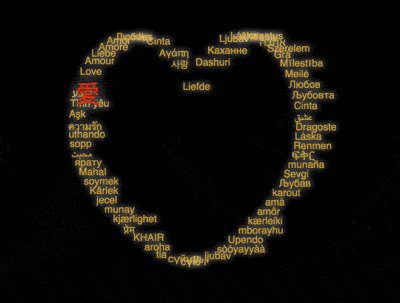
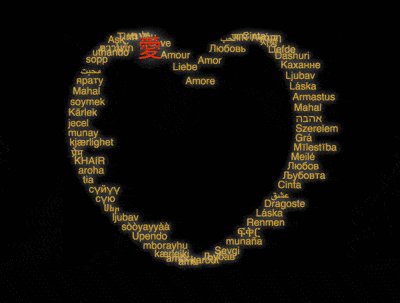
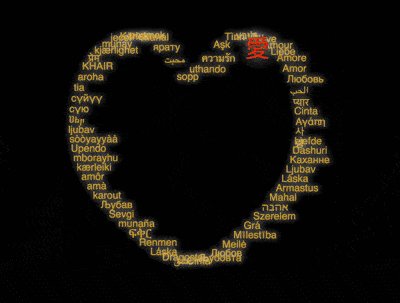
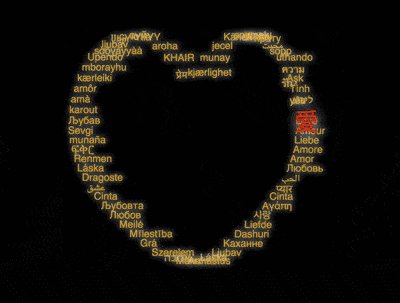
如何用 CSS 和 D3 创作一个用文字组成的心形图案
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/xJvERW 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 https://scrimba.com/p/pEgDAM/cm94eu6 源代码下载 本地下载 每....

如何用纯 CSS 创作闪闪发光的霓虹灯文字
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/GBwvxw 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 https://scrimba.com/p/pEgDAM/cNLqJhR 源代码下载 本地下载 每....

如何用纯 CSS 创作牛奶文字变换效果
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/MGNWOm 可交互视频教程 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 https://scrimba.com/p/pEgDAM/cvPryA6 源代码下载 本地下载....

如何用纯 CSS 创作一种文字断开的交互特效
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/w178191520/article/details/84297828 效果预览 在线演示 按下右侧的“点击预览”按钮在当前页面预览,点击链接全屏预览。 https://codepen.io/zhang-ou/...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多文字相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注