【UI】 elementui的dialog弹窗打开时CSS的BUG | 滚动条消失bug
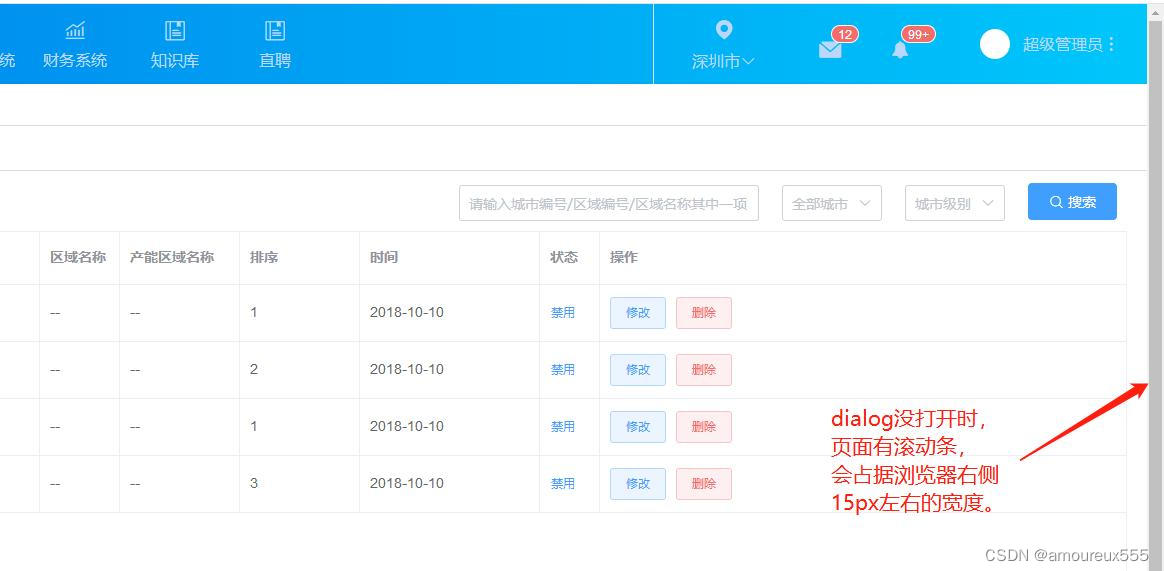
问题 问题描述:el-dialog弹窗没打开时,页面有滚动条,会占据浏览器右侧15px左右的宽度。 dialog打开之后,遮罩层占整个浏览器的宽度,且没有滚动条。网页头部滚动条消失,导致网页头 部向右移动15...

vue 自定义气泡弹窗 $pop (内含css晃动动画shake制作)
src/components/myComponents/pop/pop.vue <template> <div class="tips animation" :class="{'shake': type === 'shake'}" v-show="i...

css 实用技巧 —— 永远居中的弹窗
<template> <div> <button @click="showDialog = true">打开弹窗</button> <div class="container" v-if="showDialog"> <div class="dialog">永远居...
js和css以及js制作弹窗
感觉没什么好说的,都在代码里面: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Co...
【最简洁】一句CSS3代码实现不规则自定义背景图拼接样式,多用于异形弹窗背景图
实现如图效果的背景图 将背景切片为head、body、foot三个png ...

使用JS、CSS、H5实现简单的登录弹窗,可保存用户信息
目录 一、效果展示二、H5布局三、css的布局四、获取元素六、设置登录弹窗出现与关闭七、设置弹窗的移动八、设置保存信息九、源码评论区自取一、效果展示整体效果二、H5布局网页结构分为三大块,第一部分点击a标签会弹出登录框,第二部分是登录框用户填写表单,需要注意A标签中使用javascript:;第三部分是设置突出背景。<a href="javascript:;" id="loginA">...

如何用纯 CSS 创作一个打开内容弹窗的交互动画
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/GYXvez 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 https://scrimba.com/p/pEgDAM/cNzVnAL 源代码下载 本地下载 每....

另类弹窗效果-CSS变形弹窗效果
大家都知道,弹出窗体已经是现在网页常用的一种交互设计,在这个注重交互动画体验的时代,网页弹窗也是可以来点新鲜点子的,比如今天分享的CSS 变形Modal Window。 当用户点击按钮时,按钮将会变成一个全屏的屏幕,然后再显示内容,整个展示过程流畅友好,也许你可以尝试到你的新项目上。 演示页:http://codyhouse.co/gem/morphing-modal-window/ 点击“...
16种基于 CSS3 & SVG 的创意的弹窗效果
在去年,我给大家分享了《基于 CSS3 的精美模态窗口效果》,而今天我要与大家分享一些新鲜的想法。风格和趋势变化,要求更加适合现代UI的不同的效果。这组新模态窗口效果包含了一些微妙的动画,还有一些应用了SVG变形技术。 在线演示 源码下载 您可能感兴趣的相关文章 网站开发中很有用的 jQuery 效果【附源码】 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注