CSS特效-超链接动感波浪线
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS3 边框</title> </head> <body> <style> a { color: #f30; t...

HTML与CSS实现网页的超链接及美化
本篇主要目的了解文本的基本样式,会使用超链接和悬浮状态的伪类选择器。综合应用HTML基本技术、CSS技术和相应的盒子模型概念来设计实践内容,以更简洁、更丰富的效果呈现出来。在原有的盒子模型基础上完成实践内容,理解如何在盒子模型里面插入图片信息,对于要显示的内容应用文本样式。其他布局尽量使用div等元素。超链接使用悬浮状态的伪类表示。CSS部分:1. <style type="text/cs....

运维开发必备技能,带你一文打尽超链接知识点和CSS基础。
写在开篇本篇带领大家一起复习巩固html里css和超链接,在本篇中css只讲个基础,混个眼熟。在后面的文章中,将会专门讲解CSS有关的知识点。CSS样式表啥是CSS:层叠样式表(CSS)用于格式化网页的布局。使用CSS,可以控制颜色、字体、文本大小、元素之间的间距、元素的位置和布局、要使用的背景图像或背景颜色、不同设备的不同显示和屏幕大小等等!使用CSS的方式CSS可以通过3种方式添加到HTML....

CSS超链接样式详解
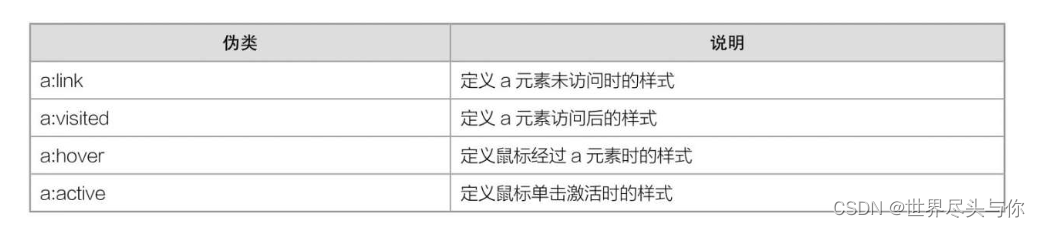
1.超链接伪类在CSS中,我们可以使用“超链接伪类”来定义超链接在鼠标单击的不同时期的样式语法:a:link{…} a:visited{…} a:hover{…} a:active{…}必须按照“实例:”的顺序进行link、visited、hover、active定义4个伪类,<!DOCTYPE html> <html> <head> <meta c...

Web前端开发笔记——第三章 CSS语言 第三节 文本、字体、背景、超链接样式属性
一、CSS文本属性以下是一些常用的文本属性,比如设置文本颜色、行高、字号等等。color用于描述文本的颜色,后跟颜色;letter-spacing用于描述字符间距,后跟px;line-height用于描述行高,后跟px、em或百分比;text-align用于描述文本的对齐,后跟center、left、right、justify;text-indent用于描述文本的首行缩进,后跟em;text-d....

web前端学习(六)——HTML5中通过CSS设置超链接及鼠标形状
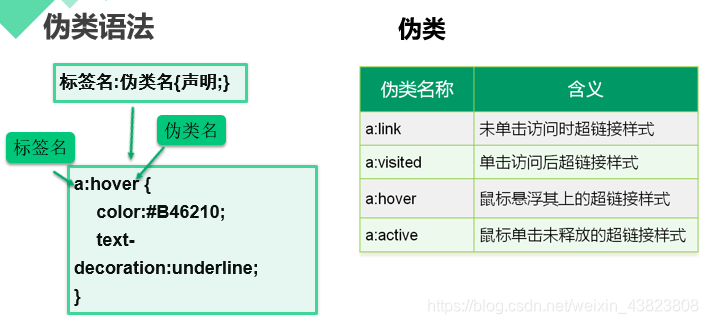
1.CSS中设置超链接可能大家看着上面这个伪类语法不太好理解,其实它就是我们平时访问某一个网页时,把鼠标放在某个链接上面,然后那个链接就会改变其颜色样式。废话不多说,下面直接上实例代码:1.1 实例一: <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/>...


css案例学习之按钮超链接
效果 css实现 <html> <head> <title>按钮超链接</title> <style> a{ /* 统一设置所有样式 */ font-family: Arial; font-size: .8em; tex...

【CSS】【16】设置超链接的CSS样式
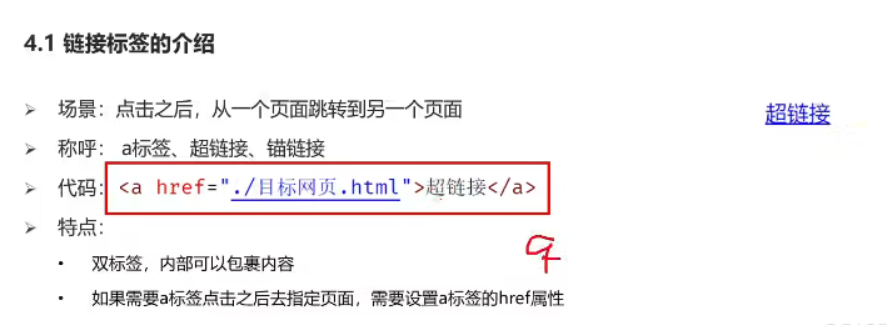
超链接是网页上最普通的元素,通过超链接能够实现页面的跳转、功能的激活等,因此超链接也是与用户打交道最多的元素之一。在HTML语言中,超链接是用<a>标记来实现的,例如<a href="www.iteye.com">JAVA网站</a>,默认情况下超链接统一为蓝色且有下划线,被点击过的超链接则为紫色并且也有下划线。可以点击本段的“JAVA网站”体验一下。 一...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注