GitHub主页美化教程——不一样的主页,更精彩
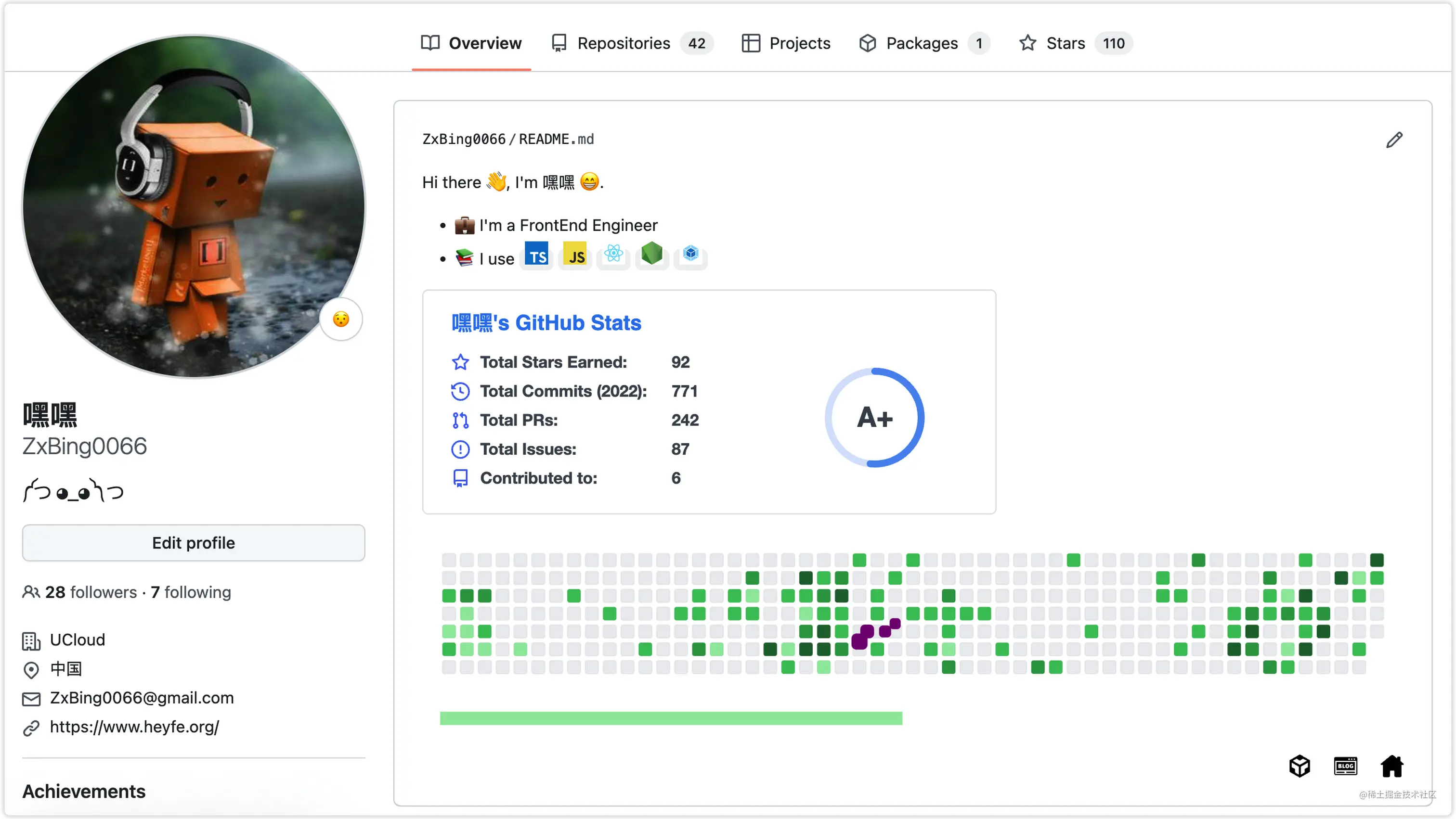
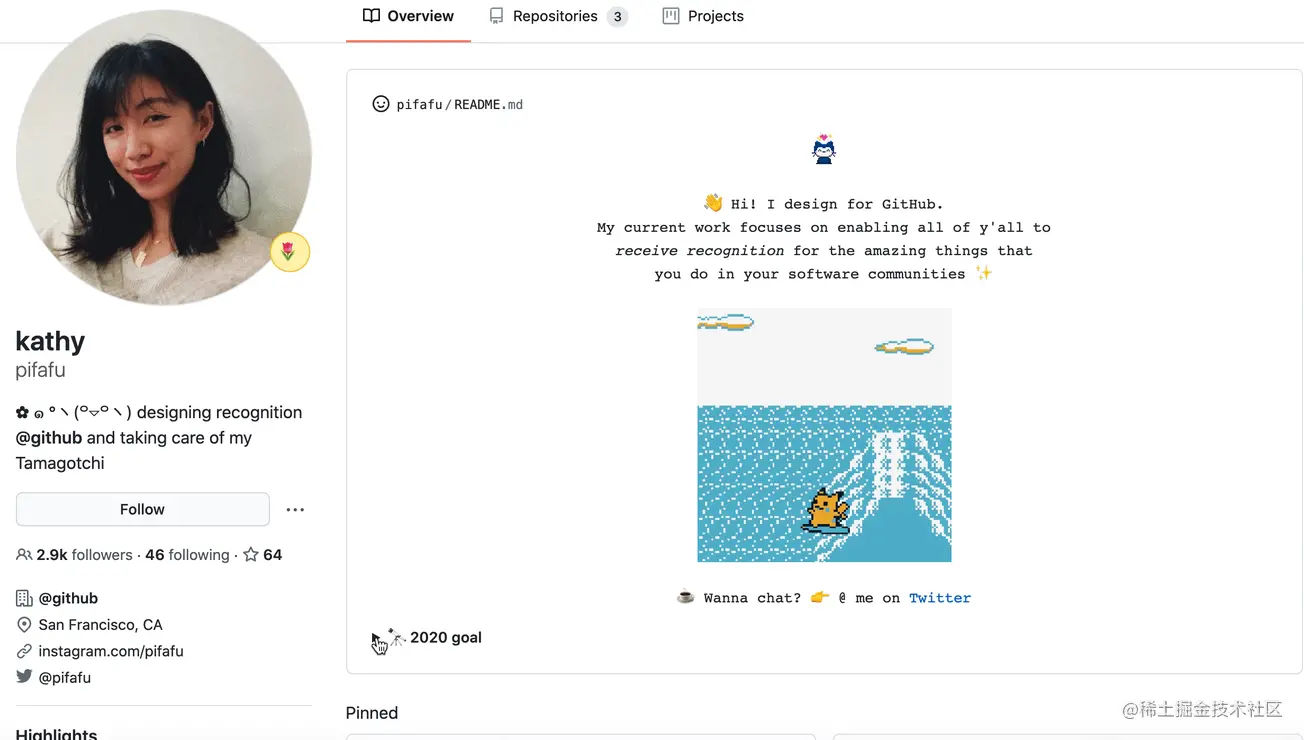
先看一下成品贴一个github上一个男人的主页下面这个是我的果然大佬的主页就是简洁又不缺乏内容下面看一下具体怎么做吧具体步骤1、新建github代码仓库登录 GitHub ,并创建与github用户名同名的代码仓库,网页会自动提示这是一个special仓库,用来创建 profile。勾选 Add a README file,如下图点击 “Create Repository”2、美化主页2.1、直....

美化一下我们的Github主页
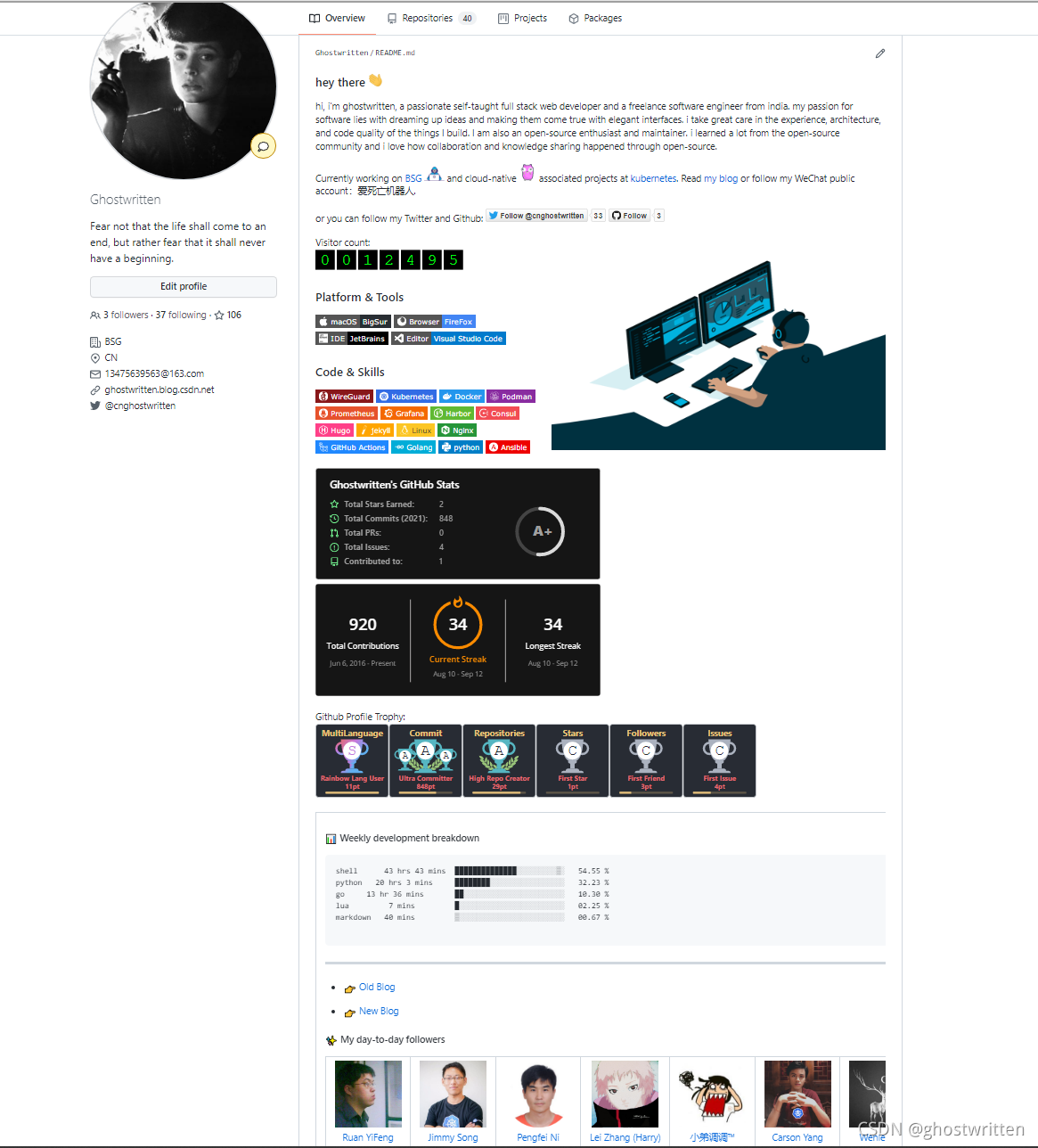
Github 定制主页效果图:第一步:创建一个与账号同名的仓库,我的是Ghostwritten第二步:提出展示需求需求:一个问候语导入一个风格图片统计一个信以为真的访问量展示你的活跃度介绍一下自己传递你的博客与公众号你的工作平台、技能与工具是什么你的擅长语言对比你日常关注的大佬…第三步:编写代码,README.md编写工具:牌子渲染服务:https://shields.io/shields用法g....

自定义你的github主页
前言GitHub 是一个面向开源及私有软件项目的托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。本篇带来的是关于 github 如何自定义仓库展示,如何自定义 github 主页 个人形象;今天特意写了一篇,小伙伴们可以美化一下自己的github;先上图:地址:https://github.com/xzMhehe自定义展示仓库首先,我们需要登陆 github ;然....

定制你的GitHub主页
前言昨天花了点时间,美化了下的我的GitHub主页和个人网站首页,本文就跟大家分享下我的实现过程,欢迎各位感兴趣的开发者阅读本文。在线体验先跟大家展示下我最终实现的效果,在线体验地址:个人网站首页、GitHub主页。效果图如下所示: ...

如何给自己的Github主页来个豪华套餐?
原文链接 : 如何给自己的Github主页来个豪华套餐?仓库信息地址:https://github.com/abhisheknaiidu/awesome-github-profile-readme "豪华装修"案例分享技术大佬型:展示自己的技术栈、开源项目、最近文章地址:https://...

玩转 GitHub profile - 打造自己的特色 GitHub 主页(交友利器)
网络异常,图片无法展示|Github 作为全球最大程序员交友网站,大家在上面交友时一个具有个人特色的自我介绍自然是少不了的。今天介绍下 GitHub 的一项特色功能 - GitHub profile,以及一些列开源工具、项目来帮助打造自己特色的 GitHub profile。GitHub profile 也是最近两年 GitHub 才新加的功能,开发者可以通过编写 README 打造属于自己的个....

给她一个有爱的Github主页
前言:哈喽,我是树酱。先聊聊本文的起源,某天在水群的时候看到某大佬的Github账户主页,颜值简直爆棚。反观看树酱的Github主页,简直就是“陋室”,难以入眼!或者很多开发的小伙伴跟我一样,平时在github上参与开源少了,可能操作最多的无非就是fork与star,就不会考虑花时间去打理。其实github主页也是我们另一种名片的呈现方式,更好的展示可以给她留下一个好的印象1 准备首先我们需要在....

来Github炫一下~在Github主页显示你的个人简历~
一、前言从另一个博主的文章(文章链接在这)那里看到了Github上线了一个新的功能: 可以在Github主页制作一个个性化的介绍页面 也就是每个项目主页通常有的README.md文件,熟悉Github的小伙伴都知道,在README.md文件主要是对项目的简介和使用说明的介绍,那这个对自己的个性化介绍页面怎么做呢先看下效果图吧:网络异常,图片无法展示|二、操作步骤首先打开github.com,点击....

打造GitHub个性化主页
1.1 打造github个性化主页的效果1.2 例子4.1 markdown指南4.2 html2md: 将其他平台的非付费文章从html转为markdown4.3 markdown 转换器 mdnice前言I 打造github个性化主页的特殊仓库You found a secret! zhangkn/zhangkn is a ✨special ✨ repository ....

搭建我的github pages 主页网站
近期我开始在github上搭建个人主页。我用的是Jekyll, 产生静态页面。 首先在我的win10电脑上装了 ruby, Jekyll, 过程很顺利, 生成第一个本地静态网站过程中, 没遇到问题。 并成功的部署到了github上。但我想选择个灵活性更大的 theme, 我自然想起来 tailwind css,....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
GitHub您可能感兴趣
- GitHub pr
- GitHub应用
- GitHub issue
- GitHub命令行
- GitHub fa
- GitHub登陆
- GitHub npm
- GitHub静态网站
- GitHub action
- GitHub仓库
- GitHub项目
- Github Git
- GitHub开源
- GitHub代码
- GitHub下载
- GitHub Java
- GitHub开源项目
- GitHub阿里
- GitHub教程
- GitHub搭建
- GitHub python
- GitHub配置
- GitHub笔记
- GitHub手册
- GitHub hexo
- GitHub文件
- GitHub面试
- GitHub Pages
- GitHub Star
- GitHub博客
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
