JQuery重复校验导致出现双重提示的问题记录
JQuery重复校验导致出现双重提示的问题记录一、背景最近在用JQuery Validate做表单校验时,由于需要校验用户名:1、是否符合注册规则;2、是否为空;3、是否已被注册;4、是否包含特殊字符,但问题来了,第一次点击是校验非空,但输入非法的用户名后会提示不符合注册规则,遂将其删掉,这时便出现了所述问题:既校验了非空,又校验了注册规则。二、解决办法其实解决方案也是比较简单,就是在新输入时将....

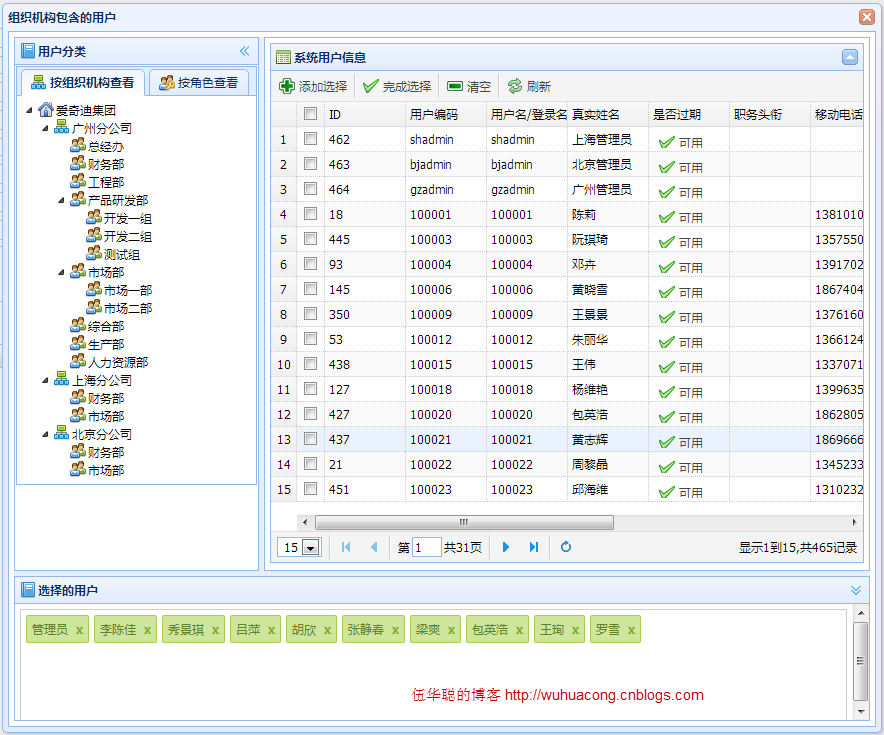
基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采用EasyUI的前端界面处理技术,走MVC的技术路线,在重构完善过程中,很多细节花费不少时间进行研究和提炼,一步步走过来,也积累了不少经验,本系列将主要介绍我在进一步完善我的Web框架基础上积累的经验进行分享,本随笔主要介绍利用jQuery Tags In....

jQuery遍历记录当前位置,赋值父元素对等class
item-1 item-2 li 当前mouseenter时赋值 subnav-item-{i}-hover,其他li取消subnav-item-{i}-hover。同时nav addClass navbg-{i},效果如下,求解 item-1 ...
jsp页面中如何利用jquery实现页面时间记录呢?
类似与考试系统。要记录某篇文章某用户阅读了多少时间,然后统计。 文章区域是在中的~对于跳转页面,关闭浏览器等情况,要把用时保存下来。 希望有经验的可以帮忙下。
jquery排序 jquery.jsort使用 个人记录
JS中方法: //排序方法 function sortRefresh(){ $('#tableAttrEdit1 tbody').jSort({ sort_by: "td span.sort", is_num: "true", item: "tr", order: "asc" }); } jSort插件提供几个参数可配置: item:指向需要排序的h...
Jquery Uploadify3.21.与2.1版本 使用中存在的问题--记录三
Jquery Uploadify是个上传插件。 2.1版本与3.2.1版本有很大区别,方法名跟参数变动较大 1.uploader:该属性是用来存放swf的路径,这个swf就是一个Flash的一个图标,上面默认的文字是browse;(2.1) swf:该属性是用来存放swf的路径(3.2.1) 2.multi:该属性是用来多选图片的,经常用到; 3.script:该属性是用来指定处理的后台路径(.....
Jquery 选择器注意的问题--记录(五)
1. $("p.intro")-> 所有 class="intro" 的 <p> 元素 $("div#intro .head")->id="intro" 的 <div> 元素中的所有 class="head" 的元素 $("ul li:first")->每个 <ul> 的第一个 <li> 元素 2. jQuery 使用 X....
jquery ezUI 双击行记录弹窗查看明细
第一步:给DataGrid绑定onDblClickRow事件; <table title="" id="dataTable" class="easyui-datagrid" style="height: 500px;" data-options=" url: '/ajaxget.aspx?_t='+new Date().getTime()+'&_action=SVNGet...
jquery mobile 记录
1、刷新radio选中状态 $("input[type='checkbox']").attr("checked",true).checkboxradio("refresh"); 2、加载dom后刷新样式 $("#list").append(html).listview('refresh'); 3、翻页 $.mobile.changePage("#list","slide",false,true)....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery您可能感兴趣
- jQuery验证码
- jQuery文字
- jQuery翻转
- jQuery卡片
- jQuery时钟
- jQuery源码
- jQuery html
- jQuery大转盘
- jQuery微信
- jQuery HTML5
- jQuery插件
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery选择器
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注