CSS学习笔记 02、文字属性与继承性(一)
一、文本与字体属性1、常用文本样式属性2、字体属性详解3、段落和行相关属性4、继承性1.1、文本样式属性文档内文字元素color:单词、RGB十六进制表示、RGB函数表示、RGBA函数(IE9开始兼容,多一个透明度0-1,0表示纯透明,1表示纯实心,可省略0如.65),如下举例:(red、#FF0000、rgb(255,0,0)、rgba(255,0,0,0.1)),一般使用16进制表示法更加精....

CSS学习笔记 02、文字属性与继承性(二)
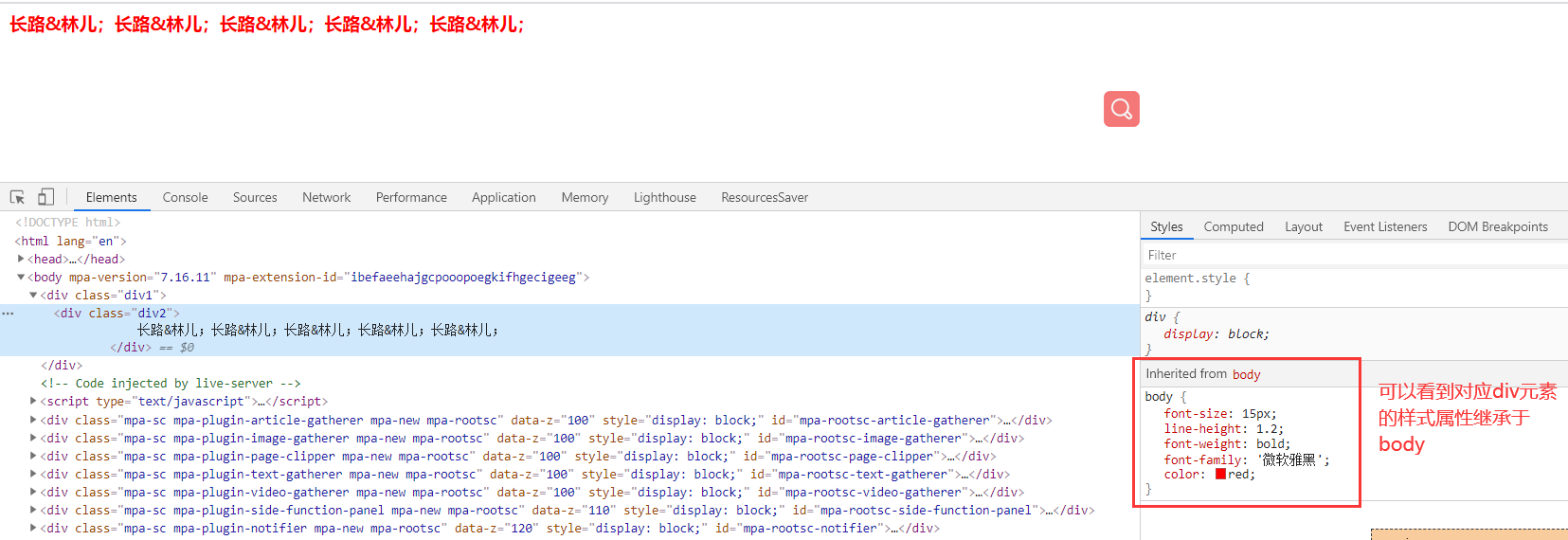
二、继承性2.1、具有继承性的相关属性继承性:文本相关的属性普遍具有继承性,只需要给祖先标签设置,即可在后代所有标签中生效。具有继承性的有属性有:color font-xxx list-xxx text-xxx line-xxx 使用场景:由于文字相关属性有继承性,通常会设置body标签的字号,颜色,行高等,这样就可以当做整个网页的默认样式了。 <style> body { ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多文字相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注