flutter_鸿蒙next_Dart基础②List
在本篇博客中,我们将探讨 Dart 编程语言中的列表(List)操作。列表是一种有序的集合,允许存储不同类型的数据。通过一段简单的代码示例,我们将逐步解析 Dart 中的列表操作。 代码示例void main(){ List l1 = ['a','b','c']; p...
[Flutter]足够入门的Dart语言系列之变量的类型:bool、String、num、List、Set和Map
变量的类型指的是变量的特性或特征,比如表示数字类型、文本类型、集合类型等,表示的是一类数据。Dart提供以下的内置类型:数字:int, double (整型(表示整数),浮点型(表示小数))布尔:bool (true/false)字符串:String列表:List (也被称为 arrays 数组)集合:Set映射:MapNull:nullDart 中最基础类型只有 bool 和 num ,表示真....
![[Flutter]足够入门的Dart语言系列之变量的类型:bool、String、num、List、Set和Map](https://ucc.alicdn.com/2ulgfzzi72l6a/developer-article1094609/20241026/083711073020490f98a7486eb9e4eedb.png)
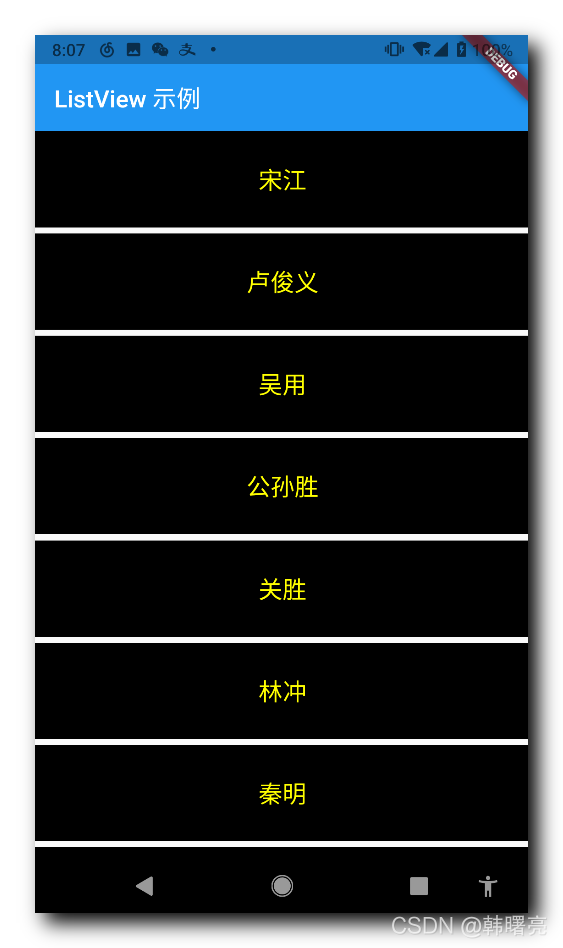
【Flutter】ListView 列表 ( List 集合的 map 方法说明 | 垂直列表 | 水平列表 | 代码示例 )
文章目录一、List 集合的 map 方法说明 ( 生成 ListView 组件集合 )二、ListView 垂直列表三、ListView 水平列表四、相关资源一、List 集合的 map 方法说明 ( 生成 ListView 组件集合 )ListView 列表的控件条目 , 一般是遍历集合生成的 ;如 : 给定如下 List 集合 ;const NAMES = [ '宋江', '卢俊义', '....

flutter中list相关操作汇总(有这一篇就够啦)
要说,List在我的开发使用中,确实是最为频繁的了,那么如何使用list,也就成了一个问题,list提供的方法又有哪些这些都是需要掌握理解的。首先第一个,对于固定长度的list,如何删除添加元素呢void main() { // 声明一个固定长度的集合 List<int> numList = List(5); numList[0] = 1; numList[1] = ...
flutter开发之必须掌握的dart知识点:list,set,map
要说,List在我的开发使用中,确实是最为频繁的了,那么如何使用list,也就成了一个问题,list提供的方法又有哪些这些都是需要掌握理解的。首先第一个,对于固定长度的list,如何删除添加元素呢void main() { // 声明一个固定长度的集合 List<int> numList = List(5); numList[0] = 1; numList[1] = ...
【Flutter】Dart 数据类型 List 集合类型 ( 定义集合 | 初始化 | 泛型用法 | 初始化后添加元素 | 集合生成函数 | 集合遍历 )
文章目录I . 定义集合并初始化II . 集合泛型用法III . 集合添加元素IV . 集合生成函数V . 集合遍历VI . 集合示例代码I . 定义集合并初始化定义并初始化 List 集合 : 定义集合 , 并对集合初始化 ;① 集合元素数据类型 : 集合元素类型是泛型的 , 可以接受任何数据类型 ;② 集合元素种类 : 如果没有指定泛型 , 集合中可以存放不同类型的元素 ,③ 举例 : 在一....
细化 Flutter List 内存回收,解决大 Cell 问题
作者|王乾元(神漠)出品|阿里巴巴新零售淘系技术部 前言 何谓大 Cell 问题?在基于 Native List 的渲染方案中,都会遇到大 Cell 问题。比如 Weex 业务中,经常出现页面内存飙高,排查后发现多为前端写法导致的一个大 Cell 中存在过多图片,导致内存过高。 在 Flutter 里同样有这个问题,本质原因都是因为 List 进行回收的单位是 Cell,而不是 Cell 中的图....

Flutter List <动态>应为List <DataRow>
我正在尝试使用flutter的DataTable小部件,但一直出现此错误,我想创建一种方法来为表格生成数据。 var dataList = [ DataSectionCollection( category: 'Category', date: 'January 01, 2019', item: [ DataSectionItem(...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Flutter list相关内容
Flutter您可能感兴趣
- Flutter索引
- Flutter解析
- Flutter列表
- Flutter开发
- Flutter组件
- Flutter仿携程
- Flutter系统
- Flutter模板
- Flutter跨平台
- Flutter App
- Flutter应用
- Flutter技术
- Flutter Android
- Flutter Dart
- Flutter Widget
- Flutter插件
- Flutter工程
- Flutter Widgets
- Flutter基础
- Flutter平台
- Flutter自定义
- Flutter框架
- Flutter研发
- Flutter教程
- Flutter前端
- Flutter项目
- Flutter笔记
- Flutter Web
- Flutter动画
- Flutter实战
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注