Windows使用Nginx配置本地文件代理(查看本地资源或图片)
Windows使用Nginx配置本地文件代理(查看本地资源或图片)一、前言我们在实际开发中会经常遇到把图片上传到服务器上,比如七牛云、阿里云、腾讯云一些提供服务的商家。但是我们的图片隐私也会泄露,所以我们还是上传到本地,使用Nginx来代理到我们本地图片。这样就可以保证图片安全和机密性了!小编开始也是一头雾水,不太熟悉Nginx,在公司大佬的帮助下,顺利完成了代理。当然我们项目发布到服务器,也是....

Nginx代理浏览器可实时查看程序日志
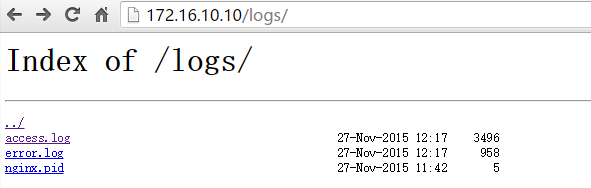
我们经常需要在页面上实时查看nginx的日志输出,并且能在页面上显示,那么如何通过Nginx实现浏览器可实时查看访问日志呢?一、首先查看nginx版本,我使用的是1.20.1的版本,安装目录在/application/nginx-1.20.1[root@AnSheng ~]# /application/nginx-1.20.1/sbin/nginx -Vnginx version: nginx/....

告警接入与管理实验中查看告警规则时,怎么查看刚刚配置的 NGINX 访问错误告警规则?
告警接入与管理实验中查看告警规则时,怎么查看刚刚配置的 NGINX 访问错误告警规则?
敏感信息脱敏与审计实验中创建 NGINX 模拟数据时,如何访查看 Project 资源所在地域和 P
敏感信息脱敏与审计实验中创建 NGINX 模拟数据时,如何访查看 Project 资源所在地域和 Project 名称?
想查看下编译安装的nginx默认都带有哪些模块
想查看下编译安装的nginx默认都带有哪些模块网上查的答案都是 nginx -V 但是这个命令只能查看自己编译的时候带的参数, nginx自己默认安装的模块看不到百度搜到一篇正确的文章:https://jingyan.baidu.com/article/454316ab354edcf7a7c03a81.html查看nginx软件包里的auto文件夹里的option文件,带YES的表示默认安装时候....
Nginx中的表示当前服务器名字,用hostname命令来查看的命令是什么?
Nginx中的表示当前服务器名字,用hostname命令来查看的命令是什么?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
