataset 管理数据对数据可视化的高级dataset 管理
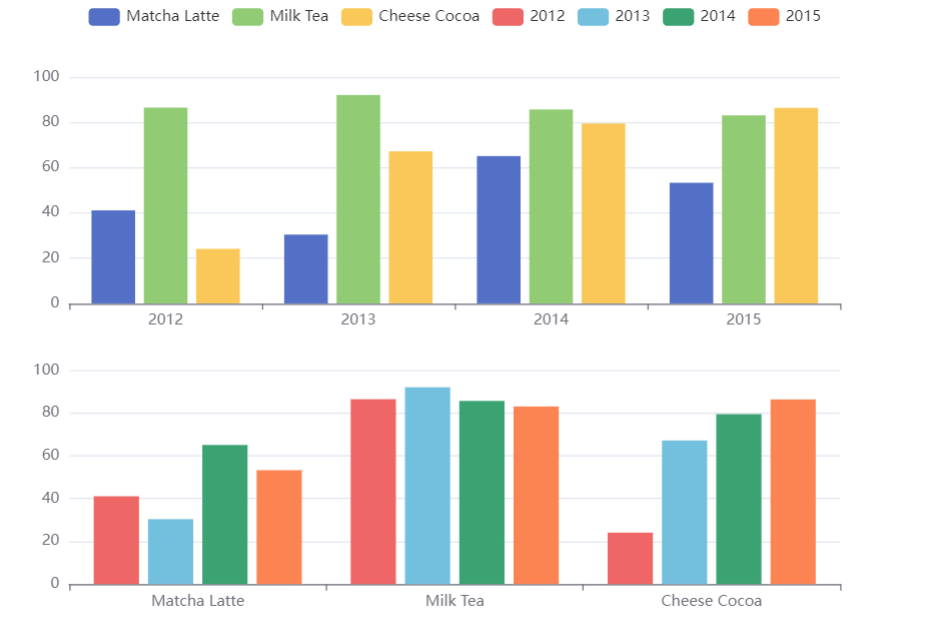
dataset 管理数据提供一份数据。 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。option = { legend: {}, tooltip: {}, dataset: { // source: [ [...

【中级ECharts技术】 ECharts对于图表的使用,以及异步加载的特性{数据可视化利器}
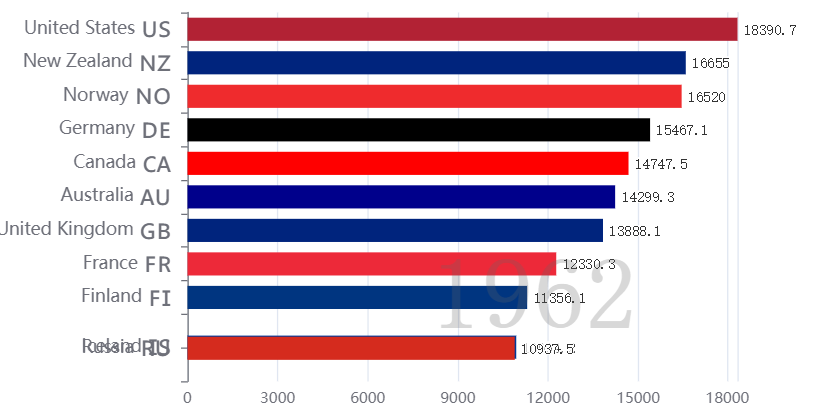
ECharts数据可视化在过去几年中取得了巨大进展。开发人员对可视化产品的期望不再是简单的图表创建工具,而是在交互、性能、数据处理等方面有更高的要求。chart.setOption({ color: [ '#c23531', '#2f4554', '#61a0a8', '#d48265', '#91c7ae', '#749f83', '#ca8622', ...

数据可视化技术之-Echarts
Echarts是啥ECharts 是用 JavaScript 实现的开源可视化库,有各种图表。ECharts,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器,底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。总结:是一个JS插件性能好可流畅运行PC与移动设备兼容主流浏览器提供很多常用图表,且可定制。ECharts 实例<!DOCTYPE....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts技术相关内容
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注