【接地气】真正一口气讲清楚了Vue事件修饰符.once、.prevent、.stop、.capture、.self、.passive、.exac、.native的作用
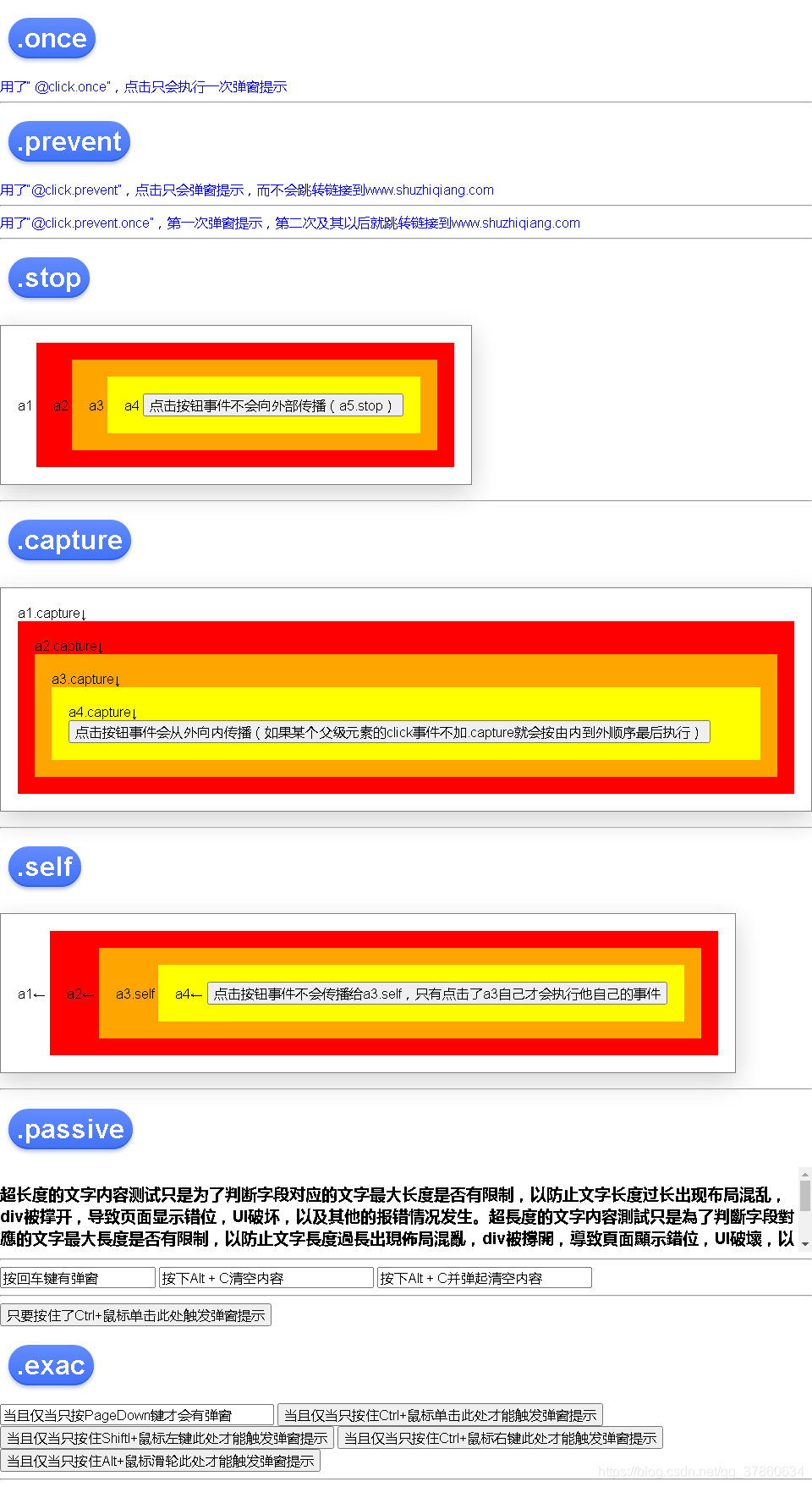
代码直接拷贝运行一下子就明白了原理啦~~<template> <div class="sg-body"> <!-- 2.1.4 新增 .once --> <h1>.once</h1> <a href="#" @click.once="alert" >用了“ @click.once”,点...

Vue中的事件修饰符和按键事件
文章目录事件修饰符preventstoponcecaptureselfpassive如何使用按键事件常用按键系统修饰符注意事项事件修饰符prevent阻止默认事件(常用)stop阻止事件冒泡once事件只触发一次captureself只有 event.target 是当前操作的元素才触发事件passive事件的默认行为立即执行,无需等待事件回调执行完毕如何使用<button @click.....
Vue事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点 但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。prevent 修饰符【常用】prevent 修饰符用于阻止默认事件。与 event.pr....

Vue事件处理+事件修饰符
事件的基本使用: 1、使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名; 2、事件的回调需要配置在methods对象中,最终会在vm上; 3、methods中配置的函数,不要用箭头函数!否则this就不是vm了 4、methods中配置的...
vue--常用指令和事件修饰符(三)
v-model双向绑定,当用户输入的时候,改变原来的值,只能应用在像input,textare,select之类的标签 v-model也叫双向数据绑定例子一:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" ...
vue--常用指令和事件修饰符(二)
v-on点击事件,要写在methods里面事件处理方法完整格式:v-on:事件名=“函数名” 或 v-on:事件名="函数名(参数...)"缩写格式:@事件名="函数名" 或 @事件名="函数名(参数)" 注意@后面没有:event:函数中的默认形参,代表原生DOM事件,当调用的函数有多个参数传入时,需要使用原生DOM事件,则通过$event作为实参传入,用于监听DOM....
vue--常用指令和事件修饰符(一)
安装官网:https://cn.vuejs.org/下载:https://cn.vuejs.org/v2/guide/installation.html直接通过script在head标签里导入就可以了<script src="../static/vue.min.js"></script>或者通过CDN的方式直接引用<script src="https://cdn.j....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js事件相关内容
- 事件VUE.js
- 事件机制VUE.js
- v-on事件VUE.js
- 事件表单VUE.js
- 子组件事件VUE.js
- 事件键盘事件VUE.js
- vue2事件VUE.js
- 滚动事件VUE.js
- 监听事件VUE.js
- 事件代码VUE.js
- 事件表单组件通信VUE.js
- 语法事件处理器组件VUE.js
- 事件处理器VUE.js
- 事件处理器表单组件通信VUE.js
- 事件处理器表单VUE.js
- 事件自定义事件VUE.js
- 事件通信VUE.js
- 防抖事件VUE.js
- VUE.js原生事件
- 触发事件VUE.js
- VUE.js事件传值dataset对象
- 定义事件VUE.js
- 事件触发VUE.js
- VUE.js触发事件
- VUE.js回车事件
- VUE.js语法事件处理器组件通信
- input事件VUE.js
- 事件按键VUE.js
- VUE.js键盘事件
- VUE.js监听事件
VUE.js更多事件相关
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注