jQuery将json性别数据int类型进行格式化渲染
<!DOCTYPE HTML> <html> <head> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv=...

JQuery float 类型计算和控制
一, 由于 javascript float 数据相乘时得到错误数据,这里使用函数过滤<script> $(function(){ $('#number0').blur(function(){ num = $('#number0').val(); if(!isNaN(num)){ ...
jQuery入门第五章(JQ事件类型补充 )
鼠标移入移出事件mouseenter( ) 鼠标移入mouseleave( ) 鼠标移出对比 mouseover 和 mouseout 而言,mouseenter,mouseleave 在盒子内部移动的时候不会反复触发移入移出事件。总结:推荐使用 mouseenter,mouseleave。hover 事件hover( ) - 是 JQ 参考 CSS 的 hover 封装的一个方法,WebAPI....
jquery设置cursor的属性改变光标的类型(形状)
第一种:通过增加Classcss代码:.hover{ cursor:pointer; }’js代码 $("td").hover( function () { $(this).addClass("hover"); }, function () { $(this).removeClass("hover"); } );...
jQuery EasyUI 重写datagrid的datetimebox编辑类型
datagrid的编辑框可以为datatimebox或者为datebox如下: 示例如下: { field: 'makeDate', title: '编制日期', width: 45, editor:{ type:'datebox' , opti...
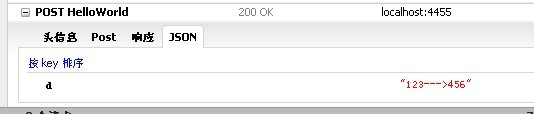
jQuery $.post()返回类型为json时不进入回调函数的原因及解决方法
这真是个让人特别抓心找挠肝的问题,真的差点被这个问题逼的放弃去使用json作为返回类型,而是去用html,但是有的时候就是要较汁一下。(即便现在问题解决了,我还是想说句“妈蛋”,来发泄一下) 其实主要还是自己对json的不够了解,但是很纳闷,网上对路的解决方法几乎没有。所以虽然问题很小,但是还是想要分享出来,希望能帮到需要的人。 首先$.post()格式如下: 1 $.post(u...

jquery请求格式和返回类型 汇总
常规请求基本格式 1 [WebMethod]2 public string SayHello(string name)3 ...

Jquery ajax 返回string类型加result.d原因
啥叫异步,啥叫Ajax.咱不谈啥XMLHTTPRequest.通俗讲异步就是前台页面javascript能调用后台方法.这样就达到了无刷新.所谓的Ajax.这里我们讲二种方法 方法一:(微软有自带Ajax框架) 在Asp.net里微软有自己的Ajax框架.就是在页面后台.cs文件里引入 using System.Web.Services 空间 然后定义静态方法(方法前加上 [WebMet...

jquery mobile常用的data-role类型介绍
转自原文 jquery mobile常用的data-role类型介绍 data-role参数表: page 页面容器,其内部的mobile元素将会继承这个容器上所设置的属性 header 页面标题容器,这个容器内部可以包含文字...
关于JQuery选择器的类型
JQuery选择器大概分为四大类:基本选择器,层次选择器,过滤选择器,表单选择器; 一:基本选择器 基本选择器一般包括ID,元素名,类名,以及显示页面所有元素。前面三个都好理解,显示所有元素用$("*")即可,需要说明的一点,可以合并匹配元素,如 $("div ,span")表示选择di...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery类型相关内容
jQuery您可能感兴趣
- jQuery验证码
- jQuery文字
- jQuery翻转
- jQuery卡片
- jQuery时钟
- jQuery源码
- jQuery html
- jQuery大转盘
- jQuery微信
- jQuery HTML5
- jQuery插件
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery选择器
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注