JavaScript高级第五天(ES6笔记完结)(二)
三、ES6 的内置对象扩展1、Array 的扩展方法扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。代码:let ary = [1, 2, 3]; ...ary // 1, 2, 3 console.log(...ary); // 1 2 3 console.log(1, 2, 3) 扩展运算符可以应用于合并数组。代码:// 方法一 let ary1 = [1, 2, 3]; let ar....
JavaScript高级第五天(ES6笔记完结)(一)
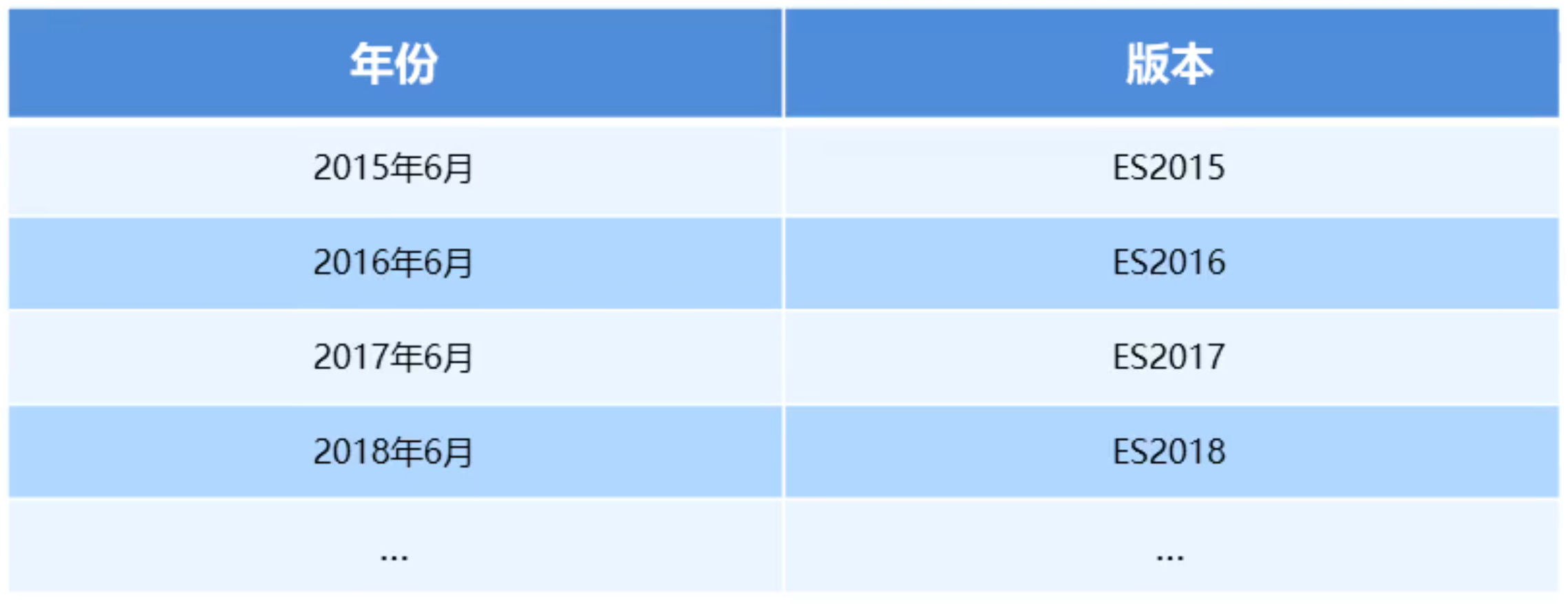
今日目标能够说出使用let关键字声明变量的特点能够使用解构赋值从数组中提取值能够说出箭头函数拥有的特性能够使用剩余参数接收剩余的函数参数能够使用拓展运算符拆分数组能够说出模板字符串拥有的特性一、ES6 简介1、什么是 ES6ES 的全称是 ECMAScript,它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范ES6 实际上是一个泛指,泛指 ES2015 及后续的版本2、为什么使用....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript笔记相关内容
- 技术笔记JavaScript
- JavaScript笔记coderwhy
- 笔记JavaScript循环语句
- 笔记JavaScript关键字
- 笔记JavaScript表达式
- 笔记JavaScript变量
- 笔记JavaScript数据类型
- 笔记JavaScript简介
- 笔记JavaScript属性
- 笔记JavaScript类型
- 笔记JavaScript表单
- 笔记JavaScript url
- 笔记JavaScript样式
- 笔记JavaScript概念
- 笔记vue JavaScript
- 笔记JavaScript文件
- JavaScript笔记运算符
- javascript笔记JavaScript
- 笔记学习笔记JavaScript预解析
- 笔记学习笔记JavaScript原型
- 笔记JavaScript原型链
- 前端学习笔记学习笔记JavaScript继承
- 笔记JavaScript编辑组件
- 前端学习笔记JavaScript继承
- JavaScript设计模式笔记
- JavaScript青训营笔记
- JavaScript实战笔记
- JavaScript笔记样式
- JavaScript笔记节点
- JavaScript笔记箭头函数
JavaScript更多笔记相关
JavaScript您可能感兴趣
- JavaScript娱乐
- JavaScript逼真
- JavaScript工具
- JavaScript学习
- JavaScript HTML
- JavaScript CSS
- JavaScript http
- JavaScript请求
- JavaScript方法
- JavaScript解析
- JavaScript文章
- JavaScript uniapp
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript视频
- JavaScript实现
- JavaScript源码
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
- JavaScript开发
- JavaScript事件
- JavaScript页面
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

