CSS学习笔记 05、边框、圆角与盒子阴影(二)
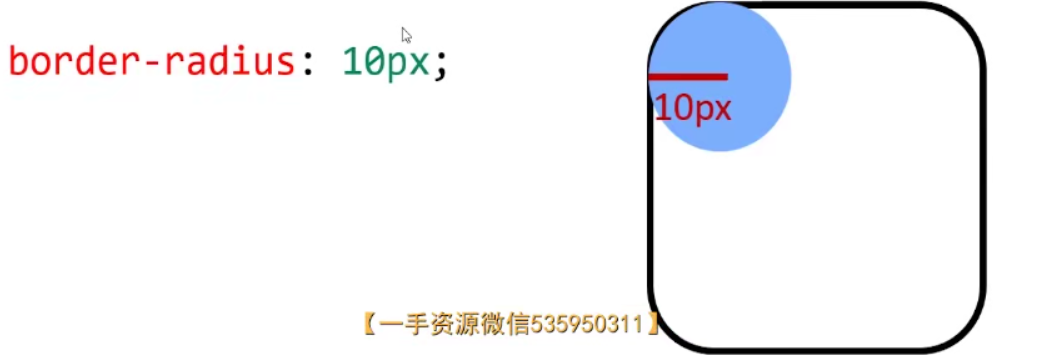
二、圆角(border-radius)2.1、圆角以px为单位border-radius属性:其值通常为px单位,表示圆角的半径。使用px的话永远是以一个圆形来进行各个角度的切割。单独设置四个圆角:border-radius: 10px 20px 30px 40px,分别表示左上角、右上角、右下角、左下角。并且可以设置小属性属性意义border-top-left-radius左上角border-....

CSS学习笔记 05、边框、圆角与盒子阴影(一)
一、边框1.1、边框三要素(width、style、color)认识border属性三要素:如border:1px solid red;,线宽度、线型、颜色。常用线型:solid(实线)、dashed(虚线)、dotted(点状线)拆分为三个小属性:小属性可以用来层叠大属性,一般情况都是直接写在一起。三种线性demo<style> * { padding: 0...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注