JavaScript学习笔记 07、BOM元素(二)
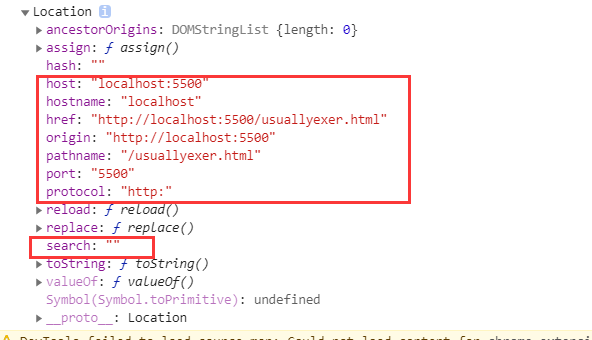
六、location(含案例)查看location对象window.location:标识当前所在网址,包含网址相关信息。<script> console.log(window.location); </script>实际小案例①跳转网址:两种方式window.location="https://www.baidu.com"window.location.href...

JavaScript学习笔记 07、BOM元素(一)
一、认识BOMBOM(Browser Object Model,浏览器对象模型):是js和浏览器窗口交互的接口。应用场景:一些与浏览器改变尺寸,滚动条相关的特效,都要借助BOM技术。二、介绍window对象window对象是当前js脚本运行所处的窗口,而这个窗口中包含DOM结构,window.document属性就是document对象。标签页与window关系:在有标签页功能的浏览器中,每个标....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript多条件
- JavaScript垃圾回收机制
- JavaScript搜索
- JavaScript垃圾回收
- JavaScript方法
- JavaScript时间戳
- JavaScript函数
- JavaScript验证
- JavaScript递归
- JavaScript前后端分离
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
