JavaScript高级第四天(笔记总结)
今日目标能够说出正则表达式的作用能够写出简单的正则表达式能够使用正则表达式对表单进行验证能够使用正则表达式替换内容一、正则表达式概述1、什么是正则表达式正则表达式( Regular Expression )是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也 是对象。作用:1、正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单:用户名表单只能输入英文字 ....
JavaScript高级第三天(笔记总结)(二)
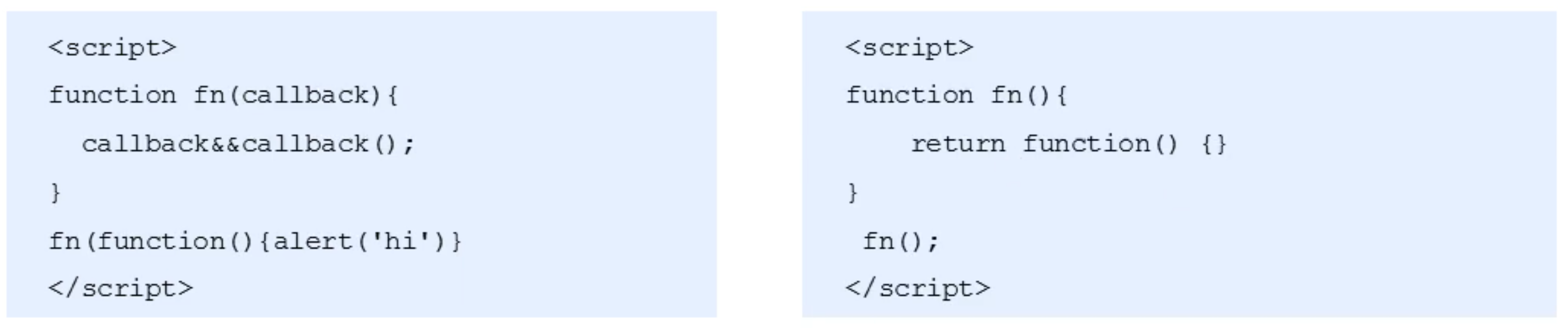
四、高阶函数高阶函数是对其他函数进行操作的函数,它接收函数作为参数或将函数作为返回值输出。以上情况 fn 函数就是一个高阶函数函数也是一种数据类型,同样可以作为参数,传递给另外一个参数使用。 最典型的就是作为回调函数。 同理函数也可以作为返回值传递回来五、闭包1、变量作用域变量根据作用域的不同分为两种:全局变量 和 局部变量。函数内部可以使用全局变量函数外部不可以使用局部变量当函数执行完毕,本作....

JavaScript高级第三天(笔记总结)(一)
今日目标能够说出函数的多种定义和调用方式能够说出和改变函数内部 this 的指向能够说出严格模式的特点能够把函数作为参数和返回值传递能够说出闭包的作用能够说出递归的两个条件能够说出深拷贝和浅拷贝的区别一、函数的定义和调用1、函数的定义方式函数声明方式 function 关键字(命名函数)函数表达式(匿名函数)new Function()语法:var fn = new Function('参数1'....

JavaScript高级第二天(笔记总结)(二)
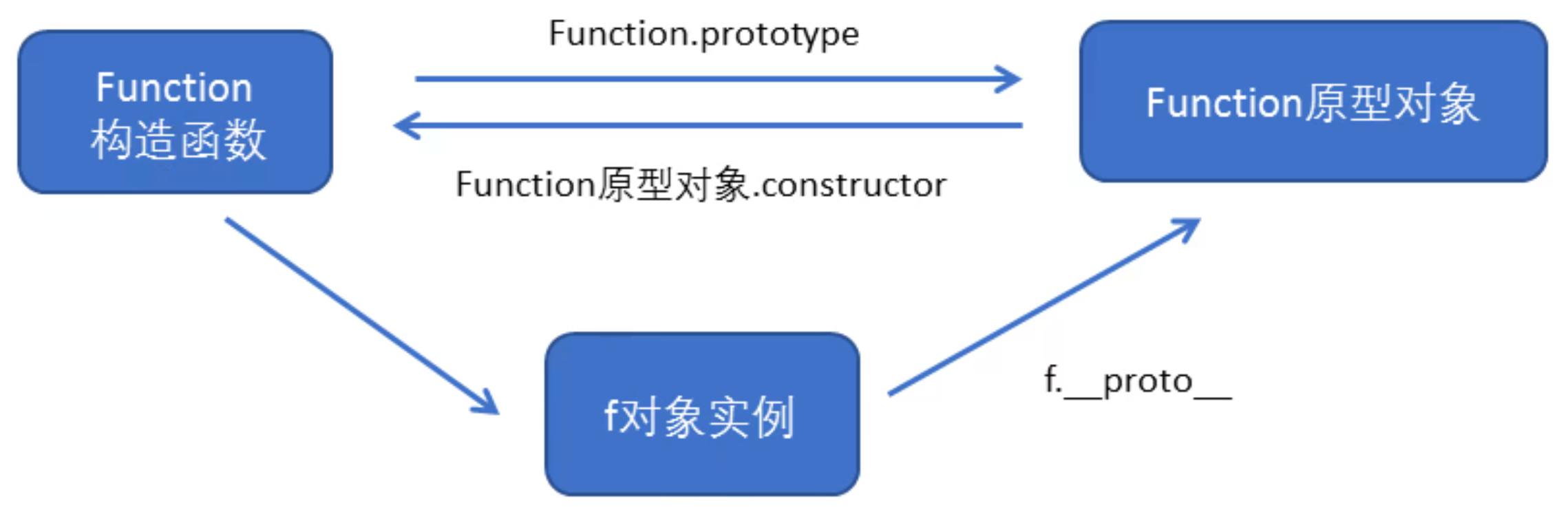
三、类的本质class本质还是function类的所有方法都定义在类的 prototype 属性上类创建的实例,里面也有 __proto__ 指向类的 prototype 原型对象所以ES6的类它的绝大部分功能,ES5都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。所以ES6的类其实就是语法糖语法糖:语法糖就是一种便捷写法.简单理解,有两种方法可以实现同样....
JavaScript高级第二天(笔记总结)(一)
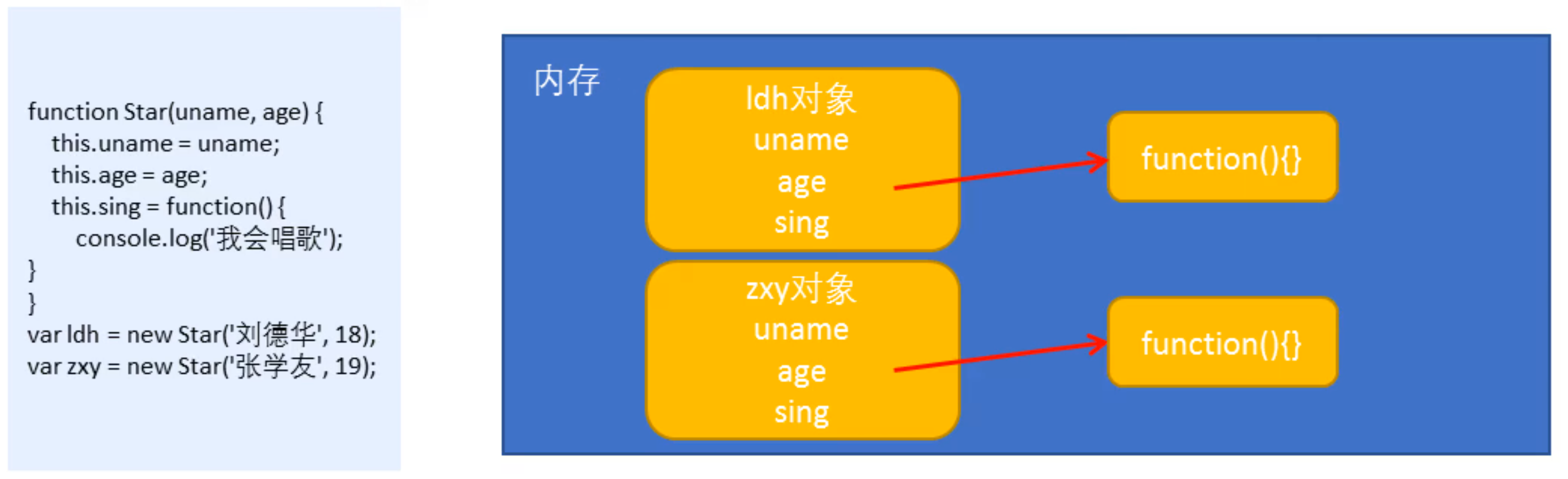
今日目标能够使用构造函数创建对象能够说出原型的作用能够说出访问对象成员的规则能够使用ES5新增的一些方法一、构造函数和原型1、概述在典型的 OOP (面向对象)的语言中(如 Java),都存在类的概念,类就是对象的模板,对象就是类的实例,但在 ES6之前, JS 中并没用引入类的概念。ES6全称 ECMAScript 6.0,2015.06 发版。但是目前浏览器的 JavaScript 是 ES....

JavaScript高级第一天(笔记总结)(二)
2、super 关键字super 关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数。调用构造函数(super作为函数时的使用)//定义了父类 class Father { constructor(x, y) { this.x = x; this.y = y; } sum() { console.log(this....
JavaScript高级第一天(笔记总结)(一)
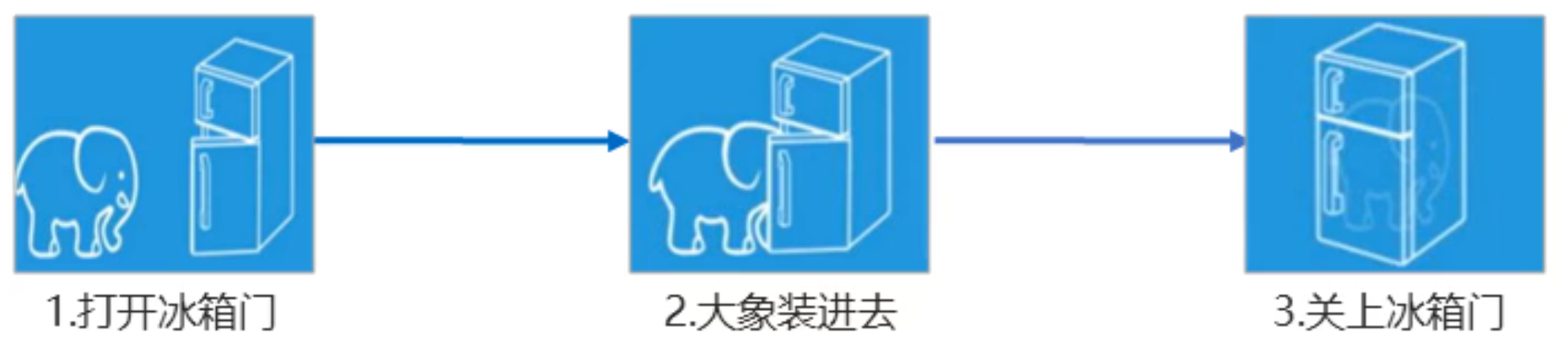
阶段计划面向对象基本概念以及使用原型相关扩展一些数组的原型方法函数进阶使用方法正则表达式Es6今日目标什么是面向对象类和对象关系使用class创建自定义类说出什么是继承完成tab栏切换案例一、面向过程与面向对象1、编程思想面向过程面向对象2、面向过程(POP)面向过程 就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。举个例子:将大象装进冰....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript笔记相关内容
- 技术笔记JavaScript
- JavaScript笔记coderwhy
- 笔记JavaScript循环语句
- 笔记JavaScript关键字
- 笔记JavaScript表达式
- 笔记JavaScript变量
- 笔记JavaScript数据类型
- 笔记JavaScript简介
- 笔记JavaScript属性
- 笔记JavaScript类型
- 笔记JavaScript表单
- 笔记JavaScript url
- 笔记JavaScript样式
- 笔记JavaScript概念
- 笔记vue JavaScript
- 笔记JavaScript文件
- JavaScript笔记运算符
- javascript笔记JavaScript
- 笔记学习笔记JavaScript预解析
- 笔记学习笔记JavaScript原型
- 笔记JavaScript原型链
- 前端学习笔记学习笔记JavaScript继承
- 笔记JavaScript编辑组件
- 前端学习笔记JavaScript继承
- JavaScript设计模式笔记
- JavaScript青训营笔记
- JavaScript实战笔记
- JavaScript笔记样式
- JavaScript笔记节点
- JavaScript笔记箭头函数
JavaScript更多笔记相关
JavaScript您可能感兴趣
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript环境
- JavaScript jquery
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
