PROMISE解决AJAX中的串行和并行
解决AJAX回调地狱AJAX 串行带来的回调地狱PROMISE-THEN的链式写法优雅解决<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>解决AJAX的回调地狱</title> </head> <body> ...

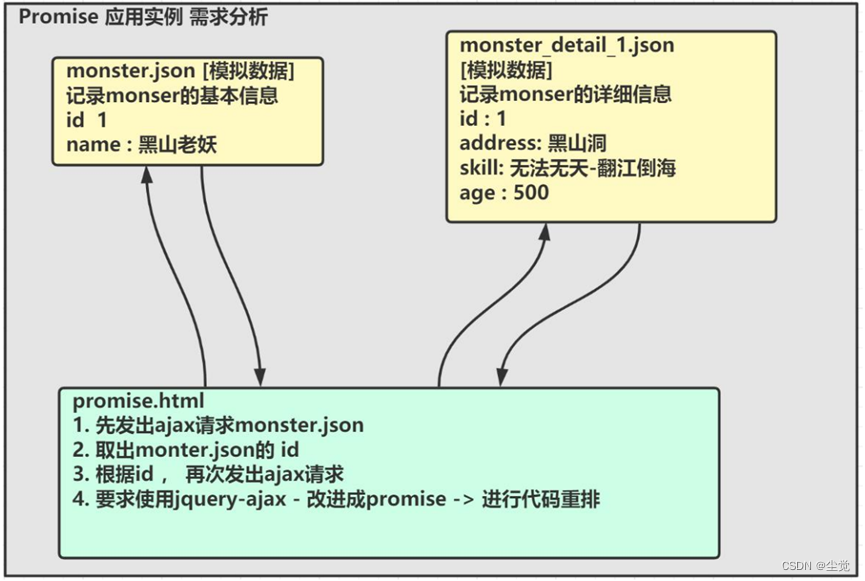
Promise--代码实现-- ajax 传统方式和 promise 方式和 promise 代码优化/重排 方式的对比--综合代码示例
PromisePromise 基本介绍1. 传统的 Ajax 异步调用在需要多个操作的时候,会导致多个回调函数嵌套,导致代码不够直观,就是常说的 Callback Hell2. 为了解决上述的问题,Promise 对象应运而生,在 EMCAScript 2015 当中已经成为标准3. Promise 是异步编程的一种解决方案。4. 从语法上说,Promise 是一个对象,从它可以获取异步操作的消....

用promise封装ajax
https://developer.mozilla.org/zh-CN/docs/Web/API/XMLHttpRequest/Using_XMLHttpRequest var onSuccess = function(result){}; //成功的回调 var onFail = function(error){}; //失败的回调 var req = new XMLH...
Promise封装Ajax请求
Promise 封装 Ajax 请求的示例代码如下:function ajax(url, method, data) { return new Promise((resolve, reject) => { const xhr = new XMLHttpRequest(); xhr.open(method, url); xhr.setRequestHeader('...
Promise 解决AJAX中的串行并行
PROMISE解决AJAX中的串行和并行 解决AJAX回调地狱 AJAX 串行带来的回调地狱 PROMISE-THEN的链式写法优雅解决 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>解决AJAX的回调地狱</title>...

Ajax、Promise、Axios前端三剑客
前言 Ajax、Promise和Axios是三个在Web开发中经常使用的工具/技术。 它们三个有一定的发展历史,首先出现的是Ajax,Ajax解决了更新或提交页面需要加载整个页面的问题,提供了一种异步调用的方式;而Promise针对异步调用的繁琐代码给出了一个优雅的编写风格;Axios则包含了两者,即可以方便的发送HTTP请求,又结合Promise的特性来处理异步操作。关系二维表:....

【JavaScript】Promise(一) —— 理解和使用(是什么、怎么使用、与 Ajax 配合使用、涉及的API)
一、初识 Promise1. Promise 是什么?抽象表达:Promise 是 JS 中进行异步编程的新方案具体表达:(1)从语法上来说:Promise 是一个内置构造函数(2)从功能上来说:Promise 的实例对象可以用来封装一个异步操作,并可以获取其成功 / 失败的值2. Promise 的理解Promise 不是回调,它是一个内置的构造函数,是程序员自己new 调用的new Prom....

ES6 从入门到精通 # 18:使用 Promise 封装 ajax
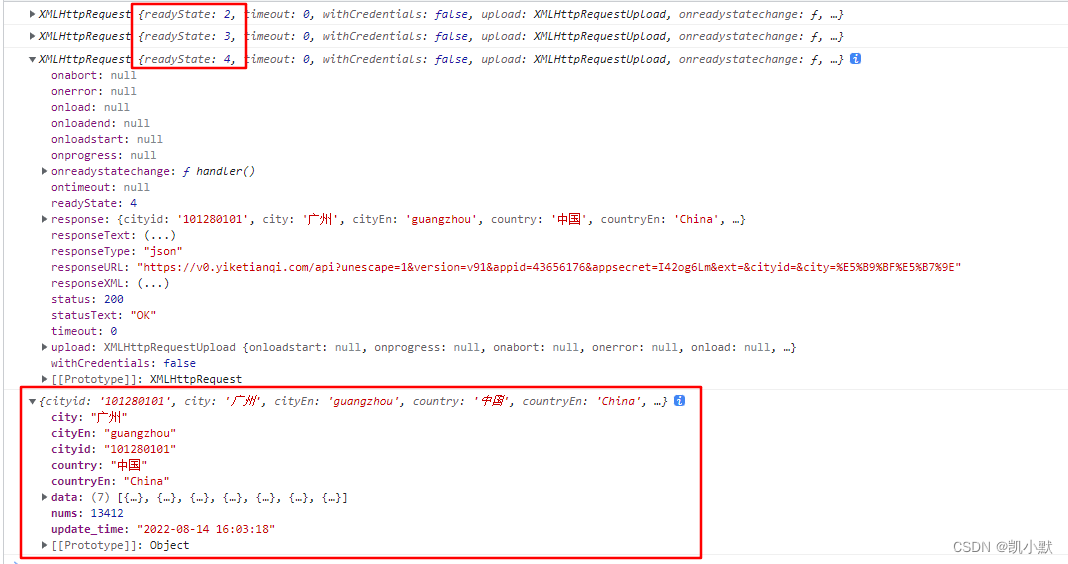
说明ES6 从入门到精通系列(全23讲)学习笔记。封装 ajax封装一个方法 getData 去请求接口,请求方式如下getData("https://v0.yiketianqi.com/api?unescape=1&version=v91&appid=43656176&appsecret=I42og6Lm&ext=&cityid=&city=广州....

04 Promise的理解(Ajax)
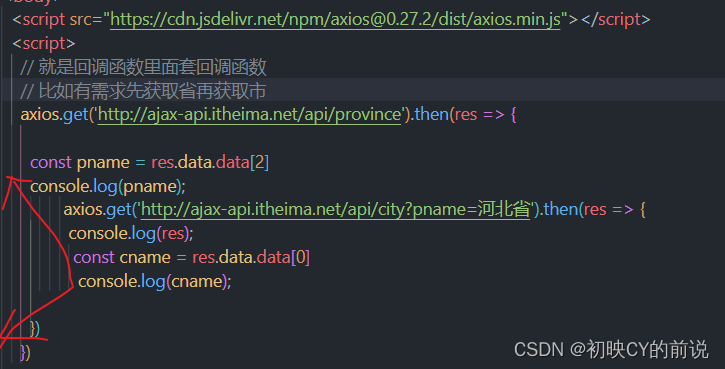
一、Promise是什么?Promise,英文是许诺的意思,在Ajax中可理解为一件没有完成的事情,但是一定有结果的。Promise是用来解决回调地狱问题的。详情看下面的例子(类似于这种层层嵌套的语法结构我们称作为回调地狱)代码的层级开始层层递减这样的结构我们称之为回调地狱(层级多不方便修改与维护,看起来也难受)为了解决这种回调地狱的问题,因此引入了Promise结构如下:控制台查看,这样与第一....

逐步了解Ajax和Promise
逐步了解Ajax和PromiseAjaxAJAX 就是用 JS 发送请求和接收响应AJAX 是异步的 JS 和 XML(Asynchronous JavaScript And XML),目前我们一般使用 JSON 代替 XML。AJAX 主要用于在不刷新页面的情况下向浏览器发起请求并接受响应,最后局部更新页面,它最核心的概念是 XMLHttpRequest 对象,该对象可以发起 HTTP 请求,....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ajax.js promise相关内容
ajax.js您可能感兴趣
- ajax.js数据
- ajax.js JSON
- ajax.js格式
- ajax.js解析
- ajax.js优缺点
- ajax.js使用方法
- ajax.js请求
- ajax.js js
- ajax.js方法
- ajax.js参数
- ajax.js jQuery
- ajax.js asp.net
- ajax.js实现
- ajax.js PHP
- ajax.js跨域
- ajax.js JavaScript
- ajax.js后台
- ajax.js post
- ajax.js提交
- ajax.js学习笔记
- ajax.js技术
- ajax.js页面
- ajax.js Web
- ajax.js调用
- ajax.js学习
- ajax.js异步
- ajax.js报错
- ajax.js前端
- ajax.js表单
- ajax.js方式
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注