CSS Flexbox(弹性布局)
️什么是弹性布局? 一个优秀的网页排版,有时候需要调整每一个元素,当内容较多或需求变动时,会增加删代码跑路的效率. 但在CSS中...

Web网页制作-知识点(4)——CSS盒子模型、弹性盒模型(flex box)、文档流、浮动、清除浮动、定位、圆角、阴影二
Web网页制作-知识点(4)——CSS盒子模型、弹性盒模型(flex box)、文档流、浮动、清除浮动、定位、圆角、阴影一:https://developer.aliyun.com/article/1531002 overflow清除浮动 如果有父级塌陷,并且同级元素也收到了影响,可以使用overflow清除浮动。 这种情况下,父布局不能设置高度。 ...

Web网页制作-知识点(4)——CSS盒子模型、弹性盒模型(flex box)、文档流、浮动、清除浮动、定位、圆角、阴影(一)
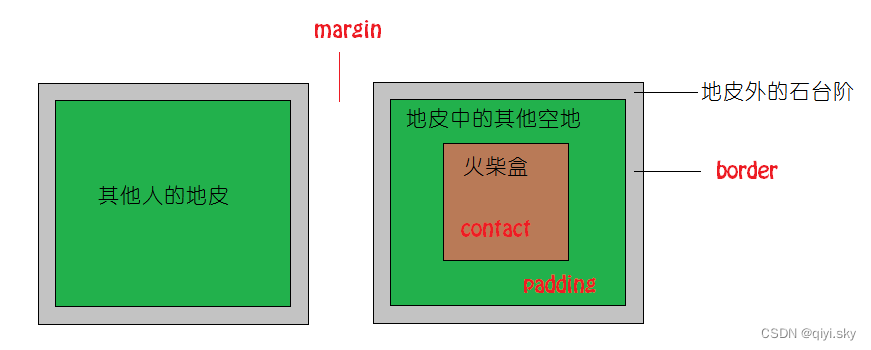
CSS盒子模型 概念 所有HTML元素可以看作盒子,在CSS中,“box model”这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括: 外边距(margin),边框(border),内边距(padding),和实际内容(content)。 我用Minecraft游戏中服务器的地皮系统来作为示例: ...

CSS 弹性布局,大厂意外流出
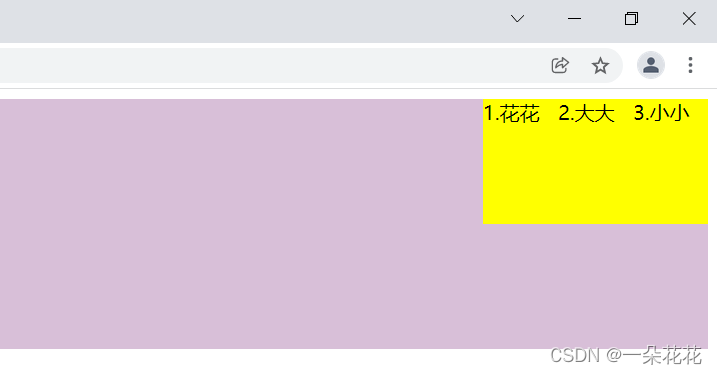
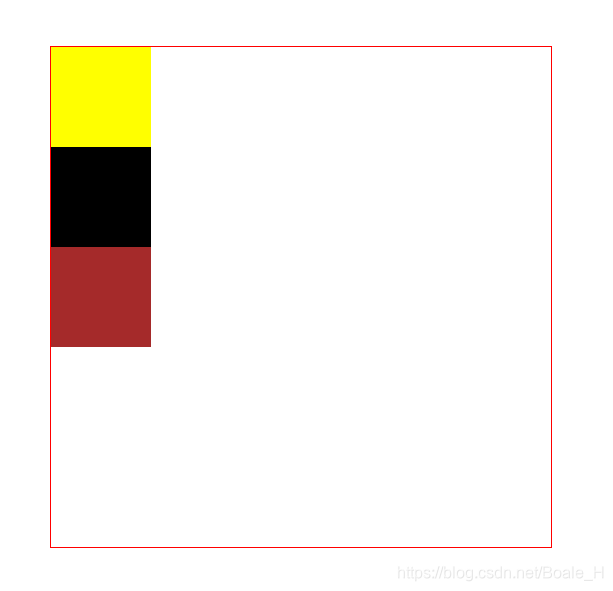
background-color: thistle; display: flex; justify-content: flex-end; } #d1>span { background-color: yellow; width: 60px; height: 100px; } ...

CSS弹性布局justify-content的用法
在制作静态页面的时候,弹性布局可以给我们节省大量的代码 顾名思义,弹性布局,就和弹簧一样,布局十分方便, 他可以让你的内容对齐变得十分得心应手 display-flex 这是给一个块加上弹性布局 justify-content:end; 这是把元素从最右面开始排序,默认是左排序 ...

彻底学会CSS 弹性布局flex
CSS 弹性布局(Flexbox)是一个一维的布局模型,它为在不同屏幕和设备上进行灵活布局提供了一种更加有效的方式。在 Flex 容器中,子元素被称为 Flex 项目。这些 Flex 项目的大小可以根据需要伸缩,并且可以预测地放置在容器中。 以下是一些关于 Flexbox 的关键概念: 容器(Con...
CSS之弹性盒子Flexible Box
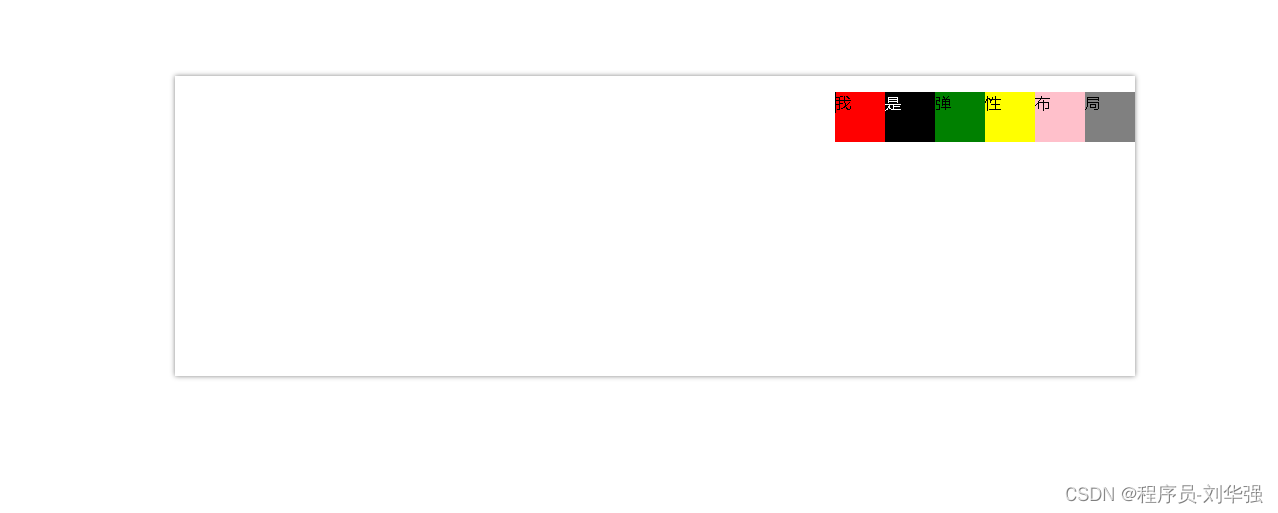
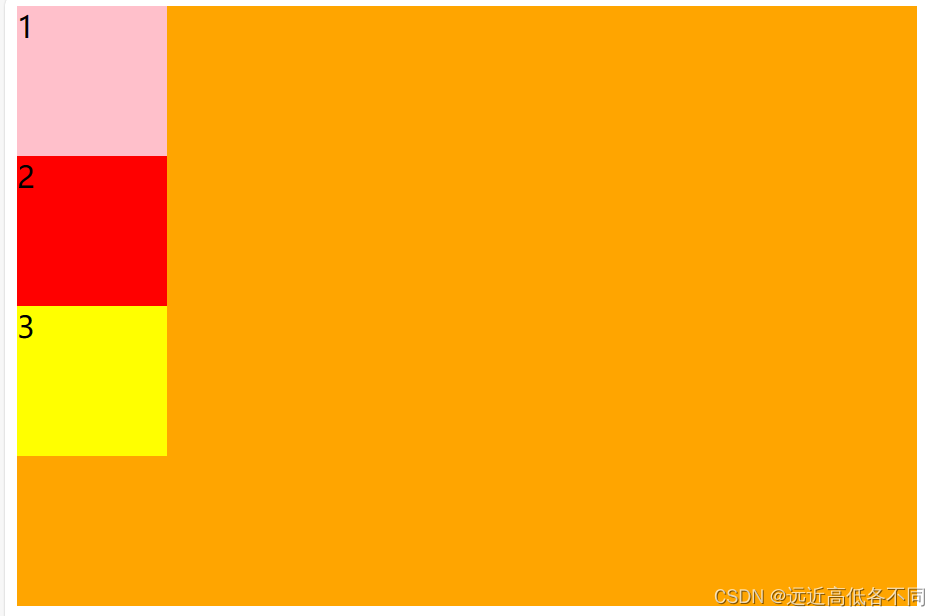
我想大家在做布局的时候,没接触flex布局之前,大家都是用浮动来布局的,但现在我们接触了flex布局之后,我只能说:“真香”。让我为大家介绍一下弹性盒子模型吧! Flexible Box 弹性盒子 在我们使用弹性盒子时,我们需要给父级添加display:flex; 这是没给父级添加display:flex;时的样子: ...

CSS弹性盒总结
弹性盒简介 弹性盒(Flex Box)是 CSS3 的一种新的布局模式,是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间 弹性盒父元素叫容器,子元素叫项目,水平方向叫主轴,垂直方向叫侧轴,弹性盒作用就是让容器有能力去控制项目的位置、大小、顺序、方向等...

请解释一下 CSS3 的 Flexbox(弹性盒布局模型), 以及适用场景?
Flexbox(弹性盒布局模型)是CSS3中一种用于页面布局的模块。它通过定义容器和其内部项目的灵活的、自适应的布局来实现页面的响应式设计。 Flexbox的适用场景包括以下几种情况: 等高布局:通过设置容器的display: flex,项目(子元素)将自动等高并填充容器。 垂直居中:通过设置容器的align-items: center,项目将自动垂直居中。...
【JavaEE初阶】 CSS相关属性,元素显示模式,盒模型,弹性布局,Chrome 调试工具||相关讲解
字体属性 设置字体 使用语法: font-family: '微软雅黑'; font-family: 'Microsoft YaHei'; ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注