详解队列在前端的应用,深剖JS中的事件循环Eventloop,再了解微任务和宏任务
队列 在日常生活中的应用非常广泛,比如我们最熟悉不过的食堂排队打饭、击鼓传花等等问题。同时,它在前端中的应用也非常广泛,比如,事件循环 Event loop 、JS异步中的任务队列。 所以呢,对于前端来说, 队列 结构是一个必学的知识点。在接下来的这篇文章中,将讲解关于 队列 在前端中的应用。 一、队列是什么 队列是一种先进先出(FIFO)的线性表。它只允许在表的一端进行插入,而在另一端删除元素....

JS的执行原理,一文了解Event Loop事件循环、微任务、宏任务
大家好!我是Sailing,我同时在掘金分享了很多深度、有思考的前端技术文章。内容涵盖前端工程化、框架应用、性能优化等方面。我的博客地址是:https://juejin.cn/user/307518988100237/posts?sort=popular。我记录了自己的开发经验和学习心得。面试官:你了解JavaScript事件循环吗...

Node.js 事件循环:定时任务、延迟任务和 I/O 事件的艺术
定时器和延时器使用 setTimeout 和 setInterval 实现定时任务在 Node.js 中,你可以使用 setTimeout 和 setInterval 函数来实现定时任务。这两个函数都接受一个回调函数作为参数,并在指定的时间后执行该回调函数。以下是使用 setTimeout 和 setInterval 实现定时任务的示例代码:// 使用 setTimeout 实现定时任务 set....

JavaScript 事件循环 —— 微任务 Microtask
微任务(Microtask)Promise 的处理程序(handlers).then、.catch 和 .finally 都是异步的。即便一个 promise 立即被 resolve,.then、.catch 和 .finally下面 的代码也会在这些处理程序(handler)之前被执行。示例代码如下:let promise = Promise.resolve(); promise.then((....

图解 JavaScript 事件循环:微任务和宏任务
事件循环:微任务和宏任务浏览器中 JavaScript 的执行流程和 Node.js 中的流程都是基于 事件循环 的。理解事件循环的工作方式对于代码优化很重要,有时对于正确的架构也很重要。在本章中,我们首先介绍有关事件循环工作方式的理论细节,然后介绍该知识的实际应用。事件循环事件循环 的概念非常简单。它是一个在 JavaScript 引擎等待任务,执行任务和进入休眠状态等待更多任务这几个状态之间....

浅谈浏览器架构、单线程js、事件循环、消息队列、宏任务和微任务
看到这些词仿佛比较让人摸不着头脑,其实在我们的日常开发中,早就和他们打过交道了。我来举几个常见的例子:我执行了一段js,页面就卡了挺久才有响应我触发了一个按钮的click事件,click事件处理器做出了响应我用setTimeout(callback, 1000)给代码加了1s的延时,1秒里发生了很多事情,然后功能正常了我用setInterval(callback, 100)给代码加了100ms的....

JavaScript 事件循环(含宏任务与微任务)
正文JavaScript 特点JavaScript 是单线程非阻塞的一门语言。单线程意味着:JavaScript 代码在执行的时候只有一个主线程去处理所有的任务,即同一时间只能做一件事情。非阻塞则表示:当执行到一项异步任务的时候,主线程会挂起当前这个异步任务,然后在异步任务返回结果的时候再跟进一定的规则去执行相应的回调。思考: 为什么 JavaScript 要设计成单线程?单线程是必要的,也是 ....

JS中的进程、线程、任务队列、事件循环、宏任务、微任务、执行栈等概念理解
JS中的进程、线程、任务队列、事件循环、宏任务、微任务、执行栈等概念理解javascript中有很多需要知道的概念,尤其是标题中列出来的这些,今天就来过一下这些概念。一、进程和线程浏览器的每一个tab页可以看做是浏览器内核进程,每个进程下面会有多个线程来互相配合完成任务比如 GUI线程、JS引擎线程、网络线程、定时器线程等二、任务队列任务队列可以当做是一个个的对调任务,当主线程的任务完成后,就开....
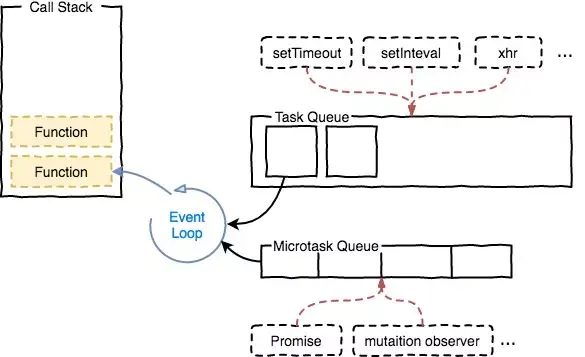
前端开发JS:事件循环机制、调用栈以及任务队列
js里的事件循环机制十分有趣。从很多面试题也可以看出来,考察简单的setTimeout也就是考察这个机制的。 在之前,我只是简单地认为由于函数执行很快,setTimeout执行时间即便为0也不会马上输出,而是等待函数执行完后再输出。这只对了一半。 实际上其运行机制就是js中的事件循环机制,在这个循环机制中呢,又与call Stack和task queue有关。 一、js事件循环机制 事件循环机.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript事件循环相关内容
- JavaScript事件循环异步编程
- JavaScript事件循环eventloop
- JavaScript事件循环机制
- JavaScript事件循环微任务任务
- JavaScript事件循环微任务
- JavaScript eventloop事件循环
- JavaScript任务事件循环
- JavaScript事件循环event loop
- JavaScript事件循环i/o
- JavaScript事件循环消息队列
- javascript事件循环机制调用栈
- JavaScript事件循环event loop机制实例
- JavaScript任务队列事件循环
- 搞懂JavaScript事件循环
- JavaScript事件循环概念
JavaScript您可能感兴趣
- JavaScript redis数据库
- JavaScript redis
- JavaScript应用
- JavaScript优化
- JavaScript实践
- JavaScript数据库
- JavaScript蓝桥杯
- JavaScript手风琴
- JavaScript折叠
- JavaScript图片
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
