老程序员分享:js实现复选框的全选、全部选和反选
" 1 2 3 4 5 checkbox 6 7 .main{ 8 width: 400px; 9 height: 400px; 10 margin: 20px auto; 11 } 12 li{ 13 list-style: none; 14 text-shadow: 5px 5px 3px rgba(53...

杨老师课堂之JavaScript案例全选、全不选、及反选
JavaScript案例之全选、全不选、及反选 效果图: 思路: 1.先做界面 1.1制作按钮 ...

JavaScript解决多选框全选、全不选和反选的问题
关键代码 <body> <!-- 3、实现 表单中 全选/全不选 反选 的操作 项目: 游泳 爬山 看书 --> <form action="" onsubmit="return false...
原生js实现复选框(全选/全不选/反选)效果【含完整代码】
1、勾选后,可以获取到所勾选的值组成的数组,并展示到页面; 2、全部勾选,以及取消勾选时,要相应地更新全选框的状态及文字显示; 3、点击反选,将所有选项的选择状态置换,并相应改变全选框的状态; 实现思路 1、获取所勾选的值组成的数组 定义一个数组checkValues,存放用户所勾选的内容。 再定义一个函数getValues(),遍历选框数组che...
js全选,全部不选,反选
js中实现复选框的全选,全不选以及反选,分为两种情况: (1)选中“请选择”前面的复选框实现全选,不选中“请选择”前面的复选框实现全不选 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> &am...
js的全选和反选的具体实现
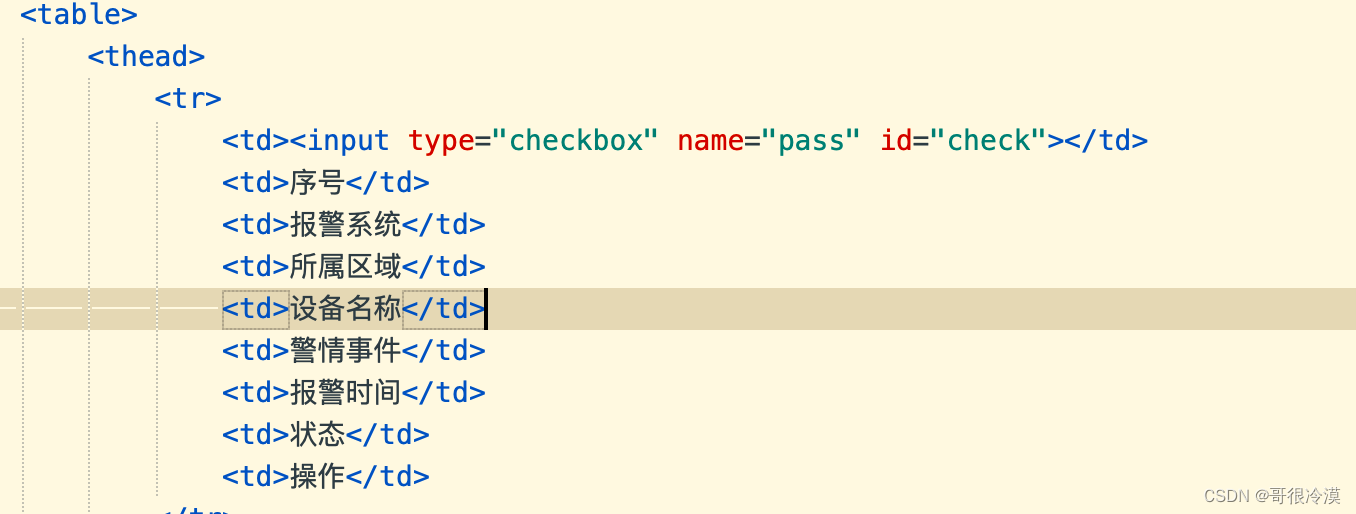
在表头 <thead> 中,有一个全选复选框 <input type="checkbox" name="" id="qx">。在表体 <tbody> 中,每一行商品信息 <tr> 中,都有一个对应的商品复选框 <input type="checkbox" name="" id="">。 <div> ...
js简单全选及反选demo效果示例(整理)
<!doctype html> <html> <head> <meta charset="utf-8"> <title>简单全选及反选</title> <script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"><...

原生js实现复选框(全选/全不选/反选)效果【含完整代码】
1、勾选后,可以获取到所勾选的值组成的数组,并展示到页面;2、全部勾选,以及取消勾选时,要相应地更新全选框的状态及文字显示;3、点击反选,将所有选项的选择状态置换,并相应改变全选框的状态;实现思路1、获取所勾选的值组成的数组定义一个数组checkValues,存放用户所勾选的内容。再定义一个函数getValues(),遍历选框数组checks,如果选框checks[i]被选择,则将value加入....
JavaScript 实现全选、单选和反选
<!DOCTYPE html> <html> <head> <title>全选、单选、反选</title> </head> <body> <input type="checkbox" id="selectAll"> 全选<br> <input type="checkbox...
js实现全选和反选
现在有一个全选按钮然后每一列的是循环出来的 先获取到全选框和循环出来的框let radius = document.getElementById('radio') let cks = document.querySelectorAll("#j input");然后给全选框绑定一个事件//当点击全选框的时候让所有循环出来的复选框的checked变为true redius.onclick = fun....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript反选相关内容
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
