Tengine 使用 Brotli 开启TLS1.3 并优化 HTTPS 访问速度
Tengine 准备Tengine是由淘宝网发起的Web服务器项目。它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。Tengine的性能和稳定性已经在大型的网站如淘宝网,天猫商城等得到了很好的检验。它的最终目标是打造一个高效、稳定、安全、易用的Web平台。从2011年12月开始,Tengine成为一个开源项目,Tengine团队在积极地开发和维护着它。Tengine团队....

Nginx中安装免费SSL证书开启Https请求(下)
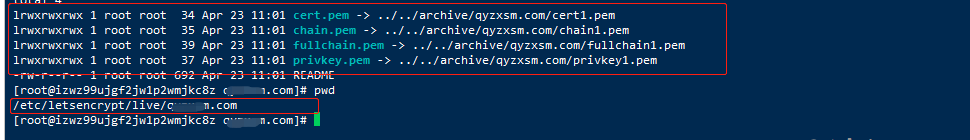
如果获取成功,你的密钥和证书存放在 /etc/letsencrypt/live/xxx.com/ 目录下错误解决:1、ImportError: cannot import name UnrewindableBodyError解决办法,重装 urllib3 库,执行命令pip uninstall urllib3卸载 urllib3 库pip install urllib3安装 urllib3 库2....

Nginx中安装免费SSL证书开启Https请求(上)
在部分场景中,我们必须使用 https 请求,因为 https 请求更为安全,常用于支付方面的请求调用https 的基础是 ssl,我们一般是没有 ssl 证书的,我们需要向供应商购买 ssl 证书,今天我们使用 Let’s Encrypt 获取免费证书,搭建我们的 https 请求1、安装 Nginxhttps://lizhou.blog.csdn.net/article/details/11....

使用SSL证书,免费给个人网站开启HTTPS防护
大家好,这里是程序员晚枫。 今天python-office的官网:www.python-office.com上线啦~之前给大家介绍了如何通过DNS解析把自己的域名绑定到腾讯云服务器上,在使用的过程中我发现了一个问题:“域名的访问协议有http和https(更加安全)。我现在有2个域名:python-office.com 和 python4office.cn,在不开启https的情况下,① 以.c....

关于tomcat 开启https配置
记录下关于通过tomcat来配置https ,使java web项目可以直接通过https来访问,之前的时候都是走nginx来配置https,由于特殊原因443端口不能开启(具体是啥不清楚,运维不让开),只能如此配置下。情景描述Server A ,域名 B项目 C需要将域名C通过https 来访问 Server A 上的项目C。本来很简单的,server A 开下443端口,直接nginx代理访....

锐成SSL证书特惠来袭 四步开启网站HTTPS安全防护!
随着网民及网站所有者对网络安全意识的增强,很多企业网站部署了SSL证书,尤其是银行、金融、电商等中大型网站开启了HTTPS加密传输数据的模式。但是,对一些中小型企业、个人站长来说,申请SSL证书可能会增加一笔不菲的采购成本。实际上,随着域名安全证书的普及,其价格也没有想象中的那么贵了,而且很多数字证书服务商还经常有优惠活动。近日,国内领先的HTTPS解决方案服务商锐成SSL证书在11周年之际,为....

node开启 https线上服务你不会吗?
var https=require("https");//https服务 var fs = require("fs") var express = require('express') //这里使用express,你也可以使用koa。 var app = express(); var options = { key: fs.readFileSync('./2_xxx.key'), //k...
VuePress 博客如何开启本地 HTTPS 访问
「这是我参与2022首次更文挑战的第9天,活动详情查看:2022首次更文挑战」。前言在 《一篇带你用 VuePress + Github Pages 搭建博客》中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript 中文文档。如果我们在本地运行项目,运行地址类似于http://localhost:8080/learn-typescript/,以 http....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTTPS您可能感兴趣
产品推荐
飞天洛神云网络
阿里云飞天洛神云网络
+关注