JavaScript解决表格隔行换色的问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document...
js实现隔行换色
使用JS(javascript)完成表格的一个隔行换色 分析 1.确定事件(页面加载事件onload) 2.获取元素:获取表格(document.getElementById()),最终是为了获取表格中tbody里面的行数(长度)。 3.Tbody里面的行数(rows.length) 4.JS的遍历(for循环) 5.获取奇数行和偶数行(对遍历中角...


如何用JS实现表格隔行换色功能
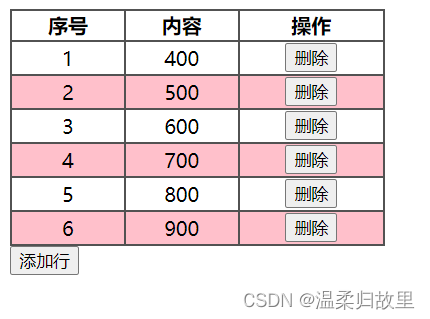
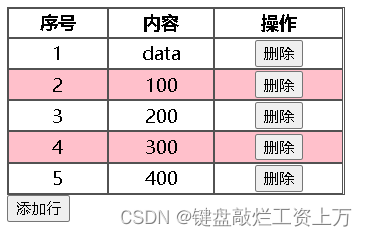
首先呢我们先说一下功能的具体要求: 点击添加按钮会添加一行 点击删除会删除一行,序号不变,再次点击添加时,内容在删除的值的基础上加100 奇数是白色,偶数是粉色 HTML代码 <!DOCTYPE html> <...
JavaScript实现鼠标放上去之后高亮显示且隔行换色
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <h...
如何用JS实现表格隔行换色功能
首先呢我们先说一下功能的具体要求:点击添加按钮会添加一行点击删除会删除一行,序号不变,再次点击添加时,内容在删除的值的基础上加100奇数是白色,偶数是粉色HTML代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格隔行换色功能</tit...
JS 隔行换色
效果图:HTML:<table cellspacing="0"> <thead> <tr> <th>序号</th> <th>内容</th> <th>操作</th> </tr> </thead> <...

Javascript知识【jQuery样式操作&案例:jQuery隔行换色】
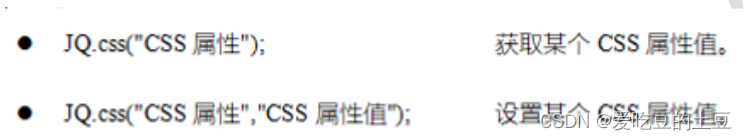
1,jQuery样式操作目标:通过jQuery熟练切换CSS样式addClass()给指定标签的class属性追加样式removeClass()将标签指定的class属性移除<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titl...

JS实现隔行换色
<!DOCTYPE html> <html> <head> <title>隔行换色</title> <style> .row { padding: 10px; } .even { background-color: lightgray; } </sty...
js实现表格隔行换色
最终样式: 具体实现:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" co...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript换色相关内容
JavaScript您可能感兴趣
- JavaScript触发
- JavaScript代码
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript环境
- JavaScript jquery
- JavaScript loading
- JavaScript进度条
- JavaScript页面
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
