基于 HTML5 和 Canvas 开发的在线图片编辑器
预览 https://zaixianps.net 技术栈 HTML5:构建用户界面,提供语义化标签。CSS3:美化界面,增强用户体验。JavaScript:处理用户交互,管理 Canvas 操作。Canvas API:主要绘图工具,用于图像处理。 项目结构 image-editor/ ...
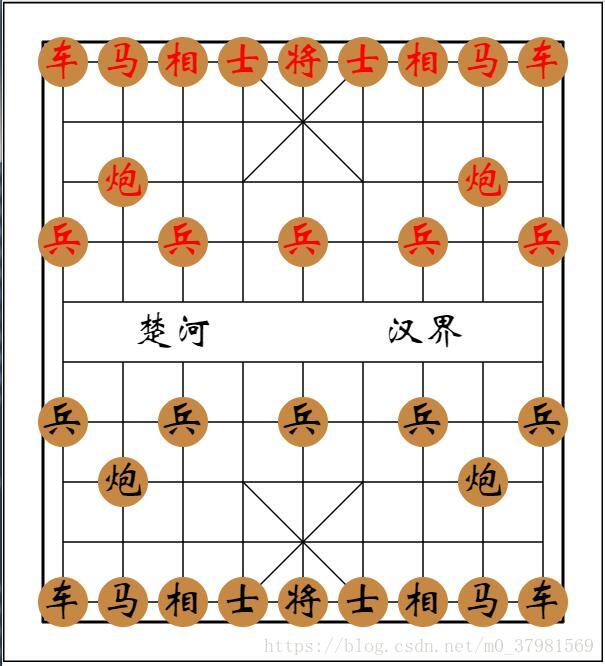
【JavaScript游戏开发】使用HTML5 canvas开发的网页版中国象棋项目
版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/81905647 //V1.0 : 实现棋子的布局,画布及游戏场景的初始化 //V2.0 ...

《HTML5 Canvas开发详解》——导读
https://yqfile.alicdn.com/bc81e95aba389209ecb7176965c56b0ba2d9c780.png" > 前言HTML5 Canvas为开发者提供了一个新的机会,利用它仅使用普通的HTML和JavaScript语言就可以在常见的浏览器中创建动画图形。Canvas是HTML5中使用率最高的一部分,它被用于许多演示与游戏。它提供了视觉效果很棒的交互特.....

《HTML5 Canvas开发详解》——2.11 内容预告
本节书摘来自异步社区《HTML5 Canvas开发详解》一书中的第2章,第2.11节,作者: 【美】Steve Fulton , Jeff Fulton 更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.11 内容预告 本章讨论了很多的基础内容,介绍了创建简单和复杂形状的方式,以及如何在画布上绘制和变换这些形状。讨论了如何组合、旋转、缩放、平移、填充这些形状以及给它们创建阴影。不过,读.....
《HTML5 Canvas开发详解》——2.10 创建阴影
本节书摘来自异步社区《HTML5 Canvas开发详解》一书中的第2章,第2.10节,作者: 【美】Steve Fulton , Jeff Fulton 更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.10 创建阴影 读者可以使用4个参数给画布上的形状添加阴影。和2.9节所讲的填充图案一样,这项功能还没有被所有兼容HTML5的浏览器完全支持。 可以通过设置如下4个Canvas参数来添.....
《HTML5 Canvas开发详解》——2.6 在画布上合成
本节书摘来自异步社区《HTML5 Canvas开发详解》一书中的第2章,第2.6节,作者: 【美】Steve Fulton , Jeff Fulton 更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.6 在画布上合成 合成是指如何精细控制画布上对象的透明度和分层效果。有两个属性可以控制Canvas合成操作:globalAlpha和globalCompositeOperation。 ...
《HTML5 Canvas开发详解》——2.3 Canvas状态
本节书摘来自异步社区《HTML5 Canvas开发详解》一书中的第2章,第2.3节,作者: 【美】Steve Fulton , Jeff Fulton 更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.3 Canvas状态 在Canvas上下文中绘图时可以利用所谓的绘图堆栈状态。每个状态随时存储Canvas上下文数据。下面是存储在状态堆栈的数据列表。 变换矩阵信息,例如旋转或平移时使...
《HTML5 Canvas开发详解》——1.10 内容预告
本节书摘来自异步社区《HTML5 Canvas开发详解》一书中的第1章,第1.10节,作者: 【美】Steve Fulton , Jeff Fulton 更多章节内容可以访问云栖社区“异步社区”公众号查看。 1.10 内容预告 现在读者已经基本理解HTML和JavaScript是如何呈现并控制HTML5 Canvas和HTML页面的。下一章将介绍更多内容,并使用这些知识创建一个互动应用程序。在.....
《HTML5 Canvas开发详解》——1.9 第二个示例:猜字母
本节书摘来自异步社区《HTML5 Canvas开发详解》一书中的第1章,第1.9节,作者: 【美】Steve Fulton , Jeff Fulton 更多章节内容可以访问云栖社区“异步社区”公众号查看。 1.9 第二个示例:猜字母 现在来快速看一下另一个广泛提及的 “Hello World!”类型的应用程序示例——“猜字母”游戏。本章通过这个示例来说明用JavaScript编写Canvas程.....
《HTML5 Canvas开发详解》——1.7 2D上下文及其当前状态
本节书摘来自异步社区《HTML5 Canvas开发详解》一书中的第1章,第1.7节,作者: 【美】Steve Fulton , Jeff Fulton 更多章节内容可以访问云栖社区“异步社区”公众号查看。 1.7 2D上下文及其当前状态 通过调用Canvas对象的getContext()方法可以获得HTML5的2D上下文对象(Canvas RenderingContext2D对象)。所有操作都.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML开发相关内容
- 开发HTML
- 移动端开发HTML
- 开发HTML上传图片
- HTML开发移动端
- HTML css移动端开发
- HTML开发viewport
- HTML开发json
- qt开发HTML
- HTML vue开发
- html教程开发
- HTML网页开发教程开发
- HTML开发案例
- HTML商城实例移动端页面开发
- HTML前端入门商城实例开发
- html开发笔记
- visual studio开发html
- HTML开发示例
- 开发HTML编辑
- HTML开发app退出系统怎么实现
- 技术文档HTML开发
- HTML开发项目
- 开发HTML网络应用
- 开发HTML入门
- 开发HTML网络拓扑图应用入门
- 快速开发HTML网络拓扑图应用
- 开发HTML控件
- 开发插件HTML
- 开发HTML项目
- 开发HTML游戏
- HTML canvas开发高级方法
HTML更多开发相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注