CSS全部标签属性重置语法
每个浏览器默认的属性不同,像谷歌浏览器不设置的话,默认每个元素是有外边距margin的,有的浏览器列表还会带上序号,有的浏览器就没有。 所以为了让所有浏览器都一致,在写CSS开始前,我们都需要用CSS把全部标签属性重置一次,艾米自用的重置CSS代码分享给大家。 *{padding:0px;margi...
标题:【专栏:CSS进阶篇】CSS样式重置与框架:快速构建统一风格的网页
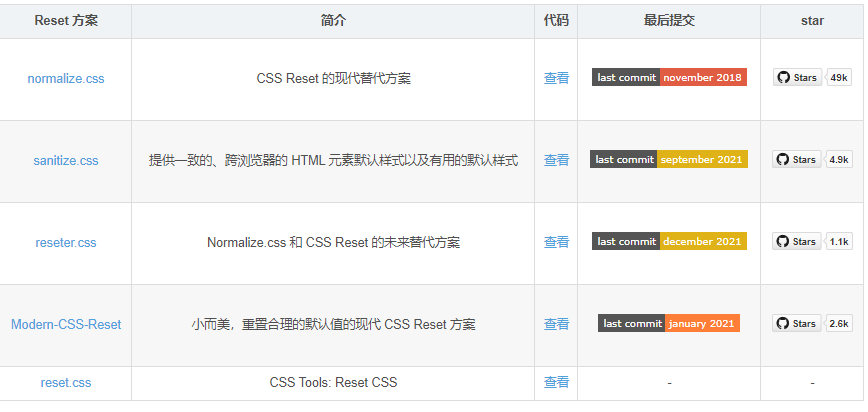
在现代网页开发实践中,保持不同浏览器之间以及不同页面之间的一致性是至关重要的。由于浏览器的默认样式(也称为“User Agent Stylesheets”)存在差异,直接编写的CSS可能会遇到不可预见的显示问题。为了解决这个问题,开发者通常会使用CSS样式重置(Reset)和CSS框架。这两种工具可...
优化CSS重置过程:探索CSS层叠技术的应用与优势
这篇文章介绍了一种名为CSS层叠的技术,用于优化CSS重置过程。它解释了CSS重置的概念,即通过删除浏览器默认样式来确保在不同浏览器上呈现一致的外观。然后,它引入了CSS层叠技术,以更好地控制样式的层次结构和优先级。 文章详细讨论了CSS层叠技术的使用方法和优势。它介绍了几个关键概念,包括层叠顺序、z轴定位和层叠上下文等。它还提供了实际的示例和代码片段,以帮助读者理解如何使用C...

现代CSS样式重置最佳实践!(下)
现代CSS样式重置最佳实践!(上)https://developer.aliyun.com/article/14114025. 平滑字体body { -webkit-font-smoothing: antialiased; } 在 MacOS 电脑上,浏览器默认使用“亚像素抗锯齿”。 这是一种旨在通过利用每个像素内的 R/G/B 光使文本更易于阅读的技术。过去,这被视为可访问性的胜利,因为它...

现代CSS样式重置最佳实践!(上)
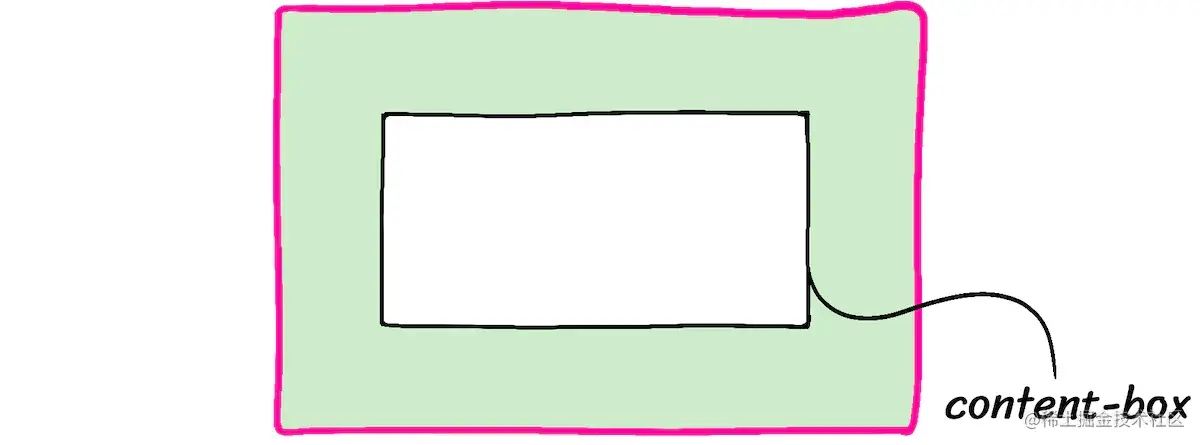
大家好,我是 CUGGZ。当开始一个新的前端项目时,首要任务就是重置 CSS 中的一些默认样式。下面就来看看现代 CSS 重置的最佳实践。我们将深入研究每条规则,以了解它的作用和使用它的原因!下面是自定义的 CSS 重置代码:/* 1. 使用更直观的 box-sizing 模型 */ *, *::before, *::after { box-sizing: border-box; } /...

前端学习笔记202305学习笔记第二十二天-vue3.0-css预处理器和样式重置2
前端学习笔记202305学习笔记第二十二天-vue3.0-css预处理器和样式重置2

前端学习笔记202305学习笔记第二十二天-vue3.0-css预处理器和样式重置
前端学习笔记202305学习笔记第二十二天-vue3.0-css预处理器和样式重置

CSS样式重置
CSS样式重置为什么要重置样式在不同的浏览器中,默认样式会有所不同。css重置样式主要是为了让各个浏览器的CSS样式有一个统一的基准。我们可以通过重置样式,把浏览器的默认样式全部去掉,设置一个统一的标准。这样,我们的网页页面在不同的浏览器下显示的效果就是一样的了。reset.css重置网页样式,去掉浏览器的默认样式,相当于把网页变成一张白纸html, body, div, span, apple....

重置浏览器样式CSS Tools: Reset CSS
下载wget https://meyerweb.com/eric/tools/css/reset/reset.cssCSDN下载https://download.csdn.net/download/mouday/12654107拷贝/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (p...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注