【JavaScript】完善注册表单校验&案例2:表格隔行换色
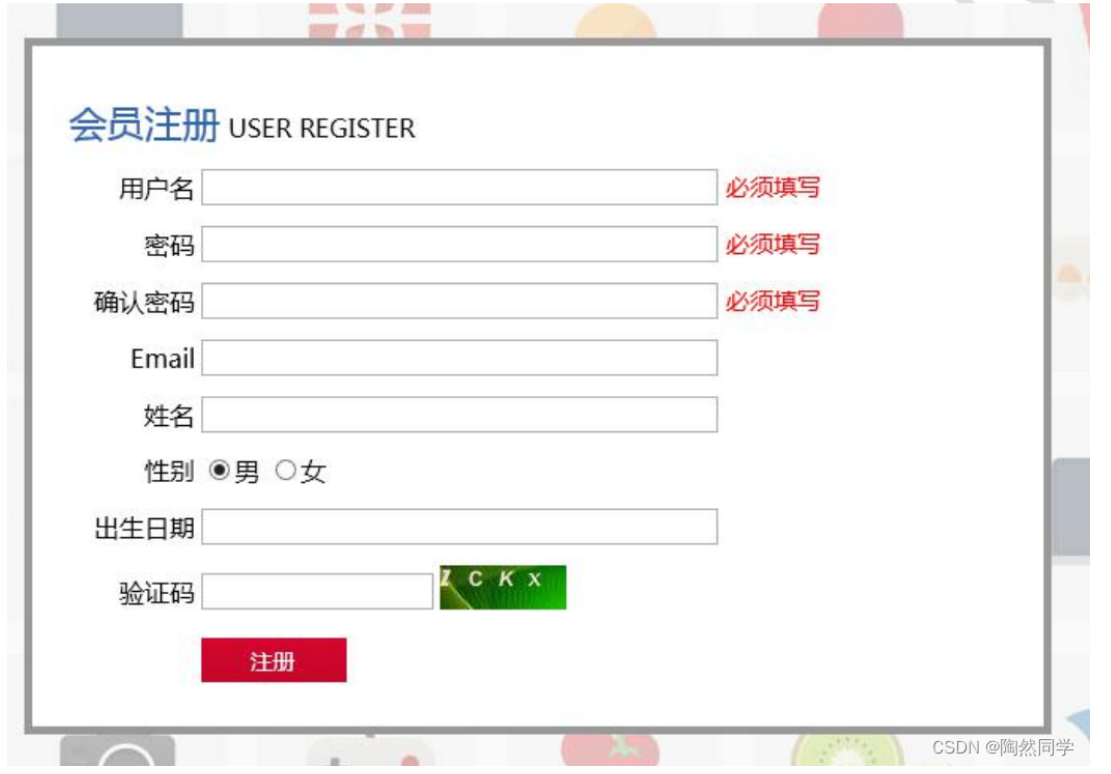
1. 案例 1:完善注册表单校验1.1 需求说明及分析之前注册校验通过警告框来提示信息,这使得信息的提示很不友好。所以我们对信息的提示进行改进,使错误信息的提示以图示方式进行展示。1.2 JavaScript 知识讲解(一)1.2.1 操作元素内容体-innerHTML2. 案例 2:表格隔行换色2.1 需求说明及分析开发中,需要使用表格陈列数据,数据过多不易查看,通常使用隔行换色进行表示。要达....

Javascript知识【案例:表格隔行换色】
1,案例1:表格隔行换色要达到以上效果,仅需要将第二行,第四行tr标签获取到,更改其样式属性即可分析:关键点:获取到指定的tr (遍历时跳过0索引,让偶数索引的元素进行变色)document.getElementsByTagName("tr"); 2.修改tr对象 className元素对象.className="blue";步骤:页面加载完成时,编写要进行....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript star
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
