jquery和CSS3图片排序过滤搜索插件
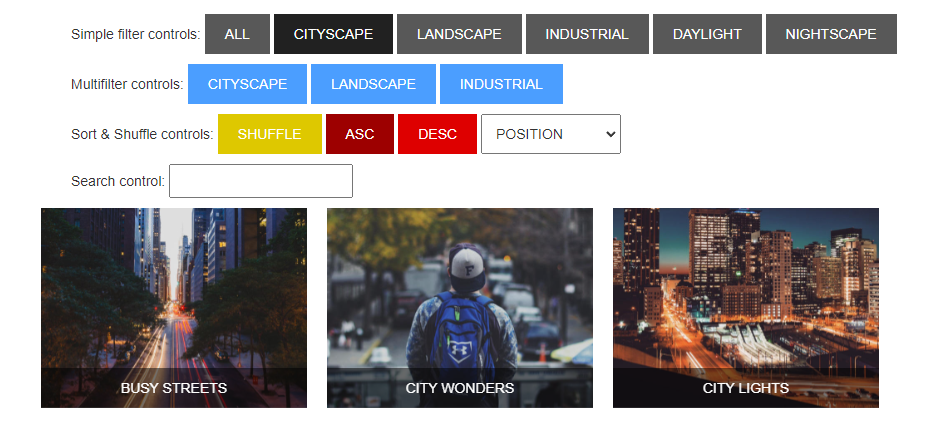
Filterizr是一款jquery和CSS3图片排序过滤插件。它可以对一组图片进行排序,按条件过滤和按关键字搜索。并在显示结果时使用指定的CSS3动画过渡效果。 在线预览 下载 Filterizr的特点还有: 轻量级,压缩后的版本仅10.5k。响应式设计。支持移动设备,已为移动设备做了优化,显示更流畅。支持IE10&#...

jQuery下拉框搜索模糊查询实现
jQuery下拉框搜索模糊查询实现 在web开发中,经常会遇到需要在下拉框中进行搜索并进行模糊查询的需求。jQuery是一个广泛应用于前端开发的JavaScript库,可以帮助我们实现这样的功能。本文将介绍如何使用jQuery实现下拉框搜索模糊查询功能。 HTML结构 首先,我们需要在HTML中定义一个select下拉框,并添加一个输入框用于搜索: ...
多条件搜索(单条件也可以)原生js/jquery
jquery://创建一个对象用来存放条件 let seek = {}; //搜索按钮点击事件 $("#seek").click(function () { //初始化一下对象 seek = {}; //获取到用户想搜索的东西(不管有没有值或者空白字符) let search_name = $("#names").val() let shenfenz = $("#tel"...
jquery模糊查询--搜索demo效果示例(整理)
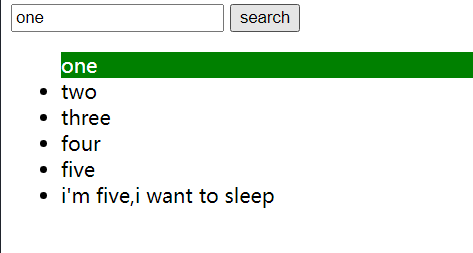
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jquery模糊查询</title> <script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js">...

多条件搜索(单条件也可以)原生js/jquery
jquery://创建一个对象用来存放条件 let seek = {}; //搜索按钮点击事件 $("#seek").click(function () { //初始化一下对象 seek = {}; //获取到用户想搜索的东西(不管有没有值或者空白字符) let search_name = $("#names").val() let shenfenz = $("#tel"...
JQuery+ajax实现类似百度搜索自动匹配功能
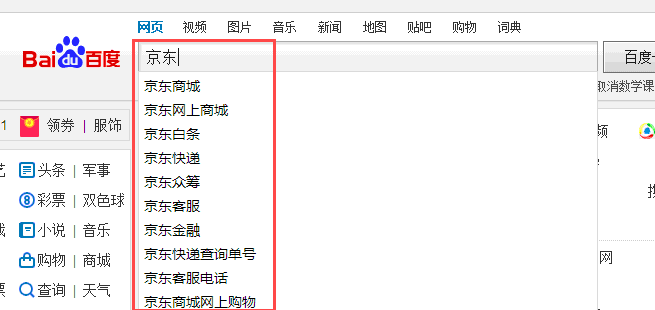
引言我们接触最多的、用的最多的搜索引擎就是百度了,可以说现在我们的生活如果离开像百度、谷歌这样的搜索引擎还是我们的生活没有了方向,我们在使用的时候都有一个体验就是我我们在输入关键紫的时候,他会自动给我们匹配很多的关键字,像下图所示:这种非常人性化的功能对于我们在平常开发软件的时候是非常有必要借鉴的,所以在小编最近的项目中就需要用到这个功能给用户提供方便,于是小编就对这个方面的内容进行了研究,必备....

【WEB前端】【JQuery】搜索li标签的内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../js/jquery-3.6.1.min.js"></script> &...

jquery 封装select 远程搜索,太难了,以前jquery时代没有相关的需求吗
由于jquery时代过去太久,现在手里刚好有个项目用到jquery和bootstrap等一系列技术,接了一个需求,页面上需要一个支持远程搜索的组件,原本以为项目有现成拿过来用的组件(碰坑),漏算了。此项目里下拉框要不是固定选项,要不就是一次性返回的下拉数据,搜索也是在本地做的。看来只能和jquery一起折腾了。首先,规划了下要的组件需要满足那些功能,然后针对性的去网上找了下相关的资料,突然感觉只....

一些实用的JQuery代码片段收集(筛选,搜索,样式,清除默认值,多选等) - 草稿
1. 如何创建嵌套的过滤器 //允许你减少集合中的匹配元素的过滤器, //只剩下那些与给定的选择器匹配的部分。在这种情况下, //查询删除了任何没(:not)有(:has) //包含class为“selected”(.selected)的子节点。 .filter(":not(:has(.selected))") 2. 如何重用元素搜索 var allItems = $("div.item");.....
仿Google首页搜索自动补全!(原创分享jQuery版)
最近学习了一下Ajax,用jQuery做了一些例子,其中觉得仿Google自动补全这个挺帅的。 也是例子里最复杂的一个,后来我又修改了很长时间,尽量模仿的逼真,但是还是没达到预期效果,对汉字,拼音解析都不支持。 对于这方面我也没啥经验,不知道具体该咋弄。所以分享页面源码。希望园子里有用js处理中文自动补全经验的朋友。 可以帮忙分析一下实现,我最近也快期末考试了(电路,离散没怎么听过,要恶补),没....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery您可能感兴趣
- jQuery验证码
- jQuery文字
- jQuery翻转
- jQuery卡片
- jQuery时钟
- jQuery源码
- jQuery html
- jQuery大转盘
- jQuery微信
- jQuery HTML5
- jQuery插件
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery选择器
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注