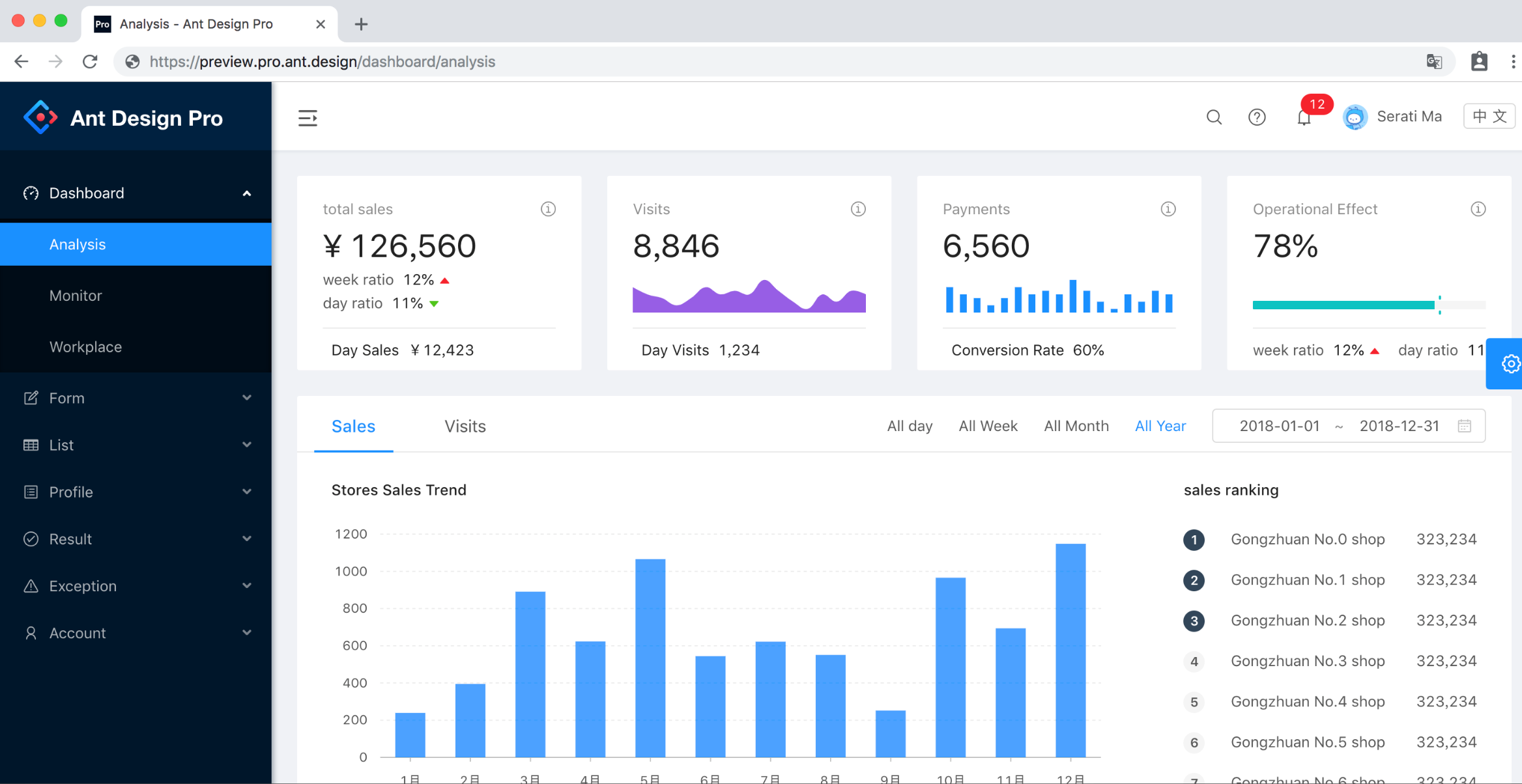
ant-design-pro 开箱即用的中台前端/设计解决方案
Ant Design Pro开箱即用的中台前端/设计解决方案。预览:preview.pro.ant.design首页:pro.ant.design/index-cn使用文档:pro.ant.design/docs/gettin…更新日志: pro.ant.design/docs/change…常见问题:pro.ant.design/docs/faq-cn国内镜像:ant-design-pro.g....

仿王者荣耀网页-前端网页技术设计完整精美源码HTML+CSS+JS
效果预览①主页首页效果预览②游戏介绍页效果预览③游戏攻略页效果预览④手办商城页效果预览⑤问卷调查页效果预览⑥加入我们页微信公众号:创享日记发送:王者荣耀获取完整源码(打开即可用)其余及源码详见下载!/*出装图片切换板块*/ var i=0; function hero(i){ var a=document.getElementById("a1"); if(i==0) a.setAtt...

思维-网页技术设计大作业前端HTML+CSS+JS(精美完整)
网页的结构与分解主要分以下几个版块:一:主页版块二:登录版块三:注册板块四:个人设置板块五:分享思维模块六: 发现思维模块七: 我的思维模块八: 搜索模块九: 帮助模块首页1:本页面用了框架做了页头和页尾,且有图片轮播,使用了js技术。头部:中间:尾部:2登陆:本页面主要是使用框架引用foot.html和header.html。然后使用的js技术进行登陆时的表单验证。3注册:本页面主要是使用框架....

医药协会网站-前端网页技术设计HTML+CSS精美完整网页网站源码
微信公众号:创享日记发送:医药协会网站获取完整源码效果图预览①主页首页效果图预览②资源下载中心效果图预览③登录/注册效果图预览④文章资讯详情效果图预览⑤文章资讯列表效果图预览⑥留言板效果图预览⑦图文列表效果图预览⑧图文详情源码详见微信公众号下载!<!DOCTYPE html> <html lang="en"> <head> <title>About....

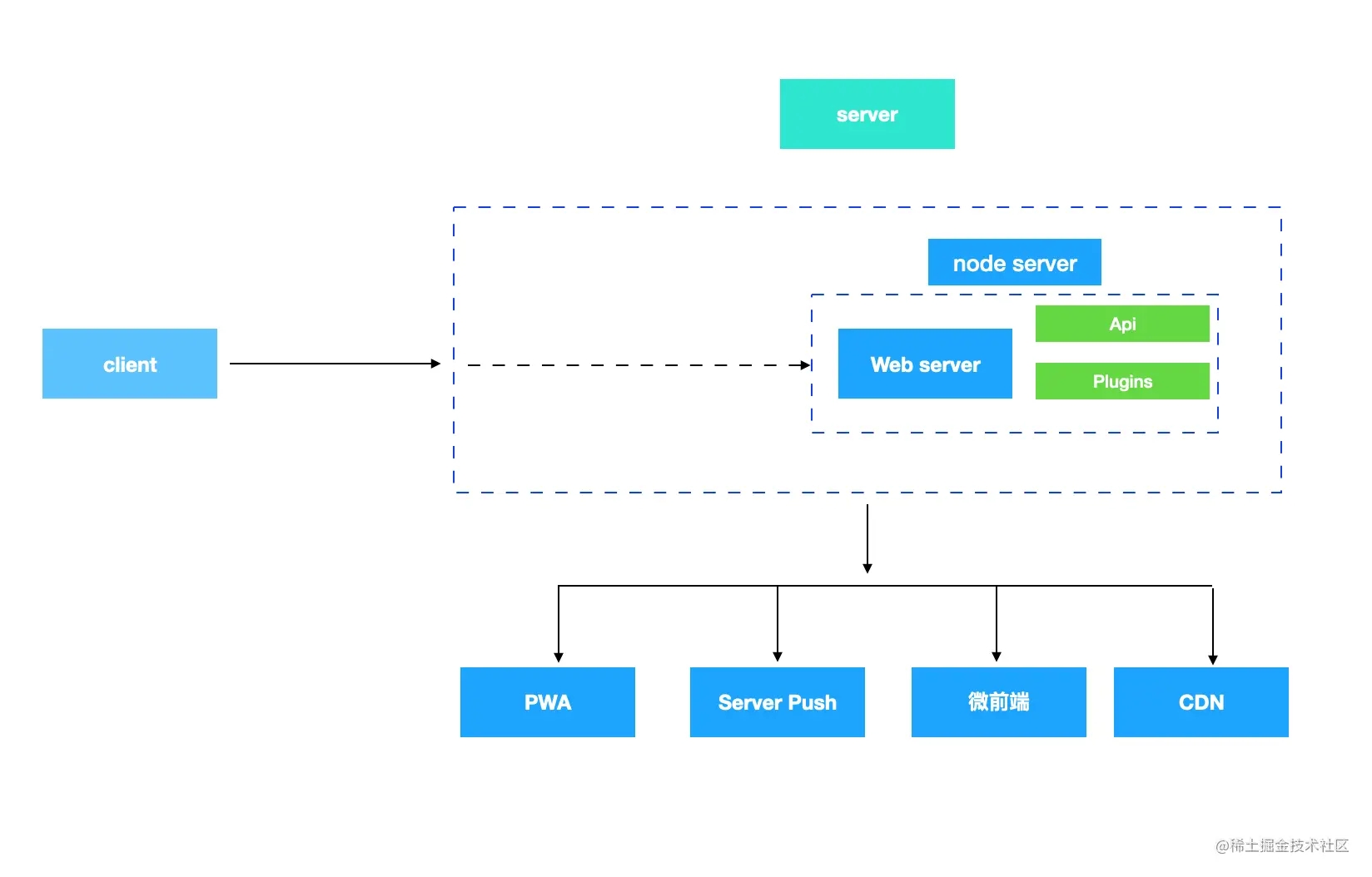
前端工程化-cdn-server push-node server-pwa-微前端-设计开发
前端工程化-cdn-server push-node server-pwa-微前端-设计开发

【我的前端】网站开发:设计响应式网站的八大因素
网站开发:设计响应式网站的八大因素在当今世界,网站的开发和设计每天都在急剧增加和发展,因此,由于竞争激烈,开发人员需要开发响应式网站。开发和设计响应式网站需要访问快速的互联网。这意味着开发人员需要有良好的连接,例如来自Nodeone的快速互联网。响应式网站将始终吸引更多受众访问您的网站。以下是开发和设计响应式网站的重要因素。1、单击与联系通过Snap或联系方式访问您网站的访客将来自各种社交和直接....

你真的会做小程序按钮吗?看了字节35K前端的样式设计,悟了
一、背景介绍近来公司业务比较忙,这两天又正好是周末,本来想好好打场球然后好好搓一顿再睡个天昏地暗的。然后突然发现这两天是一年一度的1024程序员日,忽然发觉这已经是第五个告别学生生涯,用代码改变世界的纪念日了。不仅让我想起了当年一起泡实验室、熬通宵憋论文的刘二狗了。请允许我附一下刘二狗的经典表情。对的,他在每次看代码时总是瞪着铜铃般的双眼,仿佛觉得只要眼睛瞪得够大程序就会没有bug!也可能正是因....

如何设计动效图——前端SVG JavaScript库Raphaël介绍
一、Raphaël趣味介绍1.1 Raphaël名字的缘由Raphaël读音为 ['ræfeɪəl],译音为拉斐尔,为什么一个前端图库取名为此,查了资料拉斐尔被称为文艺复兴三杰之一,和达.芬奇、米开朗基罗齐名,他的画让神从天堂走进了人间,给当时战乱的欧洲带来了光明。因此用此人名取名实在是巧妙啊。1.2 Raphaël的功能Raphaël官网传送门。该库以W3C推荐的SVG标准和VML语言为基础绘....

「前端经验总结」大型业务项目中,前端如何撰写设计文档
项目开发流程看一下这个项目开发流程图,当项目启动之后,产品的同事会先来一轮需求宣讲,告知大家本期大致做什么,产品的同事会整合各方的发言在完善一轮功能。全部功能确定之后,会进入需求讨论,这个时候,开发会明确这一期需求中,到底要做哪些功能。也就进入了今天的正题,如何做开发设计。为什么推荐写设计文档我们先来回想一下最近的一次需求,下面几个问题,能回忆起几个:哪些功能是相似的?相似功能有没有做通用处理?....

研发提效:通过设计稿自动生成前端代码
之前在全球架构师峰会上听过京东大佬分享设计稿自动生成前端代码的实践方案,当时就觉得这个方向值得探索。最近我们公司自己也做了这方面探索,也已经初步实现了。今天先分享京东大佬的演讲。做过前端的同学可能知道,很多页面的业务逻辑简单且具有一致性,写起来并不会增加技术能力,就是比较费时间。而设计稿生成代码的目的就是为提高前端同学的研发效率,少写代码甚至不写代码。所以京东就开始探索,如何利用设计稿直接自动生....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
