React拖拽实践
当涉及到前端开发中的用户体验时,拖拽功能是一个常见而重要的需求。在React中,实现拖拽功能可以通过多种方式完成,但通常需要深刻理解React的状态管理、事件处理和DOM操作。本文将探讨React中拖拽的实践,包括基本原理、拖拽库的使用、性能优化和一些实际示例。 基本原理 在React中实现拖拽功能的基本原理是: 1.跟踪拖拽的状态: 使用React的状态管理机制(通常是...
探索前端框架的新趋势:React Hooks的应用与实践
引言前端开发领域一直在不断演进,出现了许多令人激动的新技术和工具。其中,React框架一直备受关注,提供了一种组件化的开发方式,使得前端开发更加灵活和高效。而在React 16.8版本中,引入了一项重要的功能——React Hooks,为前端开发带来了新的变革。React Hooks简介React Hooks是一...
如何高效学习React:探索React的魅力与实践
React作为目前最受欢迎的前端框架之一,具有强大的性能和灵活的组件化开发方式,是每个前端开发者必须掌握的技能之一。本文将介绍一些学习React的有效方法,帮助读者快速入门并掌握React的核心概念与实践。一、扎实的基础知识在学习React之前,掌握JavaScript的基础知识是必不可少的。JavaScript是一种广泛应用于前端开发的脚本语言,它为网页添加了交互性和动态效果。了解JavaSc....
「React进阶」 React全部api解读+基础实践大全(夯实基础2万字总结) (React DOM)
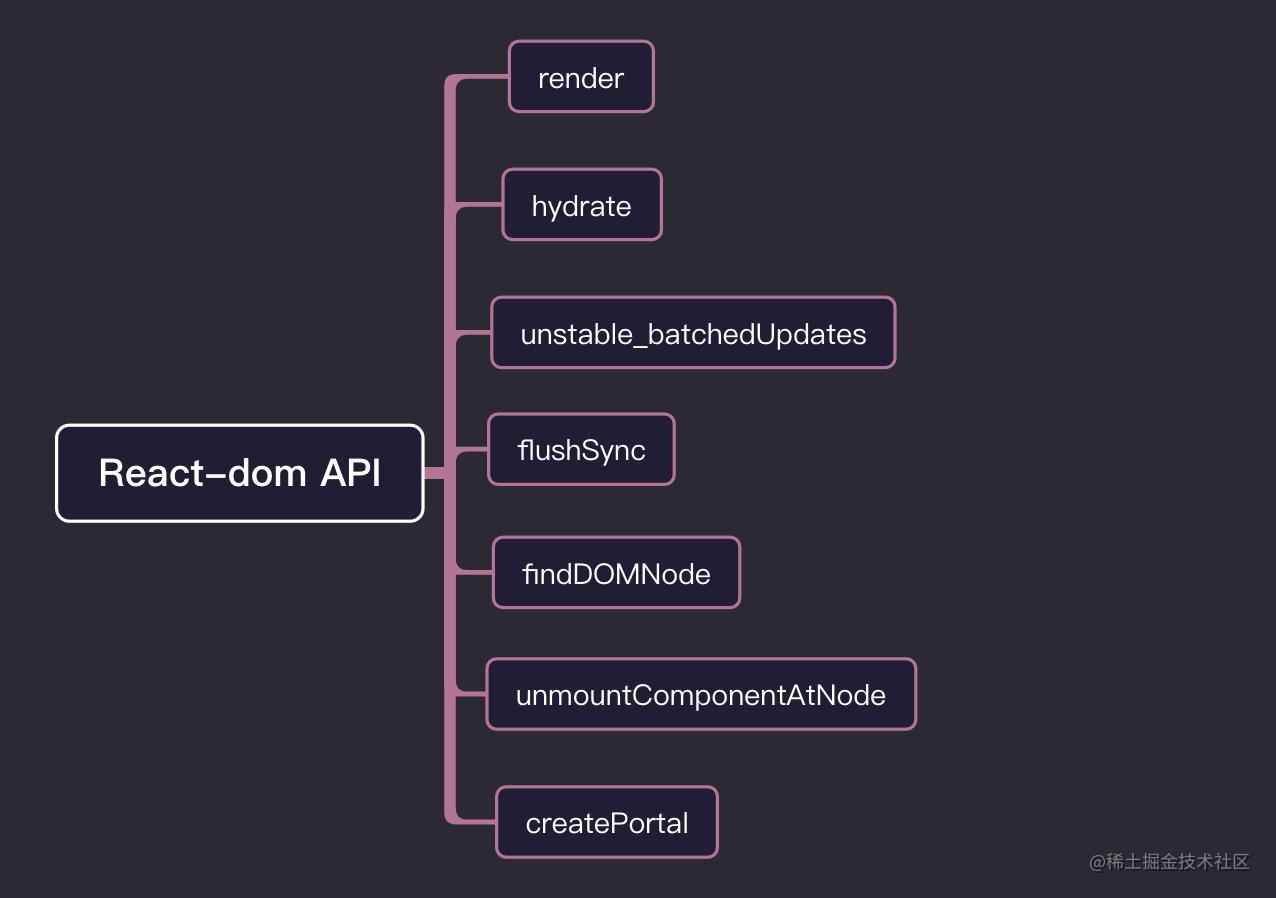
接下来,我们来一起研究react-dom中比较重要的api。 render render 是我们最常用的react-dom的 api,用于渲染一个react元素,一般react项目我们都用它,渲染根部容器app。 ReactDOM.render(element, container[, callback]) 使用 ReactDOM.render( < App / &...

「React进阶」 React全部api解读+基础实践大全(夯实基础2万字总结)(React Hooks)
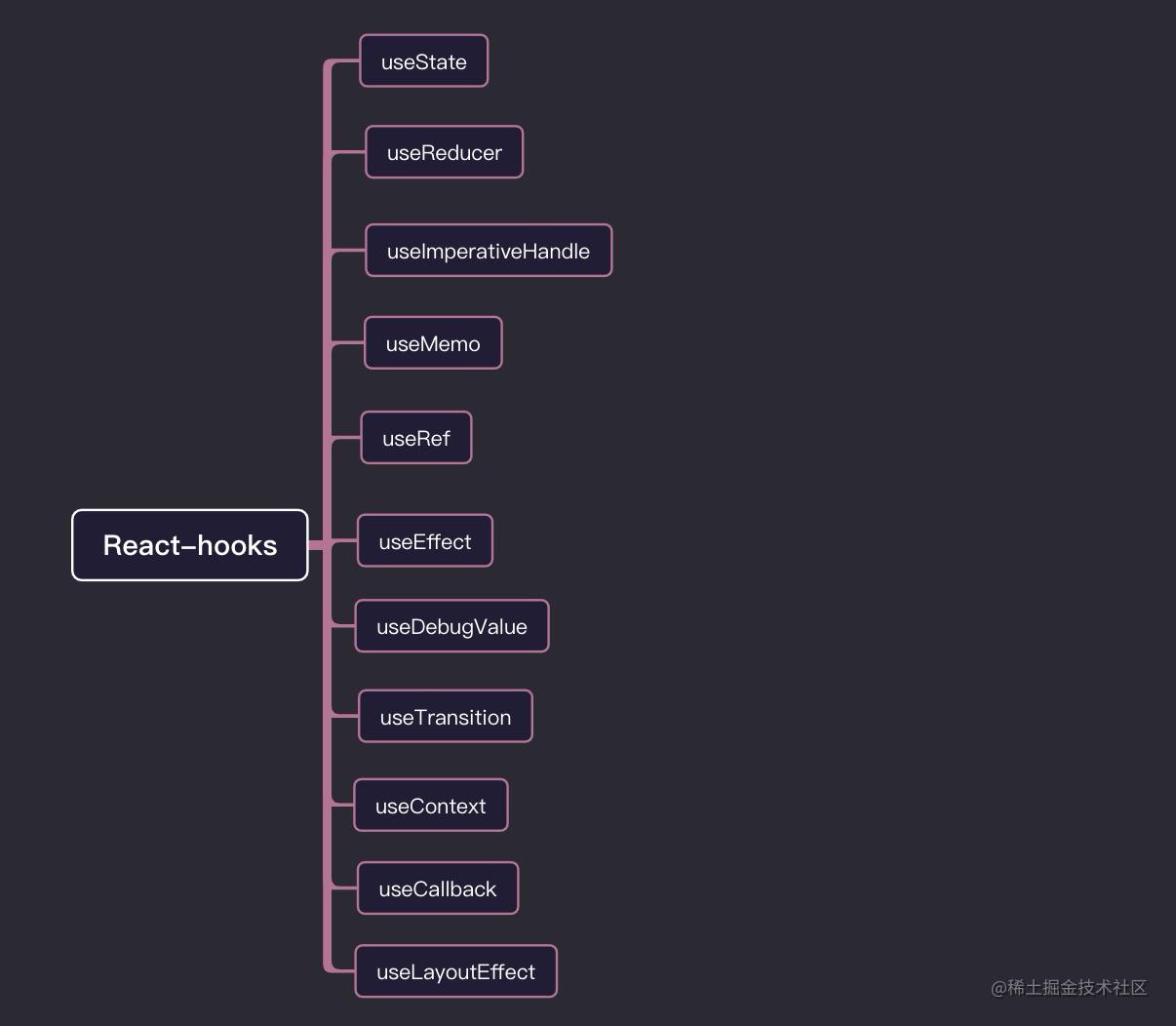
对于react-hooks,我已经写了三部曲,介绍了react-hooks使用,自定义hooks,以及react-hooks原理,感兴趣的同学可以去看看,文章末尾有链接,对于常用的api,我这里参考了react-hooks如何使用那篇文章。并做了相应精简化和一些内容的补充。 useState useState可以弥补函数组件没有state的缺陷。useState可以接受一个初识值,也可以...

「React进阶」 React全部api解读+基础实践大全(夯实基础2万字总结)(工具类)
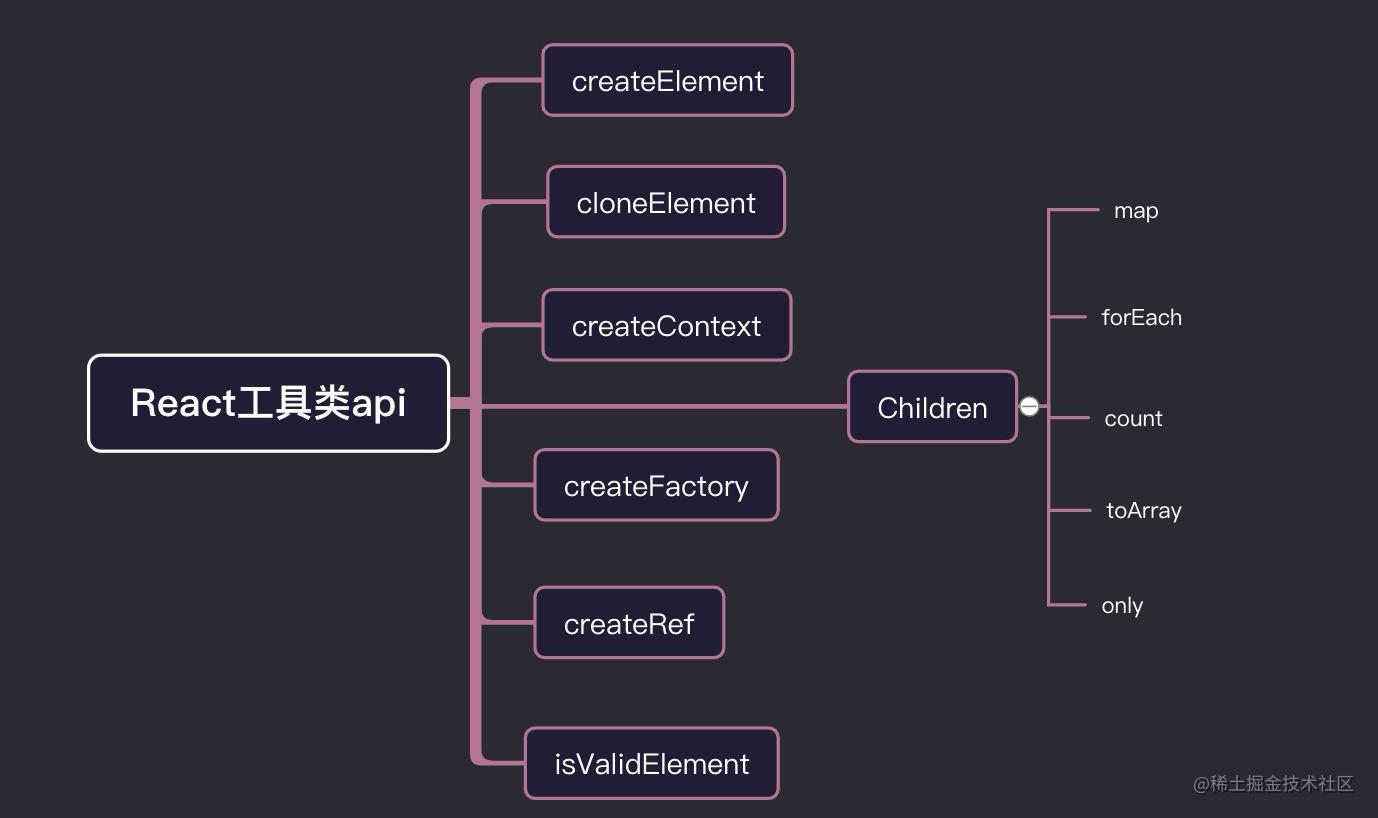
接下来我们一起来探究一下react工具类函数的用法。 createElement 一提到createElement,就不由得和JSX联系一起。我们写的jsx,最终会被 babel,用createElement编译成react元素形式。我写一个组件,我们看一下会被编译成什么样子, 如果我们在render里面这么写: render(){ return <div cl...

「React进阶」 React全部api解读+基础实践大全(夯实基础2万字总结) (组件类)
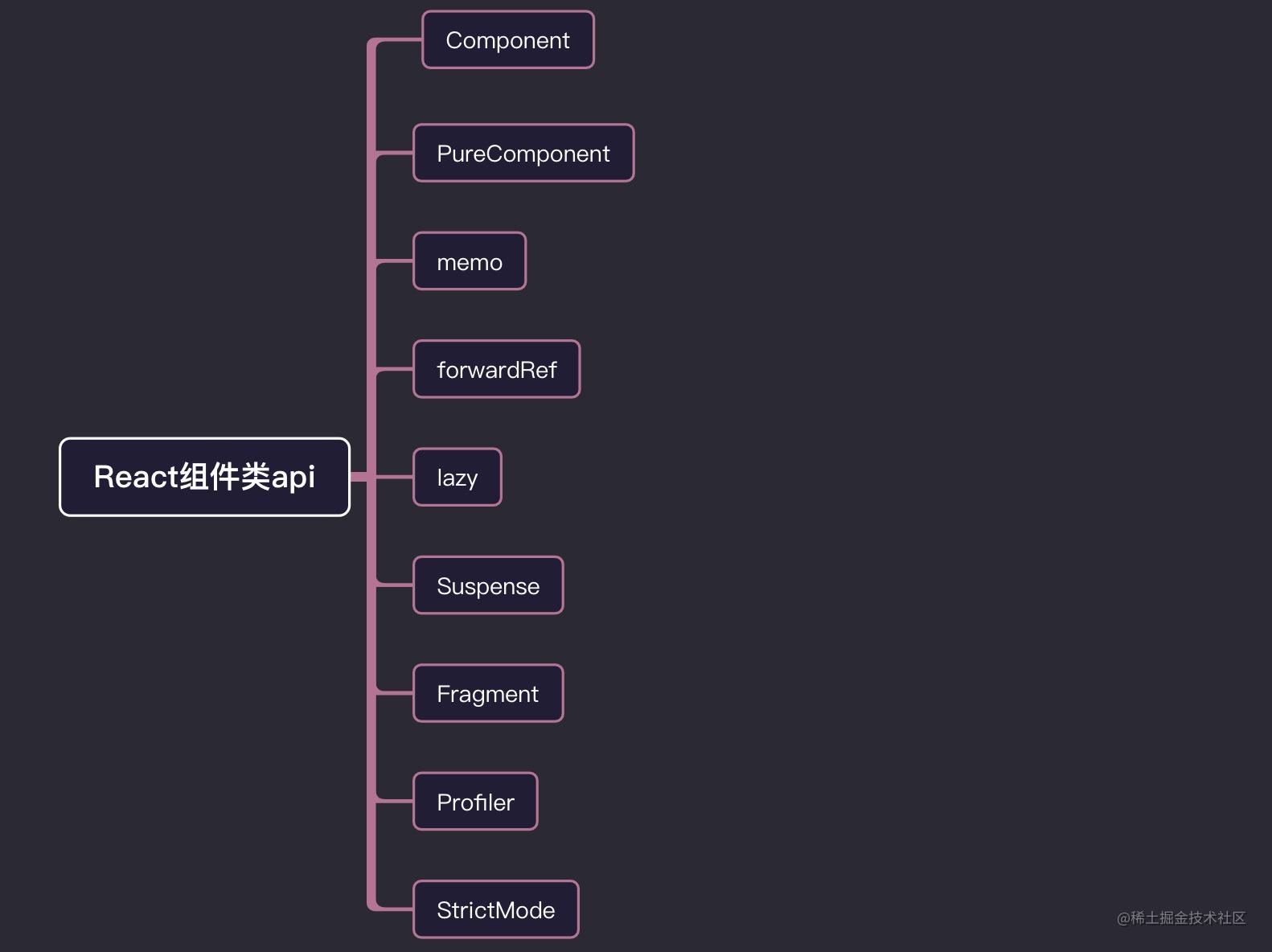
很多同学用react开发的时候,真正用到的React的api少之又少,基本停留在Component,React.memo等层面,实际react源码中,暴露出来的方法并不少,只是我们平时很少用。但是React暴露出这么多api并非没有用,想要玩转react,就要明白这些API究竟是干什么的,应用场景是什么,今天就让我们从react 到 react-dom,一次性把react生产环境的暴露api复习....

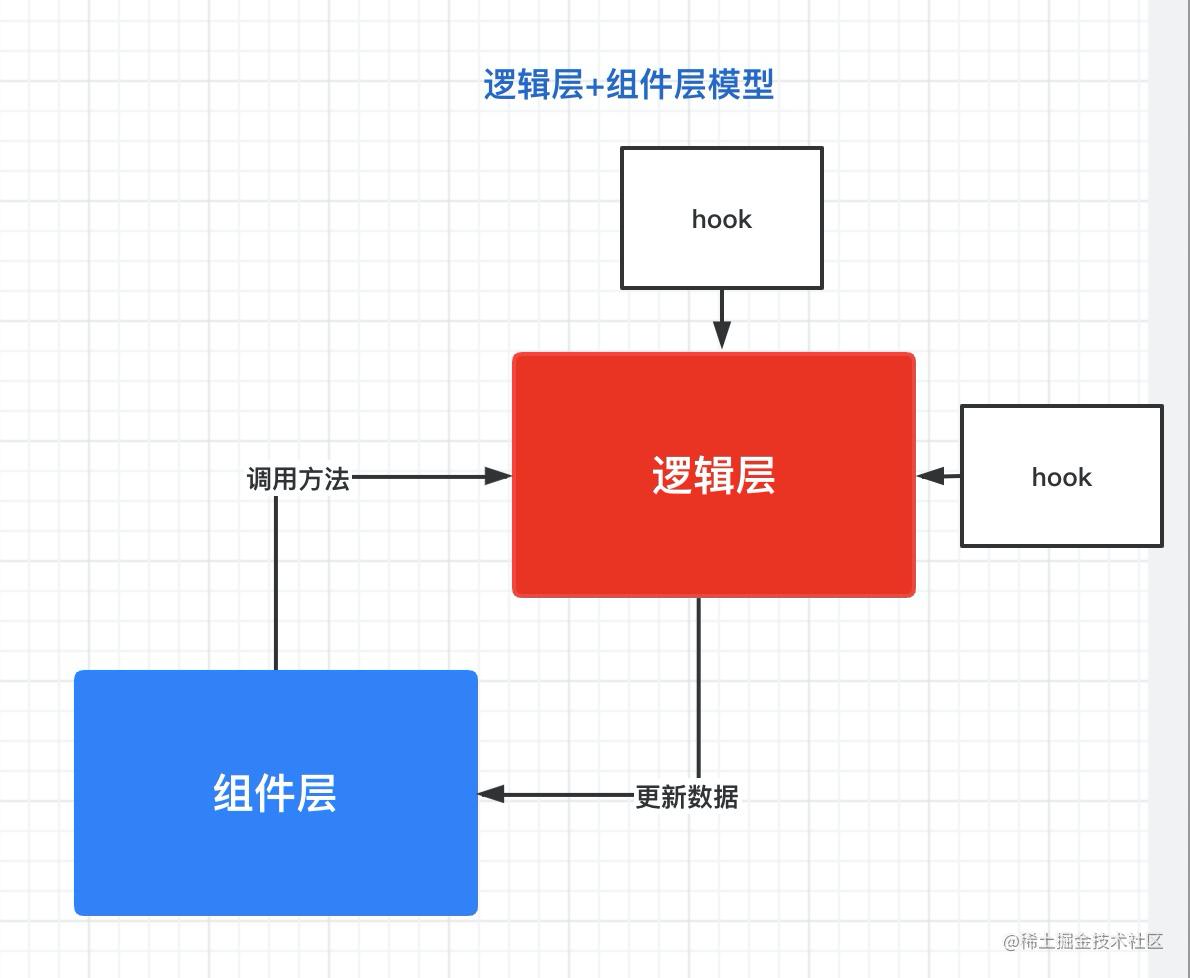
玩转react-hooks,自定义hooks设计模式及其实践
前言 自从react16.8,react-hooks诞生以来,在工作中一直使用hooks,一年多的时间里,接触的react项目,渐渐使用function无状态组件代替了classs声明的有状态组件,期间也总结了一些心得。尤其对于近期三个月的项目里,一点点用自定义hooks来处理公司项目中重复逻辑,总体感觉还不错。今天给大家讲讲我在工作中对react-hooks心得,和一些自定义hooks的设计.....

React中的懒加载以及在Ice中实践
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 前言 对于页面性能优化,组件懒加载是个比较不错的方案,并且在整个项目打包后,如果未做代码分割,构建出的文件体积会非常大,也会出现比较常见的"访问项目某一页面,需要请求整个项目所有页面的资源"问题。 接下来讲一下在React中懒加载我们的组件。 Suspense和Lazy 何时使用lazy函数,比如某个体...

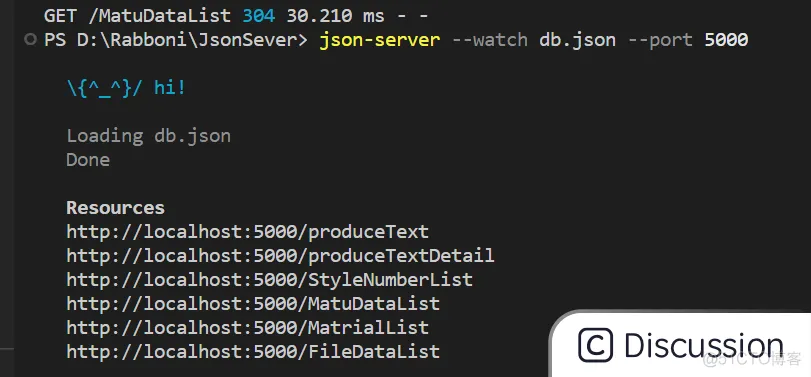
Jsonserver模拟前后端请求(react项目实践)
前言大家好 我是歌谣 今天应中间方的要求 写接口之前先用json server模拟数据格式 一开始觉得是比较麻烦的东西 但是用了之后发现是真的好安装命令npm install -g Json-server执行命令加端口json-server --watch db.json --port 5000模拟五个json接口db.json```{ "produceText": [ { "po": "100....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js实践相关内容
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注