我已经说了5种css居中实现的方式了,面试官竟然说还不够?
1.flex布局设置居中常见的一种方式就是使用flex布局设置居中。利用弹性布局(flex),实现水平居中,其中justify-content 用于设置弹性盒子元素在主轴(横轴)方向上的对齐方式给容器设置:display: flex;写在父元素上这就是定义了一个伸缩容器justify-content 主轴对齐方式,默认是横轴align-items 纵轴对齐方式,默认是纵轴优点: 简单、方便、快速....

CSS布局的三种方式
绝对定位绝对定位: 属性:position 值:absolute<style> p.abs{ position: absolute; left: 150px; top: 50px; } </style> <p >正常文字1</p> <p >正常文字2</p> <p cl...

引入css的四种方式
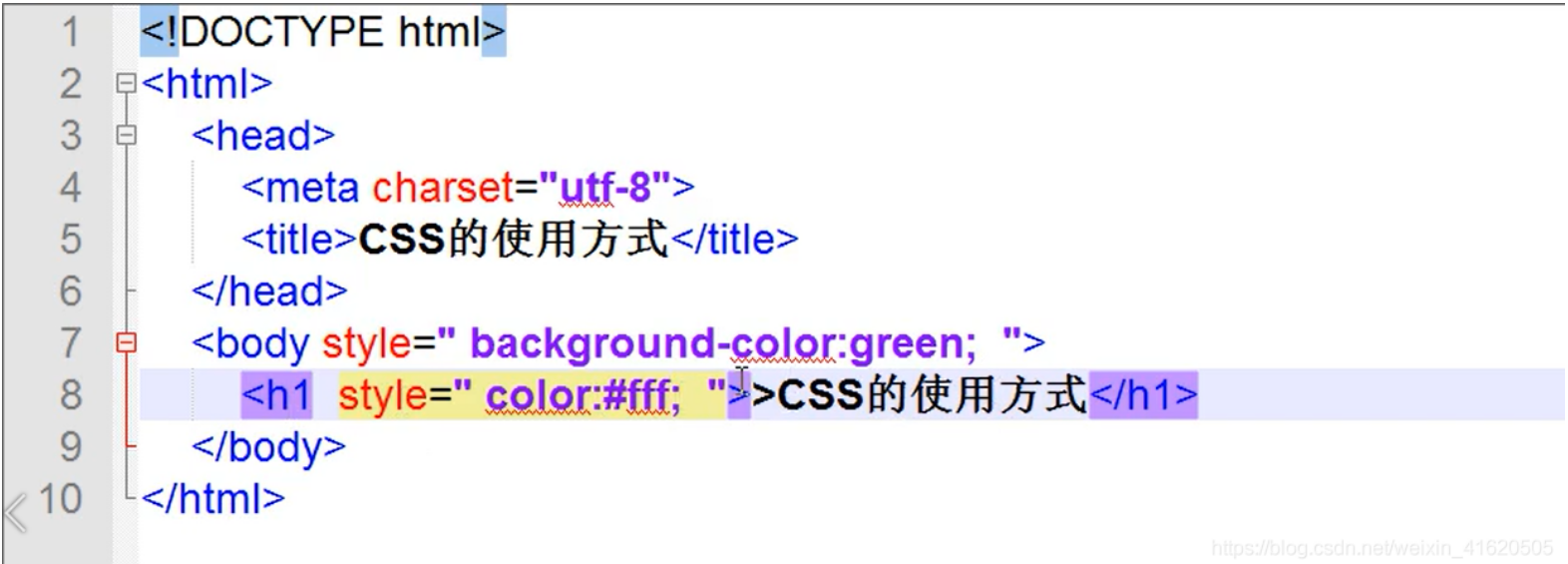
内联样式<!DOCTYPE> <html> <head> <meta charset="utf-8" /> <title>内联样式</title> </head> <body> <!--使用内联样式引入CSS--> <h3 style="color:red...
【前端】【样式】CSS居中的三种方式
@charset "utf-8"; /* CSS Document */ /** *开发者:萌狼蓝天 *当前版本:v0.1[Debug] *最后更新日期:20210918 **/ /*居中问题处理*/ .center-apm{ /* 定位-居中*/ position: absolute; margin:0; top:0; left:0; right:0;...
CSS盒子模型隐藏的几种方式
前言合理的隐藏盒子,会有意想不到的结果一、盒子隐藏概述盒子的隐藏会使做出来的界面更加精致,灵活,带给用户更好的使用体验 盒子的隐藏使用css与js会有更好的动画效果 盒子隐藏的几种方式 1.display:none; 将盒子隐藏起来,并且放弃之前占有的位置 2.visibility:hidden; 盒子隐藏起来,不放弃自己占有的位置 3.overflow:hidden; 一般用于针对盒子内的东西....

CSS 样式加载方式| 学习笔记
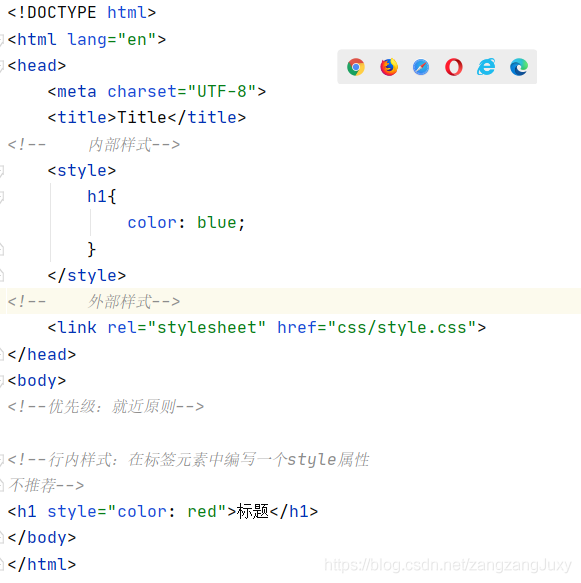
开发者学堂课程【零基础学前端 HTML+CSS :CSS 样式加载方式】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/398/detail/5129CSS 样式加载方式 内容介绍一、CSS 注释二、样式表加载总结三、内嵌样式四、内部样式表五、链入外部样式表六、导入外部....

CSS 学习4.四种css导入方式
css的三种导入方式扩展:外部样式两种写法链接式: html导入式:@import是CSS2.1特有的首页link和import语法结构不同,前者是html标签,只能放入html源代码中使用,后者可看作为css样式,作用是引入css样式功能。import在html使用时候需要本质上两者使用选择区别不大,但为了软件中编辑布局网页html代码,一般使用link....

CSS的选择器,css样式引入方式,css字体和文本属性(外观属性)
CSS引入css样式的三种方法行内式通过标签的style属性来设置元素的样式 eg:<h1 style="属性1:属性值1;属性2:属性值2;"><hello word/h1> 不能实现样式和结构相分离 内部样式可以使结构和样式相分离,但只能控制当前的页面 写法: <head> <style> 选择器{ 属性1:属性值1; ...

Html 之使用CSS样式的方式
Html 之使用CSS样式的方式HTML 声明标签定义和用法 <!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。 <!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。 在 HTML 4.01 中,<!DOCTYPE> 声明引用 DT....

css中定位和背景的基本使用方式
目录什么定位有哪几种?定位元素是什么? 背景的常用设置 background-position:背景图片在元素的位置 background-repeat:设置背景图是否在元素内平铺 background-size:宽度 高度(背景图的大小 ) background-origin:指定背景图像的定位区域,通常配合位置使用 bac....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注