HTML基础-文本格式化标签:美化网页内容
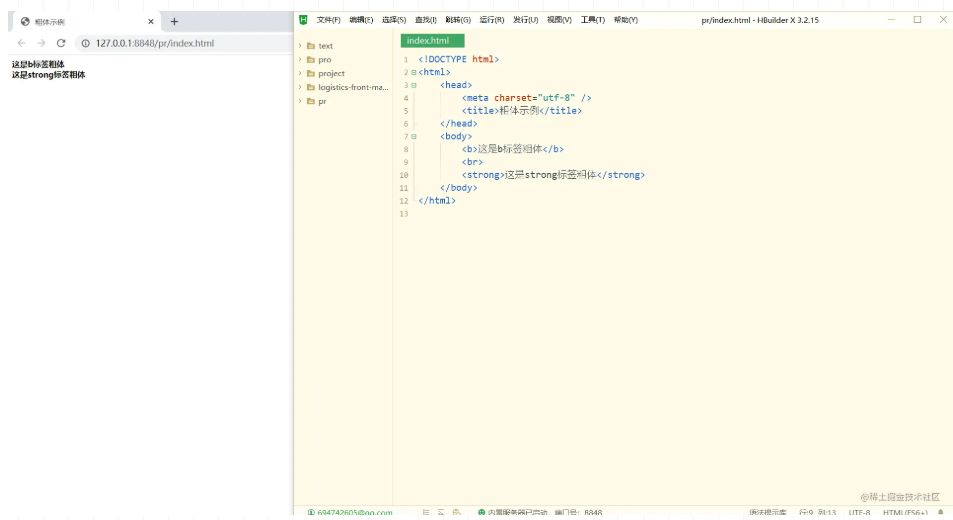
HTML中的文本格式化标签用于控制文本的显示样式,如字体、颜色、大小、对齐等。这些标签使网页内容更具可读性和吸引力。本文将深入浅出地介绍HTML的文本格式化标签,探讨常见问题、易错点以及如何避免,同时提供代码示例。 1. 常用的文本格式化标签 1.1 <b> 和 <strong>:加粗文本 <b>:纯文本加粗,不强调语义。 <strong&g...

如何像人类一样写HTML之标题、段落、换行、水平线与文本格式化标签
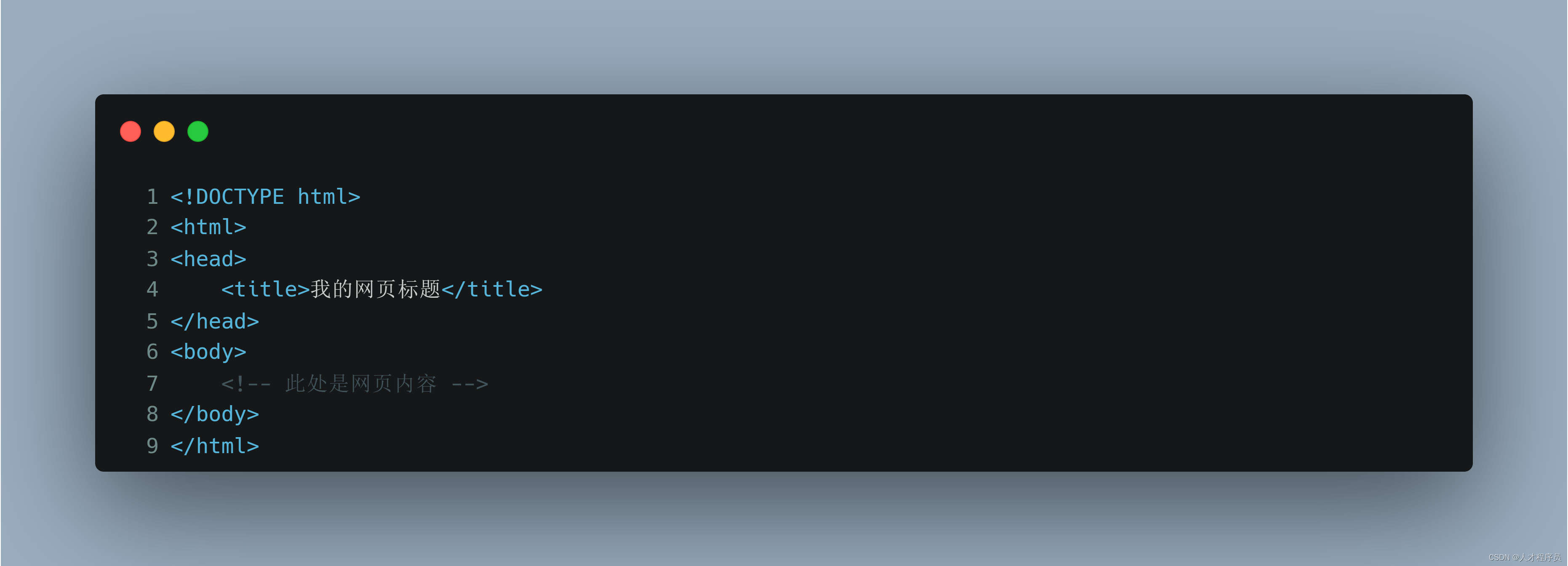
前言HTML(Hypertext Markup Language)是构建互联网上所有网页的基础。它使用标签来定义网页上的不同元素和内容。学习如何编写HTML标签是创建网页的关键。在本文中,我们将介绍如何像人类一样编写HTML标签,包括标题、段落、换行、水平线以及文本格式化标签。一、什么是HTML标签?HTML标签是由尖括号(<>)包围的关键字,用于定义网页上的不同元素。每个标签都有一....

HTML的基本知识(四)——文本格式化标签
文本格式化标签<b>加粗bold</b> <i>倾斜 italic</i> <u>下划线 underline</u> <del>删除线 delete </del> <s>删除线</s> <em>强调 倾斜显示</e...
HTML基础教程3——文本格式化标签与媒体标签
HTML基础教程3——文本格式化标签与媒体标签HTML基础教程3——文本格式化标签与媒体标签文本格式化标签文本格式化标签和正常标签一样是可以嵌套的!可以嵌套的!可以嵌套的!重要的事情要强调三遍。字体加粗粗体用<b>标签表示,如果需要强调内容的重要性可以用<strong>标签表示,两个标签在页面上的显示效果是一样的,唯一的区别是编写人员在查看维护时可以更直观的了解重要程度下....

Web前端开发笔记——第二章 HTML语言 第三节 文本格式化标签
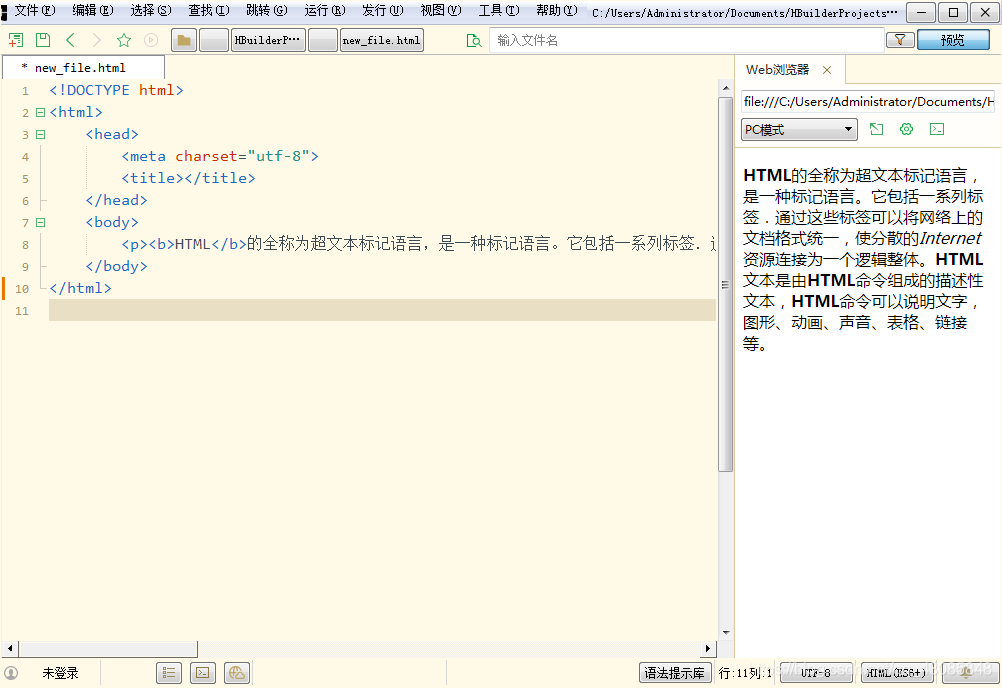
前言这里主要介绍对html语言中对文本的处理。一、文本加粗、斜体标签使用b标签或strong标签对文字进行加粗,使文本加粗显示,它表示为<b>文本</b>或<strong>文本</strong>。使用i标签或em标签对文字进行斜体,使文字斜体显示,它表示为<i>文本</i>或<em>文本</em>。例....


本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML标签相关内容
- HTML标签媒体
- HTML标签变量
- HTML标签选择器
- 标签HTML
- HTML属性标签
- HTML img标签标签
- HTML超链接标签
- HTML页面标签
- html标签类型
- HTML标签块级
- 前端基础HTML标签
- HTML标签使用方法
- HTML video标签属性
- 解析HTML标签
- nekohtml HTML标签
- 学习HTML标签
- HTML标题标签
- HTML学习笔记标签
- HTML网页标签
- 入门HTML标签
- HTML图片标签超链接
- 前端HTML图片标签
- HTML标签超链接
- HTML图片标签
- HTML标签用法
- HTML标签网页
- HTML代码标签
- HTML结构标签
- HTML lable标签
- HTML表格标签语义化
HTML更多标签相关
- HTML table标签
- HTML标签语义化
- seo HTML标签
- HTML音频标签
- HTML音频视频标签
- HTML视频标签
- 文本HTML标签
- HTML标签表单
- HTML标签表格
- HTML iframe标签属性
- 前端开发HTML标签
- html5 HTML标签
- HTML标签学习笔记
- HTML文本标签
- HTML语言标签
- HTML学习标签
- HTML基本标签
- HTML格式化标签
- HTML标签元素
- HTML基础标签
- HTML新增标签
- HTML文本格式化标签
- HTML标签样式
- 网页HTML标签
- HTML标签描述
- HTML教程标签
- 前端学习HTML标签
- HTML标签canvas
- HTML入门教程标签
- HTML基础教程标签
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注