CSS基础-层叠与优先级
在网页设计与开发中,CSS(Cascading Style Sheets,层叠样式表)负责赋予网页丰富的视觉效果。其中,“层叠”与“优先级”是理解CSS如何工作、如何高效管理样式的两个核心概念。本文将深入浅出地解析这两个概念,揭示常见问题、易错点,并提供实用建议,帮助开发者更好地掌握CSS的层叠与优先级规则。 一、CSS层叠原理 CSS之所以称为“层叠”,是因为它可以将多个样式表或样式规则叠...

CSS语言的层叠和优先级
CSS语言的层叠和优先级 CSS中的“层叠”(Cascading)是指当多个规则应用于同一个元素时,确定哪个规则生效的算法。CSS的优先级由选择器的特殊性、重要性(!important声明)、来源和顺序决定。 特异性(Specificity) 特异性是指CSS选择器匹配元素的准确度。特异性高的选择器将覆盖特...
这次彻底搞定CSS层叠、优先级!
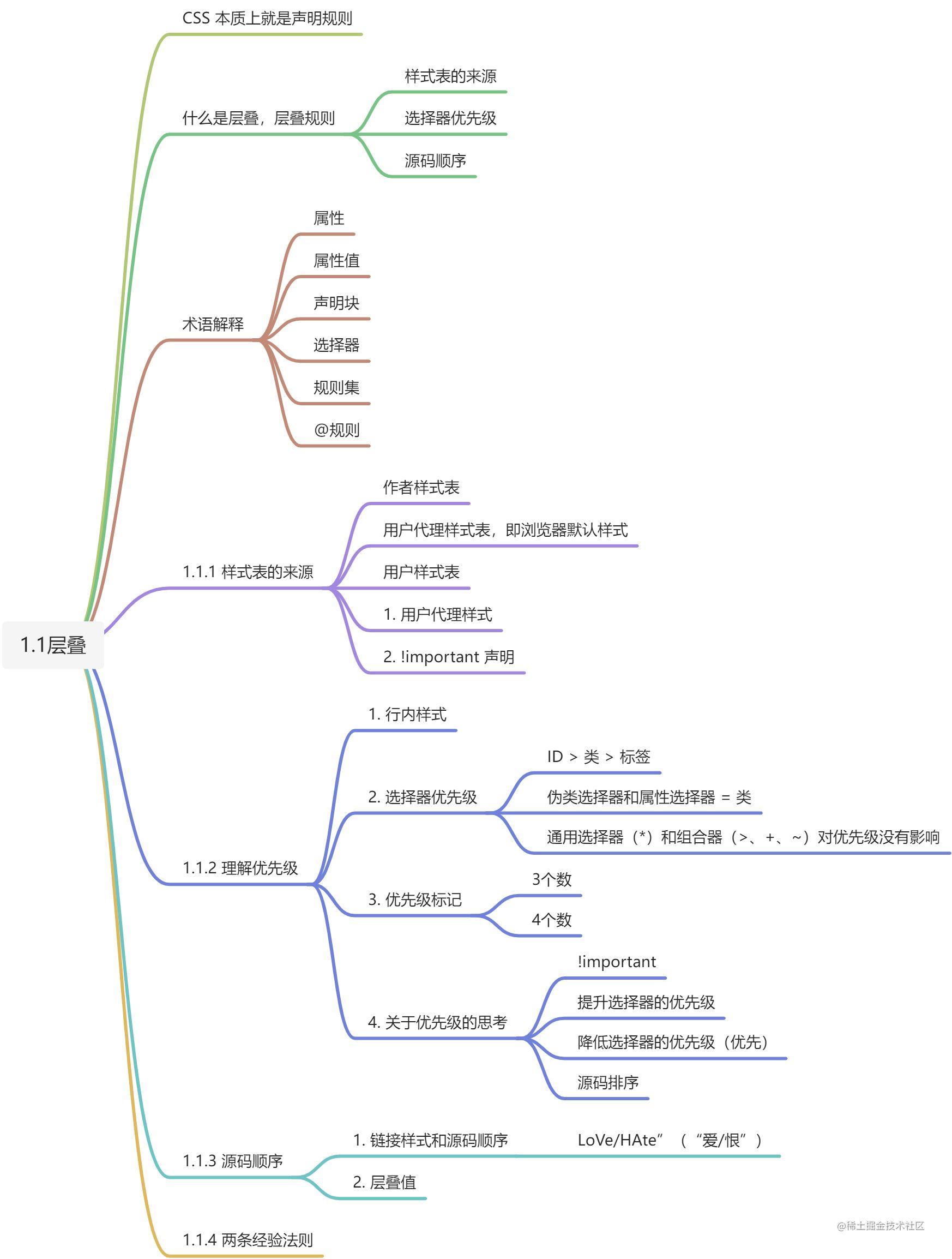
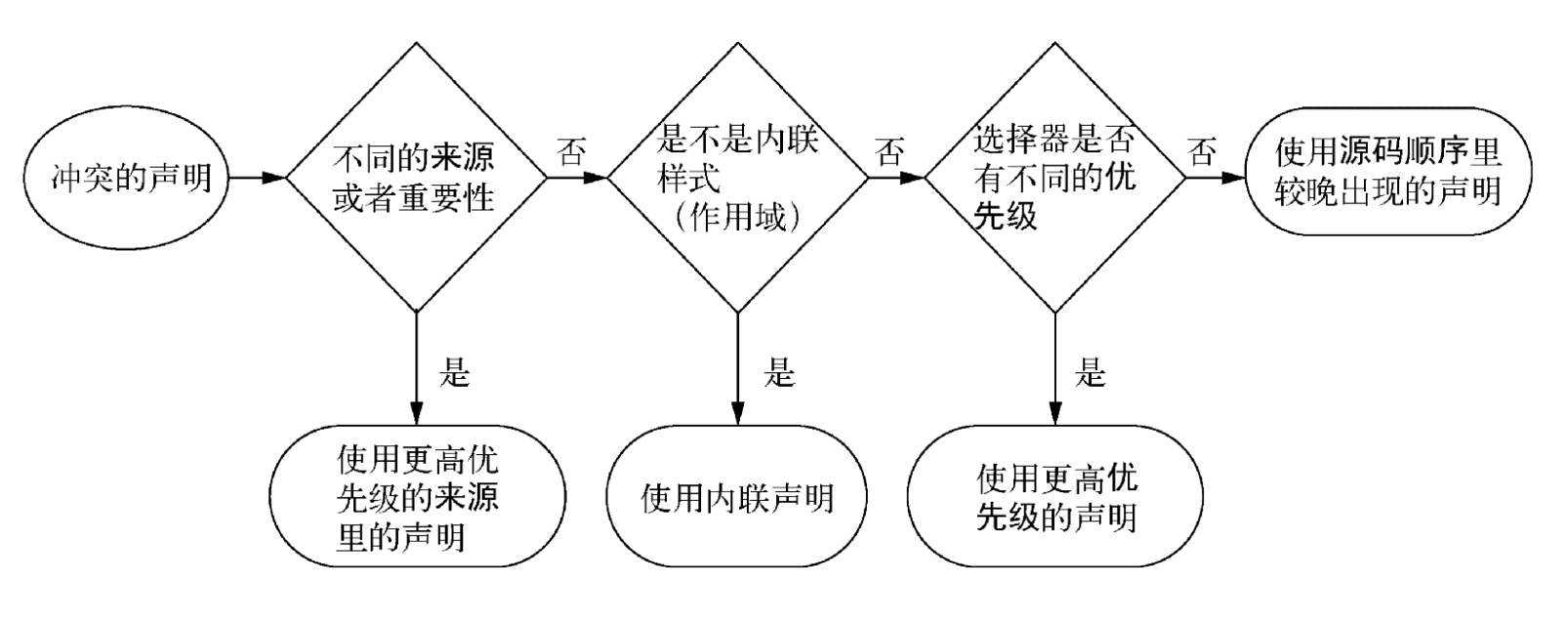
层叠 知识图谱CSS本质CSS 本质上就是声明规则,即在各种条件下,我们希望产生特定的效果。浏览器会根据我们书写的规则去决定如何渲染页面。什么是层叠层叠指的就是css中的一系列规则。决定了如何解决冲突,是 CSS 语言的基础。层叠规则这些规则就是拿来解决冲突的。(1) 样式表的来源:样式是从哪里来的,包括你的样式和浏览器默认样式等。(2) 选择器优先级:哪些选择器比另一些选择器更重要....

【网页前端】CSS的三大特性层叠性、继承性、优先级
1. 引言&概述我们前面学过,CSS 是层叠样式表,多个样式会作用在同一个 HTML 元素上。但我们通常会发现,并非所有样式会同时起作用。例如:以下多段 CSS 代码同时作用于某 div 标签,多个样式显示效果为 红色。所以,为了更好地认识 CSS 样式调节,我们需要学习 CSS 的三大特性。这三大特性分别为:层叠性、继承性、优先级下面我们来逐步深入。2. 层叠性层叠性:为相同选择器设置....

重学 CSS 之 层叠、优先级和继承
层叠CSS 本质上就是声明规则,即在各种条件下,我们希望产生特定的效果。如果某个元素有这个类,则应用这些样式。要想预测规则最终的效果,就需要理解 CSS 里的层叠。::: demo [vanilla]<html> <header id="demo0-header"> <h1 id="demo0-page-title" class="demo0-title...

解释CSS三大特性—继承性、层叠性、优先级
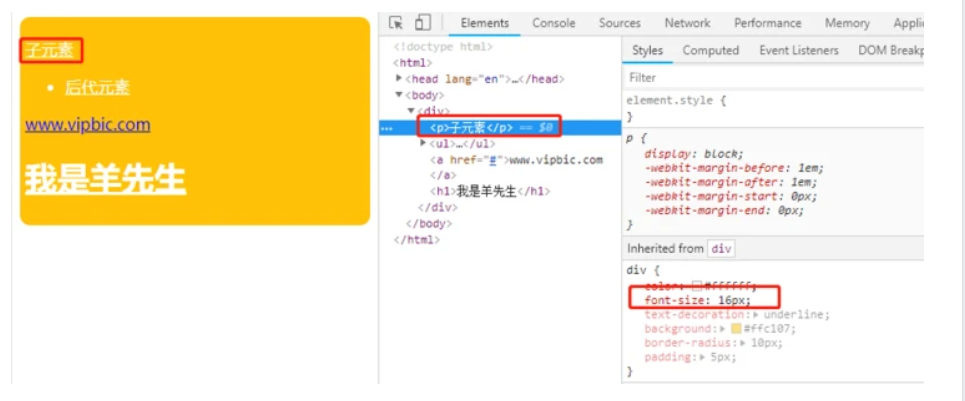
一、继承性写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。继承性发生的前提是包含(嵌套关系)★文字颜色可以继承★文字大小可以继承★字体可以继续★字体粗细可以继承★文字风格可以继承★行高可以继承h系列不能继承文字大小a标签不能继承文字颜色<!DOCTYPE html> <html> <head la....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注