JavaScript第五天(函数,this,严格模式,高阶函数,闭包,递归,正则,ES6)高级
JavaScript高级第03天1.函数的定义和调用1.1函数的定义方式方式1 函数声明方式 function 关键字 (命名函数) function fn(){}1方式2 函数表达式(匿名函数) var fn = function(){}1方式3 new Function() var f = new Function('a', 'b', '...
JavaScript(函数,作用域和闭包)(下)
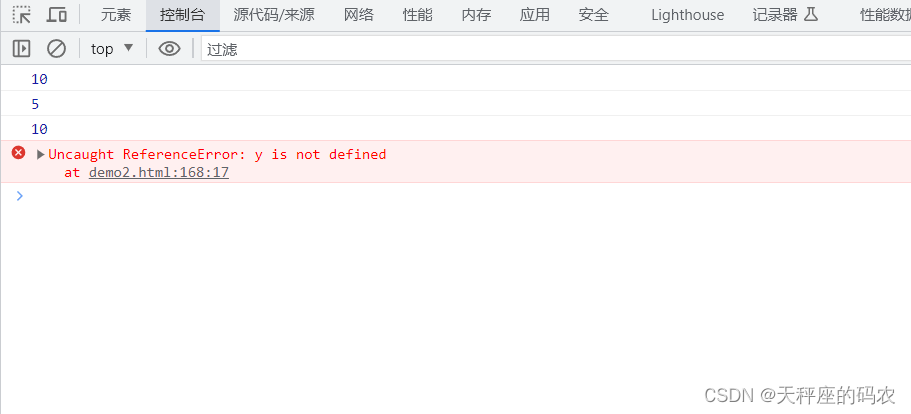
三,变量的作用域根据变量作用范围不同,分类局部变量在函数内部声明的变量(必须使用var)只能在函数内部访问它可以在不同的函数中使用名称相同的局部变量全局变量在函数外声明的变量网页的所有脚本和函数都能访问它 var x = 10; function f1(){ var y = 5; console.log(x); // 10 conso...

JavaScript(函数,作用域和闭包)(上)
一,什么是函数类似于Java中的方法,是完成特定任务的代码语句块特点使用更简单不用定义属于某个类,直接调用执行分类系统函数自定义函数1.1,常用系统函数1.将字符串转换为整型数字parseInt("字符串"); <body> <input type="button" value="求和" onclick="qiuhe()"> </body> <s...

前端祖传三件套JavaScript的函数之闭包
一、闭包的定义在 JavaScript 中,闭包是指一个函数可以访问并操作其外部作用域中的变量和函数,即使这个函数在外部作用域之外被调用也仍然可以访问到它。二、闭包的使用保存状态:闭包可以用于保存函数的状态,因为它们可以访问函数定义时的上下文环境。如下所示:function counter() { let count = 0; return function() { count+...
【JavaScript】40_函数闭包
15、函数创建一个函数,第一次调用时打印1,第二次调用打印2,以此类推可以利用函数,来隐藏不希望被外部访问到的变量闭包:闭包就是能访问到外部函数作用域中变量的函数什么时候使用:当我们需要隐藏一些不希望被别人访问的内容时就可以使用闭包构成闭包的要件:函数的嵌套内部函数要引用外部函数中的变量内部函数要作为返回值返回 <script> // let num = 0 ...
JavaScript中 函数闭包详解
1. 变量作用域理解闭包,首先必须理解变量作用域,在ECMAScript5的标准中有两种作用域:全局作用域和函数作用域。两者的调用关系是:函数内部可以直接读取全局变量;正常情况下,函数外部无法读取函数内部声明的变量;let num = 1; function test() { let n = 2; console.log(num); // 1 } test(); console.lo...

JavaScript函数闭包
函数闭包导引function fn () { var count = 0 return { getCount: function () { console.log(count) }, setCount: function () { count++ } } } var fns = fn() fns.getCount() // =&...
【函数式编程】基于JS进行函数式编程(二)高阶函数 | 函数代替数据传递 | 函数是一等公民 | 闭包 | 使用高阶函数实现抽象 | 数组的高阶函数
相关文章【函数式编程】基于JS 进行函数式编程(一)引入 | 什么是函数式编程 | 函数式编程的优点【函数式编程】基于JS进行函数式编程(二)高阶函数 | 函数代替数据传递 | 函数是一等公民 | 闭包 | 使用高阶函数实现抽象 | 数组的高阶函数【函数式编程】基于JS进行函数式编程(三)柯里化 | 偏函数 | 组合与管道【函数式编程】基于JS进行函数式编程(四)函子 | MayBe函子 | M....
js ajax 函数封装 闭包 回调
有这样一个函数: function getUserInfo(){ $.ajax({ type: "POST", url: "/user", dataType: "json", contentType: "application/json;utf-8", timeout: 6000, err...
进击的 JavaScript(五) 之 立即执行函数与闭包
原文链接:周大侠啊 进击的 JavaScript(五) 之 立即执行函数与闭包 前面的闭包中,提到与闭包相似的立即执行函数,感觉两者还是比较容易弄混吧,严格来说(因为犀牛书和高程对闭包的定义不同),立即执行函数并不属于闭包,它不满足闭包的三个条件。 一、圆括号运算符 圆括号运算符也叫分组运算符,它有两种用法:如果表达式放在圆括号中,作用是求值;如果跟在函数后面,作用是调用函数 把表达式.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript闭包相关内容
- JavaScript闭包性能
- JavaScript闭包原理应用
- JavaScript闭包概念
- JavaScript闭包递归
- JavaScript高阶函数闭包
- 闭包JavaScript应用
- 闭包JavaScript
- JavaScript闭包应用场景
- JavaScript闭包垃圾回收
- JavaScript闭包访问变量
- JavaScript闭包作用域
- JavaScript进阶闭包
- JavaScript函数表达式闭包
- 闭包JavaScript应用场景
- 闭包JavaScript作用
- JavaScript闭包用途
- JavaScript闭包Closure
- JavaScript闭包作用域链
- JavaScript执行上下文作用域闭包
- JavaScript执行上下文闭包
- 面试JavaScript作用域闭包
- JavaScript闭包示例
- JavaScript闭包作用
- 学习JavaScript闭包Closure
- JavaScript高级教程执行上下文闭包
- JavaScript闭包用法
- JavaScript闭包执行上下文
- JavaScript闭包异步
- JavaScript原型链闭包
- JavaScript闭包场景
JavaScript更多闭包相关
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
