【笔记】纯css实现列表水平滑动(图片或文字内容不限)
需求环境移动端页面(H5 或 小程序)代码<view class="box-outer"> <!-- 这里个数不定,因此这样写,数量确定的话写在css中 --> <view class="box-inner" style="width: {{list.length * 20}}%"> <image wx:for="{{list}}" sr...
css如何让元素的内容不换行,宽度由内容撑开
背景通常情况下,如果父元素的内容是行内元素或者行内块元素,或者是文字的话,当内容过长时,超出父盒子的宽度之后,会默认换行。那么如何让内容不换行(宽度由内容撑开)呢?可参考下列做法做法通过white-space: nowrap;实现.content { width: 100%; overflow-x: scroll; white-space: nowrap; /* 内容超出不换行 */}
css实现文字或内容溢出展示省略号
显示一行,省略号.content { white-space: nowrap; text-overflow: ellipsis; overflow: hidden; word-break: break-all; } 显示两行,省略号.content { text-overflow: -o-ellipsis-lastline; overflow: hidden; text-overflow: el....
css的这些内容你可能知道,但是又不完全知道(二)(BFC解决一些问题的本质)
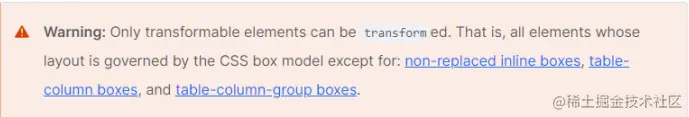
transform并非所有的盒子都可以进行transform的转换(通常行内级元素不能进行形变,例如span, a)网络异常,图片无法展示|scale值类型:数字: 1:保持不变 2:放大一倍 0.5:缩小一半百分比:百分比不常用放大时,虽然不会撑大父盒子,但是可能会超出父盒子。rotaterotate的单位度(degrees)、百分度(gradians)弧度(radians)圈数(turns)....

css的这些内容你可能知道,但是又不完全知道(一)(下)
max-width, min-widthmin-width:最小宽度,无论内容多少,宽度都大于或等于min-width。这里设置的最小宽度,表示的是无论用户怎么缩小网页,最后可视区域和可滚动区域的宽度之和是1300,并不是表示用户只能将网页缩小到1300px后,不能再缩小网页了。他会出现滚动条。max-width:最大宽度,无论内容多少,宽度都小于或等于max-width。移动端适配时, 可以设....

css的这些内容你可能知道,但是又不完全知道(一)(上)
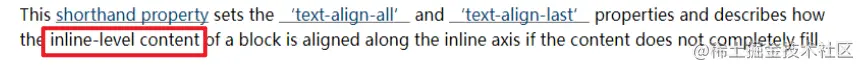
本篇文章主要是总结重要且常用的css属性,并且这些属性理解起来有很困难,下面就来学习一下吧。text-aligntext-align: 直接翻译过来设置文本的对齐方式。MDN: 定义行内内容(例如文字)如何相对它的块父元素对齐。w3c中的解释网络异常,图片无法展示|常用的值left:左对齐right:右对齐center:正中间显示justify:两端对齐。就是多行文本时,每次换行可能会在每行后面....

css:filter-blur内容模糊实现数据隐藏
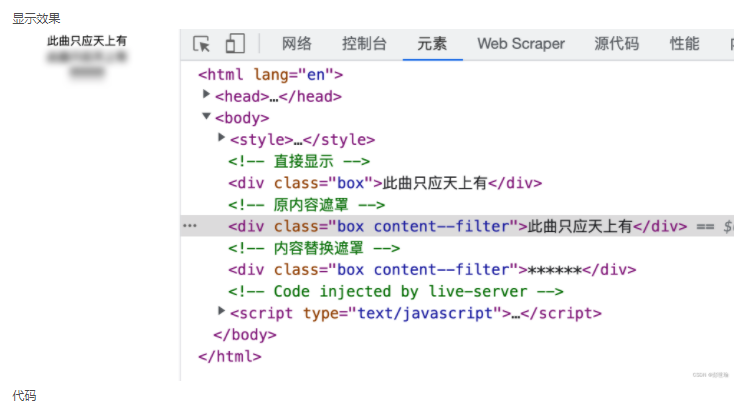
<body> <style> body { text-align: center; } /* 模糊样式 */ .content--filter { filter: blur(5px); } </style> <!-- 直接显示 -->...

css:overflow-y: scroll内容未超出也显示滚动条
原来的css设置如下/* 始终显示滚动条 */ overflow-y: scroll内容总是有一个距离没有撑满,发现是滚动条的问题,需要修改滚动条属性/* 内容超出显示滚动条,未超出不显示滚动条 */ overflow-y: auto;overflow-y的语法:/* overflow-y 属性 可选值 */ overflow-y: visible; /*内容可见*/ overflow-y: h....
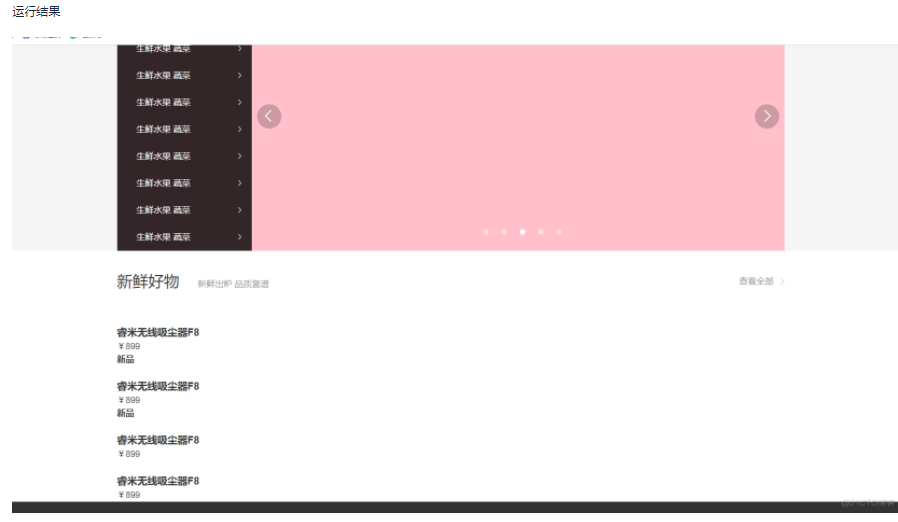
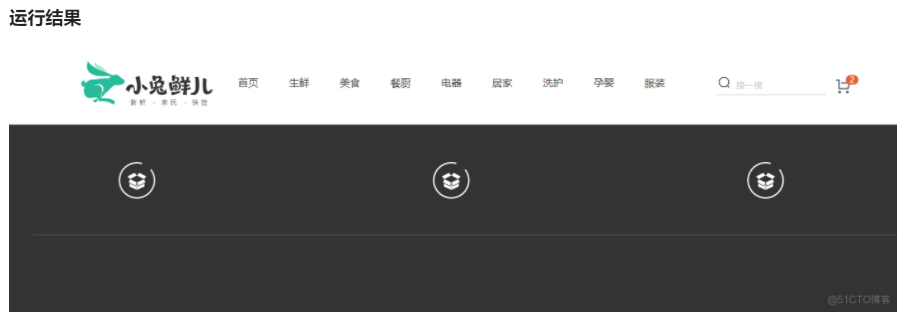
html+css实战193-内容-布局
index.css/* 放index页面的样式表 */ /* banner */ .banner { height: 500px; background-color: #f5f5f5; } .banner .wrapper { position: relative; height: 500px; background-color...

html+css实战185-版权内容
commom.css/* 各个页面相同的样式表 : 头, 尾部 */ /* 版心 */ .wrapper { width: 1240px; margin: 0 auto; } /* 快捷导航 */ .shortcut { height: 52px; background-color: #333; } .shortcut .w...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注