揭秘CSS布局神器:vw/vh、rem、%与px大PK,掌握它们,让你的网页设计秒变高大上,面试难题迎刃而解!
在Web开发的广阔天地里,CSS单位的选择直接关系到页面的布局灵活性和响应式设计的效果。今天,我们深入探讨viewport单位(主要是vw/vh)、rem、百分比(%)以及像素(px)的基础知识,并通过实际代码示例来解析它们在布局中的应用,同时模拟几道面试中...
H5、CSS3面试题,带走不用谢
H5篇 新特性、移除了哪些元素?如何处理新标签兼容? 新特性 语义化标签,header、nav 、footer、section、aside、dialog增强型表单,Input新增date、email、color、number、tel类型视频和音频Canvas绘图本地存储,sessionStorage、localStorageW...
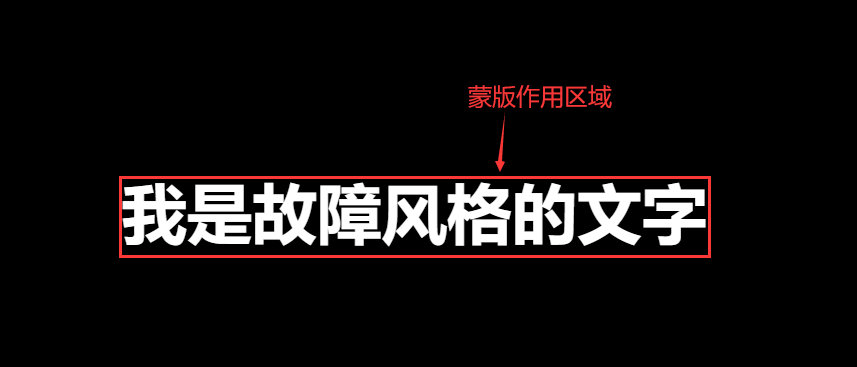
【css炫酷动画】让面试官眼前一亮的故障风格文字动画,3年Web前端开发工程师面试经验分享
0% { clip-path: inset(0 0 0 0); } 5% { clip-path: inset(.4em 0 .8em 0); } 10% { clip-path: inset(.8em 0 .4em 0); } 15% { clip-path: inset(1em 0 .1em 0); } 20% { clip-path: inset(.6em 0 .3em 0); } 25%....

一文搞懂css常用字体属性与背景属性(2),非科班面试之旅
background-position: center; } 效果展示: 添加属性前: ...

CSS面试考点:盒模型、选择器、单位和像素概念
在CSS面试中,盒模型、选择器、单位和像素概念是几个重要的考点。这些概念是CSS布局和样式设计的基石,深入理解它们对于成为一名优秀的前端开发者至关重要。下面我将对这些考点进行详细的解析。 一、盒模型 盒模型是CSS布局的基础,它规定了元素如何在页面上占据空间。每个HTML元素都可以看作是由内容、内边距(padding)、边框&...
CSS面试考点:隐藏元素、BFC、垂直居中、CSS3新特性
在CSS面试中,隐藏元素、BFC(块级格式化上下文)、垂直居中以及CSS3新特性等考点,都是对候选人CSS掌握程度的深入检验。下面,我将对这几个考点进行详细解析,并附上相应的代码实现。 一、隐藏元素 隐藏元素是CSS中常见的需求,通常可以通过设置元素的display属性或visibility属性来实...
CSS常见的面试题以及答案 500字以上
以下是一些常见的CSS面试题及其简要答案: 请解释CSS的盒模型(box model)。 CSS盒模型是布局的基础,它描述了元素如何将内容、内边距(padding)、边框(border)和外边距(margin)组合在一起。一个元素的最终大小是由其内容、内边距...
前端面试之梳理CSS
无论我们是主动还是被动,面试总是我们不得不学会的一项技能;其中的基础又是重中之重,决定了我们是否能继续面下去。本文主讲一些常用css考点:1)flex: 1 a. flex-grow(放大比 默认0) flex-shrink(缩小比 默认1) flex-basis(在分配多余空间之前 项目....
高频CSS面试题
给大家推荐一个实用面试题库1、前端面试题库 (面试必备) 推荐:★★★★★地址:web前端面试题库BFC块级格式上下文(block format context)是页面一块独立的渲染区域,具有一套独立的渲染规则内部的盒子会在垂直的方向上一个接一个地放置同一个bfc内部相邻的盒子margin会发生重叠,与方向无关每个....

【面试题】前端面试中需要注意的细节 Css知识点
前端面试需要了解的一下细节先给大家推荐一个实用面试题库1、前端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库1.1文字溢出省略号:文字单行溢出:overflow: hidden; // 溢出隐藏 text-overflow: ellipsis; // 溢出用省略号显示 w...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注